GOOGLE ASSISTANT AND ESP8266 BASED SMART APPLIANCE CONTROL
![home automation using google assistant Voice control AI]()
GOOGLE Assistant
To
Control your Lights & Fan
Home automation has become very common now days and people are using IoT to automate everything in their home. Today, I am going to explain you how we can create a cheap google assistant based smart home appliance control system which you can also sell as product.
After going through this tutorial you will be able to control any number of appliances in your home from your android phone anywhere, anytime and also you can check the status of your lights, Fan, TV, etc. Yes, your existing switchboard can get smarter with just a small change and NOT much cost.
Hardware Components:
- Arduino UNO
- ESP8266 WiFi module (ESP-01) /NodeMCU
- Relay Module 5 volt
- Wires for connection
- AC to DC 5 volt power supply
- LM1117 or AMS1117 3.3V regulator
- AC appliances
- WiFi router
Tools
- Soldering iron
- Wire cutter
- Screw driver
- Multimeter
- Electrical tape
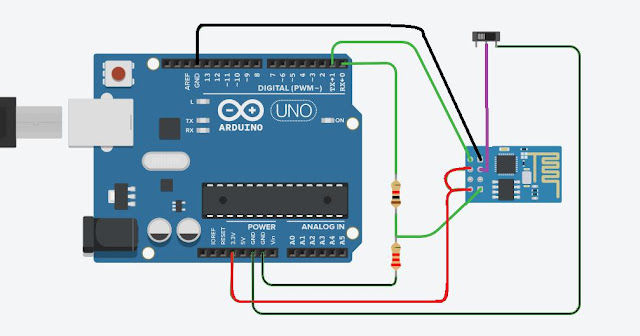
Connect ESP8266 with Arduino for Programming
 |
| Programming ESP-01 |
- VCC: Power supply pin of ESP-01 which can be supplied with 3.3V DC
- GND: Ground reference pin of ESP-01
- TXD: Used as UART Transmitter pin or GPIO 1
- RXD: Used as UART Receiver Pin or GPIO 3
- RESET: It is used to reset the Module and it is an active LOW pin.
- CH_PD: It is the chip enable pin which is an active HIGH pin.
- GPIO0: This pin serves two purposes. One is as General purpose Input/output and other is to enable Programming mode of ESP-01 when connected to ground
- GPIO2: This is a General purpose Input/output pin.
Connect the ESP8266 module with Arduino UNO as shown in the figure above, make sure that Rx is connected to Rx and Tx is connected with Tx as ESP-01 module is not 5 Volts tolerable use voltage divider for Rx. When you want to program the board check first if GPIO0 is connected to ground otherwise you will not be able to upload any code to your ESP-01
Enable pin should also be supplied with VCC and optional for RST.
Setup Arduino IDE
Install Blynk library for arduino IDE following this link here
After installing suitable library open new sketch and copy the code given below:
Edit SSID, PASSWORD, Authentication Key with yours before uploading to your ESP8266 module
Don't just copy paste, try to improve the code and the code is self explanatory if something not understood do let me know
Code:
#define BLYNK_PRINT Serial
#define RELAY_PIN_1 2
#define PUSH_BUTTON_1 1
#define VPIN_BUTTON_1 V2
#define RELAY_PIN_2 0
#define PUSH_BUTTON_2 3
#define VPIN_BUTTON_2 V0
#include <ESP8266WiFi.h>
#include <BlynkSimpleEsp8266.h>
char auth[] = "bccggllfyufjvbbm";
char ssid[] = "Free";
char pass[] = "12345678";
BlynkTimer timer;
void checkPhysicalButton();///
int relay1State = LOW;
int pushButton1State = HIGH;
int relay2State = LOW;
int pushButton2State = HIGH;
// Every time we connect to the cloud...
BLYNK_CONNECTED() {
// Request the latest state from the server
Blynk.syncVirtual(VPIN_BUTTON_1);
Blynk.syncVirtual(VPIN_BUTTON_2);
}
BLYNK_WRITE(VPIN_BUTTON_1) {
relay1State = param.asInt();
digitalWrite(RELAY_PIN_1, relay1State);
}
BLYNK_WRITE(VPIN_BUTTON_2) {
relay2State = param.asInt();
digitalWrite(RELAY_PIN_2, relay2State);
}
void checkPhysicalButton()
{
if (digitalRead(PUSH_BUTTON_1) == LOW) {
// pushButton1State is used to avoid sequential toggles
if (pushButton1State != LOW) {
// Toggle Relay state
relay1State = !relay1State;
digitalWrite(RELAY_PIN_1, relay1State);
// Update Button Widget
Blynk.virtualWrite(VPIN_BUTTON_1, relay1State);
}
pushButton1State = LOW;
}
else if (digitalRead(PUSH_BUTTON_1) == HIGH)
{
// pushButton1State is used to avoid sequential toggles
if (pushButton1State != HIGH) {
// Toggle Relay state
relay1State = !relay1State;
digitalWrite(RELAY_PIN_1, relay1State);
// Update Button Widget
Blynk.virtualWrite(VPIN_BUTTON_1, relay1State);
}
pushButton1State = HIGH;
}
if (digitalRead(PUSH_BUTTON_2) == LOW) {
// pushButton2State is used to avoid sequential toggles
if (pushButton2State != LOW) {
// Toggle Relay state
relay2State = !relay2State;
digitalWrite(RELAY_PIN_2, relay2State);
// Update Button Widget
Blynk.virtualWrite(VPIN_BUTTON_2, relay2State);
}
pushButton2State = LOW;
} else if (digitalRead(PUSH_BUTTON_2) == HIGH)
{
// pushButton1State is used to avoid sequential toggles
if (pushButton2State != HIGH) {
// Toggle Relay state
relay2State = !relay2State;
digitalWrite(RELAY_PIN_2, relay2State);
// Update Button Widget
Blynk.virtualWrite(VPIN_BUTTON_2, relay2State);
}
pushButton2State = HIGH;
}
}
void setup()
{
// Debug console
Serial.begin(9600);
Blynk.begin(auth, ssid, pass);
pinMode(RELAY_PIN_1, OUTPUT);
pinMode(PUSH_BUTTON_1, INPUT_PULLUP);
digitalWrite(RELAY_PIN_1, relay2State);
pinMode(RELAY_PIN_2, OUTPUT);
pinMode(PUSH_BUTTON_2, INPUT_PULLUP);
digitalWrite(RELAY_PIN_2, relay2State);
timer.setInterval(500L, checkPhysicalButton);
}
void loop()
{
Blynk.run();
timer.run();
}
///
Interfacing with IoT platform
Here, we are using BLYNK as our IoT platform to enable our device to communicate with cloud server. Install Blynk application in your smart phone and login or sign up.
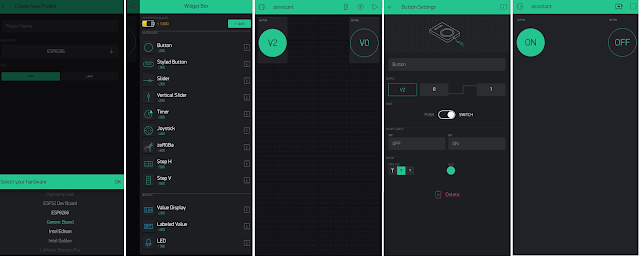
In Blynk terminal Click on, Create New Project and then choose "Generic Board" for Esp-01 in hardware devices
now swipe left on screen and drag buttons from the widget section.
Now, click on button and select pin option and choose virtual pins V2 and V0.
Change your button to switch using slider
 |
| Setup Blynk App |
On the top of your screen in app, select settings to get your "authentication key" for this project and copy this key to apply in code.Press play button to make your device receive signals from cloud.
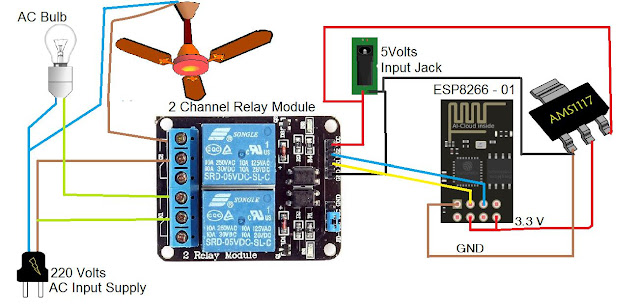
Connecting Appliances with the Device
Here, An extra care needs to be taken as you are playing with AC now. If device installation demands help please ask some professional to help you before doing anything with AC supply.
 |
| Connections |
Connect everything as shown in the image above and make sure connections are not loose.
you can create your own PCB also as it will look more neat and clean.
for using your existing switchboard as earlier with manual button operations too then there are some additional connections to do.
 |
| Final Diagram |
According to above Diagram we are using GPIO1 and GPIO3 as input pins connected to switches. Changing the values of these pin can change the status of relays respectively and at the same time ESP-01 is updating the Blynk server with status of that appliance. So, that user won't get confused about current status of that appliance.
Now, we can control appliances only through Blynk app and not using google assistant, to do that follow few more steps
Integrate with IFTTT
Go to IFTTT’s website and sign up to it using your Google or Facebook account
After Signing in click on profile from the header and select create .
Click on "this".

Search for google Assistant and select it. And then Click on Connect
At this point IFTTT will ask you permission to use your google account to add voice commands to it. Which you simply allow by clicking on "Allow".
Select the card that says “Say a simple phrase”.
Next, for the first text box type the phrase that you want to say to Google
Assistant. It can be anything such as “Turn on the Light”, “Turn on the fan” or anything you like.
For the next two text boxes, you write some other ways to say the first command. For example, if in the first text box you wrote “Turn on the
Lights”, then in the second and third text boxes you can write something like “Light up the room” or “Switch on the light”.
In the fourth text box type the reply that Google Assistant should respond with. For example, “Okay, Turning on the Light”.
Finally, click on ‘Create Trigger’.
Now click on "that"

and type webhooks select it, and click connect. Webhooks will allow us to send commands to the Blynk Server.
Now, in the URL field type this URL:
http://188.166.206.43/ YourAuthTokenHere / update / DigitalPinToBeUpdateHere
we should use V2 and V0 as digital pin i.e GPIO2 and GPIO0.
Next, Select the ‘Method’ field as PUT
Select ‘Content type’ as Application/JSON.
For the ‘Body’ type this: [“0”]
Here ‘0’ means to turn on, so we are basically saying Blynk to turn on relay that is connected to pin V2, which in our case is Bulb.
Now click on ‘Create Action’ and then Finish.
Similarly, we create another applet to turn off the relay. Repeat all the steps above.
For the ‘Body’ type this: [“1”].
Congrats, Now you've created a voice assistant based home automation system with Internet of things features embedded.




Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.