This project is based off of the SparkFun Controllable Power Outlet Tutorial, but with the added capability of Bluetooth control using the Simblee module. The Simblee is not a typical BLE chip. It has the ability to serve up an app to your mobile device, all programmed in the Arduino IDE. So, for an embedded engineer with no Java or XCode skills, we can still have app integration to our system!
Because the SparkFun project does such a great job at describing how to hook the relay to the outlet, we are going to skip those steps in this write-up. We will focus on two things:
- Developing the Simblee application
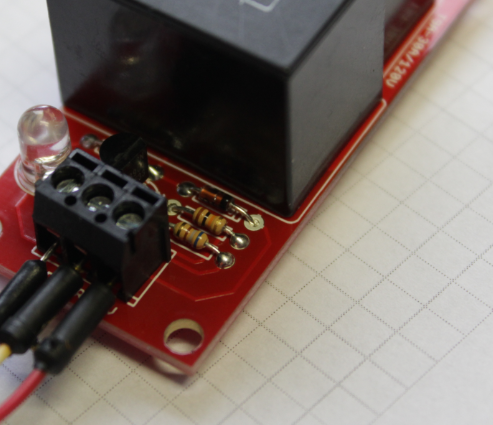
- Modifying the Beefcake relay to work well with 3.3V
The Simblee website has all of the documentation available, and I encourage you to check it out. For further Simblee app development, check out this video tutorial series.
 Nate Bowen
Nate Bowen

 CFA
CFA
 Subhajit
Subhajit
 Pavlo Sharhan
Pavlo Sharhan
 Vojtech Pavlovsky
Vojtech Pavlovsky