Spitaki
Spitaki is a home automation IoT platform. Yet another, but like no other :D
Spitaki is a home automation IoT platform. Yet another, but like no other :D
To make the experience fit your profile, pick a username and tell us what interests you.
We found and based on your interests.
therma.schTherma Schematic, Alpha Version. Apologies for the mess, this is still a WIP while I figure out how to charge the battery using thermostat power.sch - 511.17 kB - 04/28/2016 at 00:42 |
|
|
therma.brdTherma Board, Alpha Version. Apologies for the mess, this is still a WIP while I figure out how to charge the battery using thermostat power.brd - 131.36 kB - 04/28/2016 at 00:42 |
|
Right now, the panel has some basic stuff.
First of all, the API is fairly complete and I don't think it will change much, so I'll have to document it. For sure.
Apart from that, the UI is, um, bootstrap-y and that's not gonna change. I suck at web design and bootstrap is cute anyway. However the graph (base on chartist.js) sucks. I want it to be way more fancy, with more "integrated" controls n' stuff. Gonna try chart.js again, but I'm not sure. I might have to find a new lib.
Renaming & API regeneration work perfect as well as toggling the switches.
Now only 3 big things are left to do: Add events, make the data more abstract and the fucking documentation.
The panel will be something like a "programming environment". Not the ones you've used. Something more "fancy". I want to create scratch programming language for IoT. Imagine this:
while bedroom_temperature < 20 do
radiator_switch = 1
doneIn blocks. You drag the while loop and you throw the "bedroom_temperature" device inside it and you just insert the comparison. Then you drag the event you want to trigger. EMail? Tweet? Change of device value? Who knows!
As you understand though, this is fairly difficult to implement. I work with express.js and mongo and I'm still searching for good ways to implement that.
Right now, only the temperature sensors are output devices and switches input devices. I need to do that far more general and be able to show read only or alter r/w devices in a much better, more descriptive and beautiful way.
Switching on/off a lamp is ok. But how about a HUE lamp? Or how about humidity input? Or a small forecast "way to show the data"? Or turning your washing machine on @10PM?
Can all these be described with just a badge and a checkbox? Do I actually need more ways to render info? Does the values in mongo have to be stored as strings and not as numbers (float or int, mongo does the magic on its own)?
Another idea is grouping. Be able to create new groups, call them however you like and drop in whatever device you want and have a special way to group data. Do I even need groups?
Get off my back, I'm lazy but I'll do it, ok? Jeez...
An auto-engine might be good. I'll check on that when the project is ready to be documented (and not to go to the dumpster)
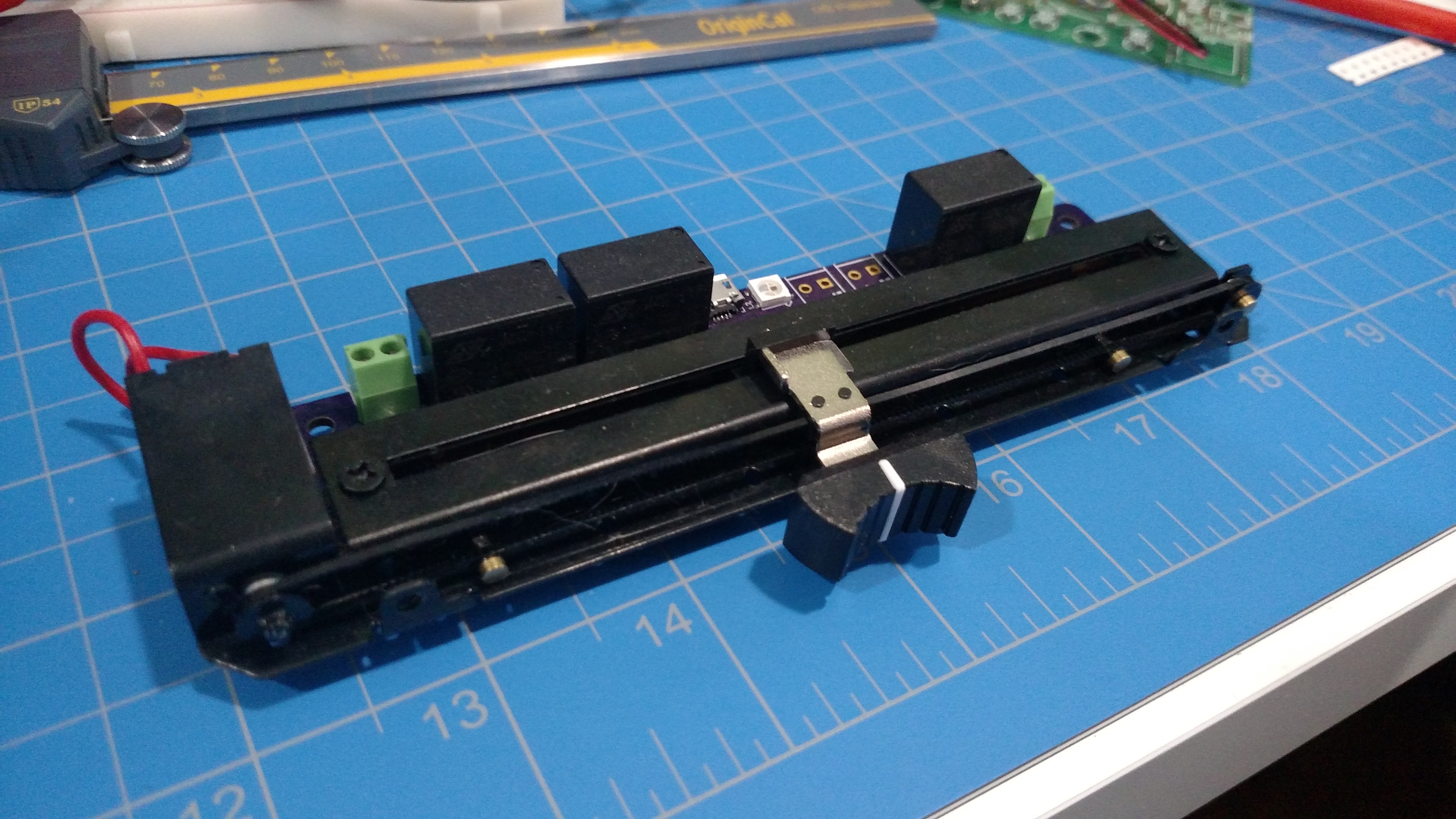
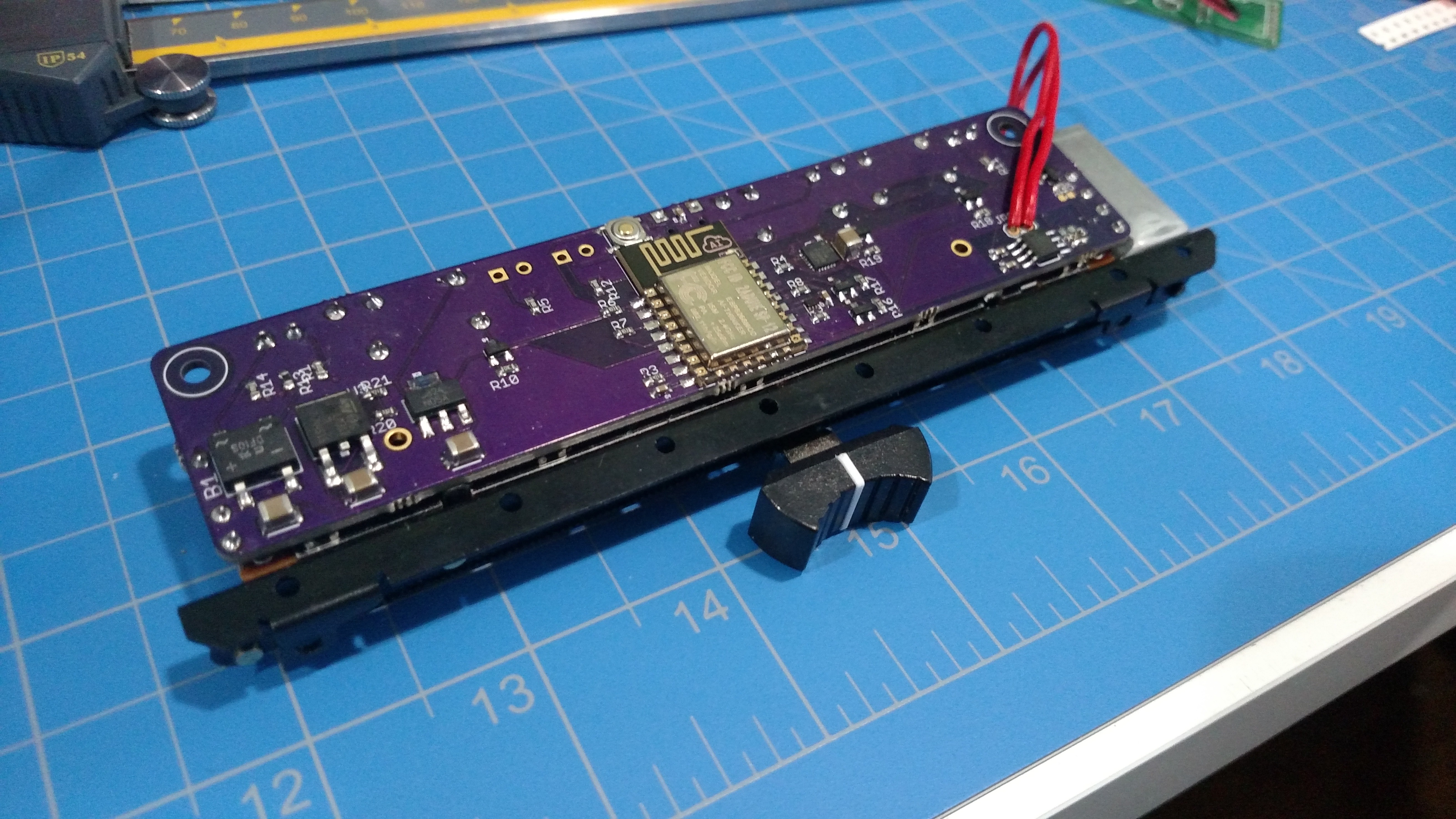
My contribution to this project will be a Work-In-Progress of an ESP8266 controlled thermostat. I wanted to build a platform around the SparkFun Motorized Potentiometer https://www.sparkfun.com/products/10976 , so I picked one up and hooked it up to an ESP8266. Then I attached a temperature sensor and made the potentiometer move itself back and forth based on the room temperature. A look at my wall thermostat made me realize this was a neat form in need of a function. I started building hardware to prototype an internet connected thermostat that would be compatible and safe to use with most common AC/Heating systems.


This is still an early build only suitable for benchtop testing! Please don't connect this to your home's systems without significant improvements!
Create an account to leave a comment. Already have an account? Log In.
Become a member to follow this project and never miss any updates