After making the web ui for the nodes I found a rekindled interest in Angular.js
Time to refactor all the code! I think this is the biggest refactor in a personal project I've done in a long time. Usually its quite freeing to be less constrained by having to do testing, optimisation, commenting and making road maps that are needed in my professional work. Coding till it works then chucking it out the door on personal hacks is quite nice. So this is rare for me.
That said the differences have been worth it, the page loads so much faster, issues like needing to wait to render the charts only when needed are handled automatically and not having the tangled mess of jquery looking fugly and slowing down the page is much better.
It's also lead to a lot less work to add in new features to the ui, its now almost everything I need in the field to trouble shoot the installation. Along with added graph data customised to each nodes calibration, I now have the start of a suit of tools for testing and controlling.

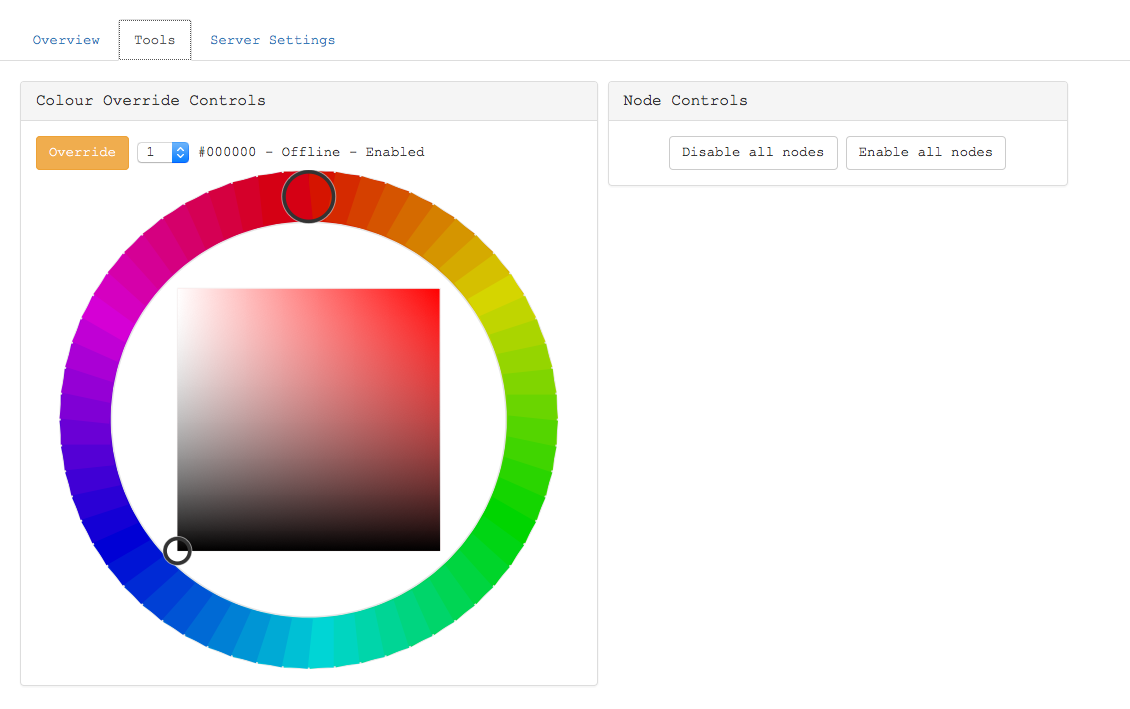
A nice and big (for touch screen use) colour wheel that allows you to override control of a node and send colour values to it, handy for fault finding hardware as well as data connections. And on the right the first of the tools for allowing mass controls of the nodes, useful for turning the while installation on and off!
During this I've made a lot of use of github's issue tracker, while its just me making and responding to tickets, I've found it much more motivating than using a trello board, I think due to being only a click away from the code of the project. Hopefully it will be useful when I open this project up imminently!
The last thing to slay on this web ui is to pull out all the hard coded settings on the server into a config file and to provide changing those settings on the currently blank Server Settings tab. Ideally I want to be able to do everything from my ipad and not need to ssh into the main server to do anything.
Onwards!
 Charles Yarnold
Charles Yarnold
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.