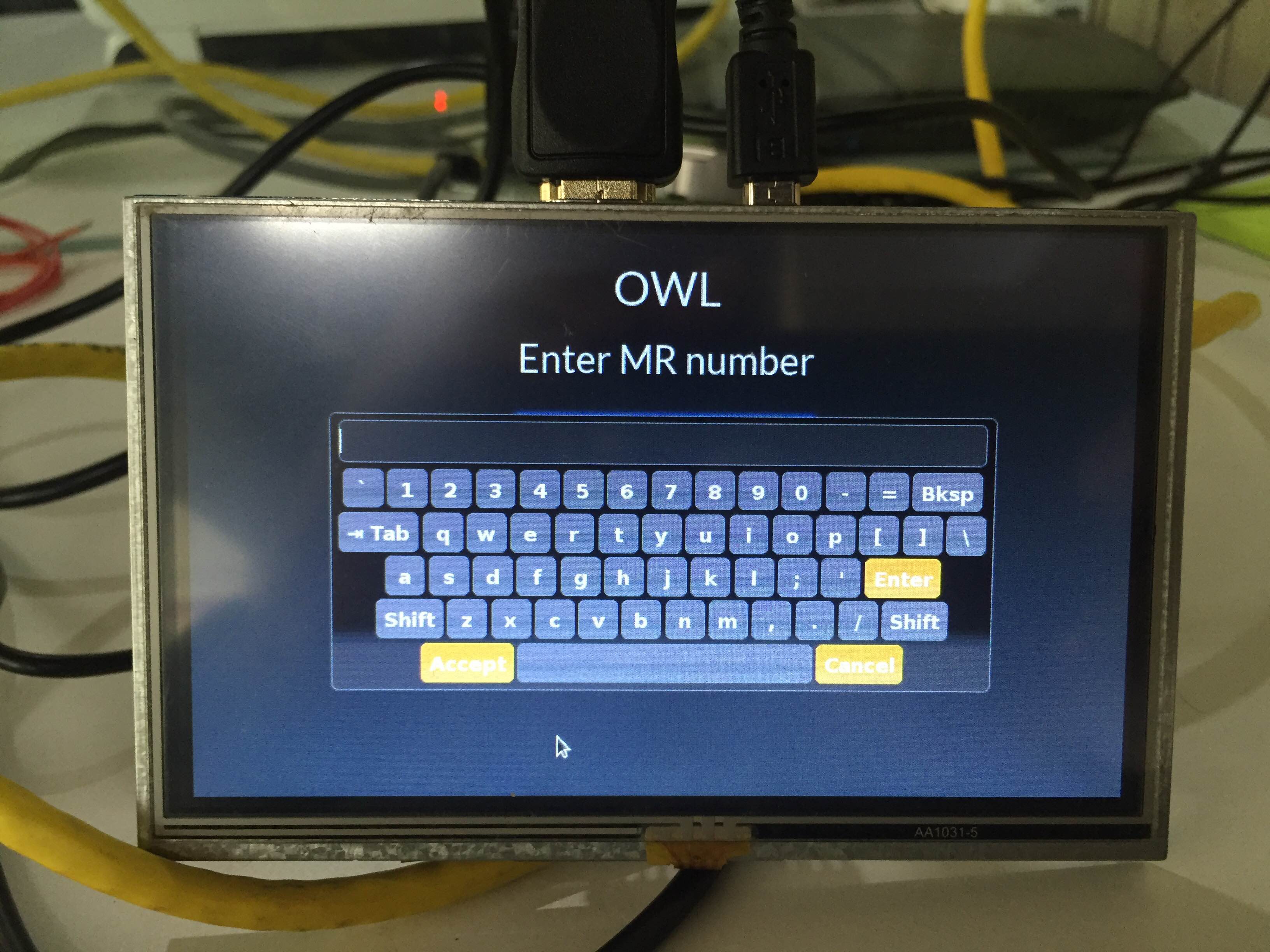
So, the next thing that was implemented was a JQuery keyboard.
It pops up when you click on a text box input field. You can accept and then submit the query.
The code used for the keyboard was from the following source.
https://mottie.github.io/Keyboard/
The following are the images relating to it:

On touching the text field a keyboard appears which can be used for touch inputs.
The other thing that has been corrected is the path for saving images. Till now we were saving the images on a static path. But now the images will be saved in the root folder of the application in /images directory.
A separate directory is created for every patient.
 Ayush Yadav
Ayush Yadav
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.