The Mini Maker Faire in Dover went great! One thing that I learned with an earlier version of the project at last years faire is that people want to type right a way with a keyer. May seem fairly obvious especially with the goals of "user simplicity" in the project, but at the time expeirmentation was being done with a "learned layout". More on that in a bit.
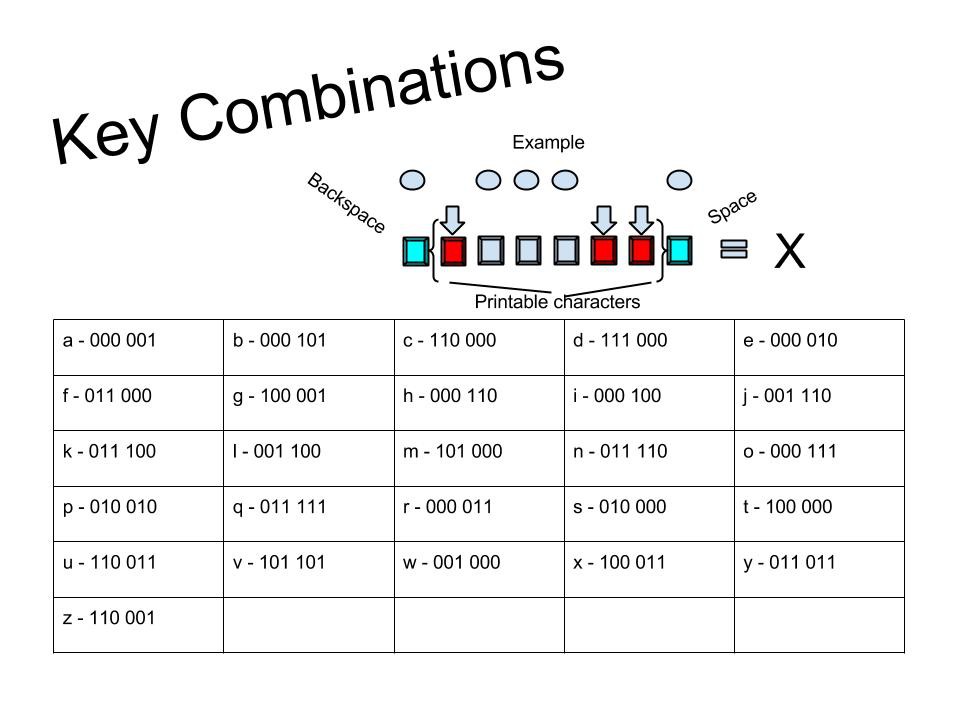
This year showed off the haptics proto which has a pre-defined layout based on patterns. The biggest help was simple on hand chart drew up in google draw.

Based on this chart and a quick explanation, a few young kids were able to type out words and even short sentences in under 5 minutes in playing with the keyer. Ironically adults seemed to be more satisfied with typing out a bunch of gibberish or just looking at it. Just some observations on expectations that indicate a real challenge with the product beyond technical. Optimistically minded can indeed show potential for proficiency with such a device, however the more skeptical among us are slow to pick up the concepts of what is going on. The skeptical seem to fall into the same demographic that the project is trying to help. This poses a significant psychological barrier that gets in the way of what we want to do.
Chart explaination: 0 denotes and undepressed key and 1 denotes a pressed key. The trick is the six 1s and 0s refer to the middle six "raised keys" or the ones with the vib motors. The outer keys are for non printables. All the way to the right is "space" and all the way to the left is "backspace".
Failure with a working idea: The concept of a "learned layout" harks back to taking advantage of the way we learn. The original prototype for what is now called Neotype assigned letters to layout as a user experimented with the device. This was done in order to curate the experience of forming the associations. All while making the learned suggestions relevant by referring to letter and word commonality. Notice in the chart, more complex patterns are assigned to uncommon letters. That effect happens naturally in the learned method. It is designed into the current layout. It is an idea that does its job even in the most simple form. However solving this particular problem is only a small subset of the challenge. Giving users the confidence that "you can" is very important and is the difference between persisting with and dropping the device.
 Paul_Beaudet
Paul_Beaudet
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.