
Figure 1: Aerospark Website Splashpage
As mentioned in the system overview, I would be making a user-friendly web application to communicate with the payload (through the RockBLOCK servers). I really got into web development earlier this year, and had been eyeing the MEAN stack

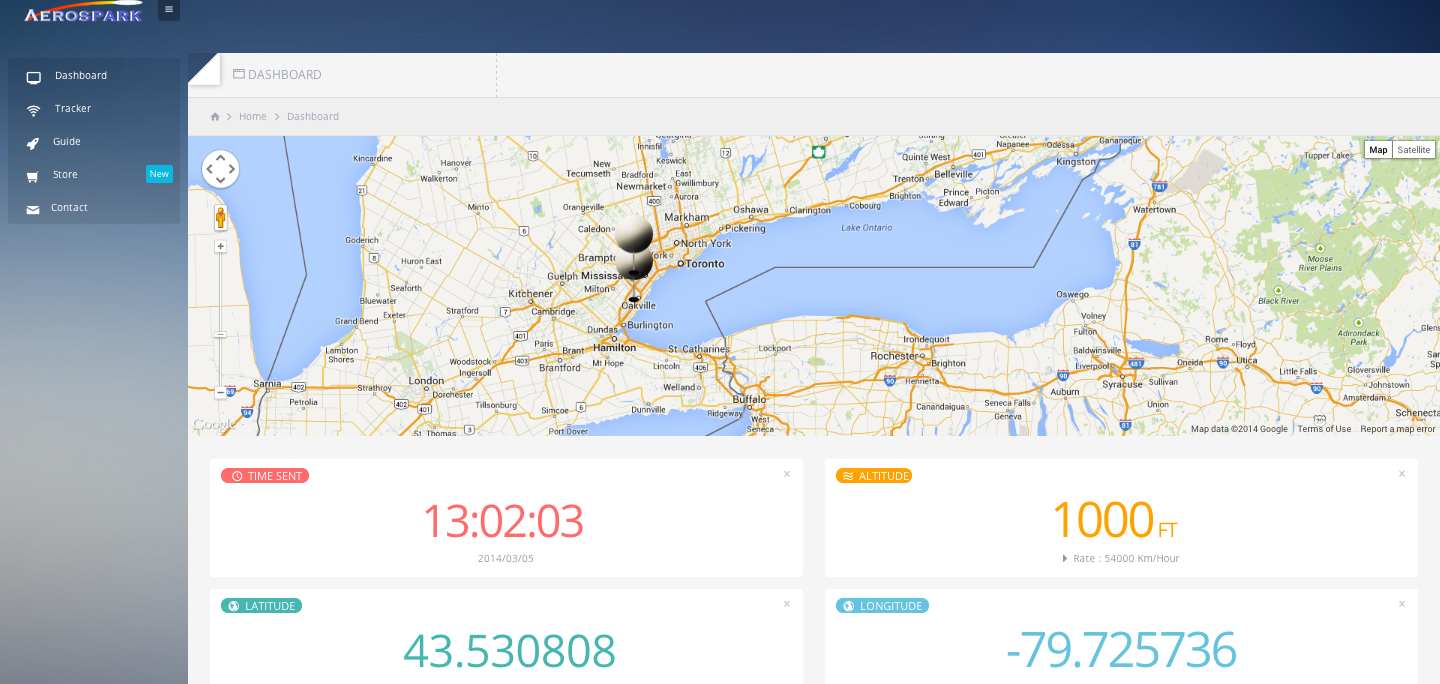
Figure 2: Aerospark Website Dashboard
(MongoDB, Express, Angular.js, and Node.js) for a few months. So I decided to jump in and use this project to teach myself how to build a real-time webapp using this stack, and see what all the fuss was about. This is my first time using angular, and I only recently go into Node, so the learning curve was a bit steep and a bit frustrating at times. But it's a really cool stack for web development, especially considering the last website I built was back in 2009 using PHP and MySQL... I was very surprised with how quickly things have changed since then.
Once the user clicks anywhere on the splashpage, they are directed straight to the "Mission Control Dashboard". This might be confusing at first because it doesn't look like a traditional website, but I did it on purpose so that it felt like an app. There is very little written content on the website on purpose, that is because the site has one purpose: mission control.
If you are a guest, but wish to view updates for a certain payload, you can enter the payload's unique IMEI number. This is found on the back of your RockBLOCK unit. If it is registered and online, you will should be able to watch the status of that payload in real time. The latest data point will be shown on the dashboard (time, altitude, lat, long, # of sats, and temperature) and plotted on google maps. If you are logged in, you will have additional options to send commands to the payload.
This works through a RESTful API connected to the RockBLOCK servers to send/recieve user inputs. If RockBLOCK sends data to our servers, we save the data for our users and respond with a 200, OK. Any user viewing the corresponding tracker will receive an updated view through socket.io, and if they are offline it will be stored in our servers anyways so they can view it later. Pushing data to your payload works the same way, but only registered users have access to this feature.
It is still some work that needs to be done (i.e. the how-to-guide) but the core functionality is there for me to start doing some the full system shakedown tests.
Check it out for yourself at www.aerospark.co. Any feedback or comments are appreciated!
 aerospark
aerospark
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.