-
13D Modeling
In this step I present how the wallet was designed for 3D printing using flexible filaments. I also introduce the step-by-step involved in design of the case where electronic components are protected.
If you're only interested in printing your own wallet, skip to the next step, where you can find finished stl files. If you are not interested in 3D printing, skip a few more steps. If you are interested in 3D printing, but do not have a printer, why not buy one? Did you know that it is possible to buy a 3D printer for only 359.99 USD? Click HERE!
The wallet was designed to hold three cards and some electronics (microcontroller, display, and battery). An elastic might be used for holding additional doccuments and maybe some paper money. It was desgined using Fusion 360 CAD software.
The model is composed of only two different part: cap, body. I'll detail how I drawed each of this parts, in case you want to replicate it on your own design.
1. Components
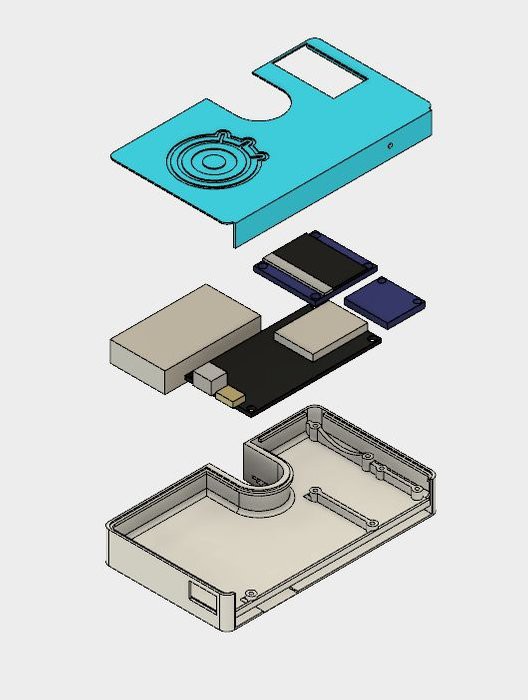
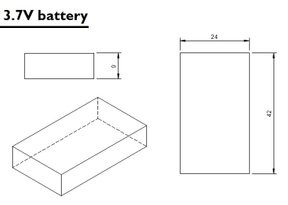
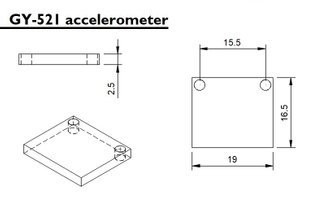
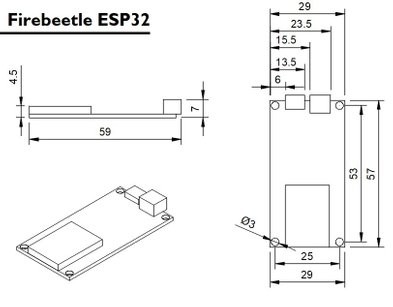
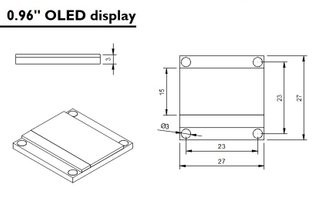
First I made a simple representation of each component used on my wallet. They don't have to be very detailed, but should have the right measurements. This was important to help define the relative position of each component inside the wallet. This way, I had to create a model for the ESP32 Firebeetle, OLED display, battery, and of a standard credit card.
2. Arrange the components
With a model of each component, you can play with their position and choose the best position for each one. I wanted to create a gadget as slim and as small as possible. This way, I tried to organize the devices to use a footprint close to a standard credit card area.
3. Drawing the sketches
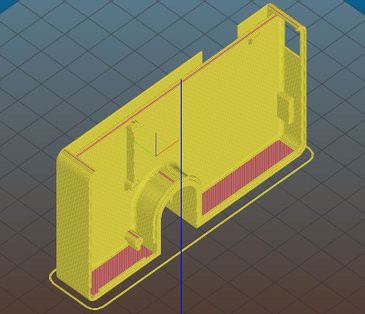
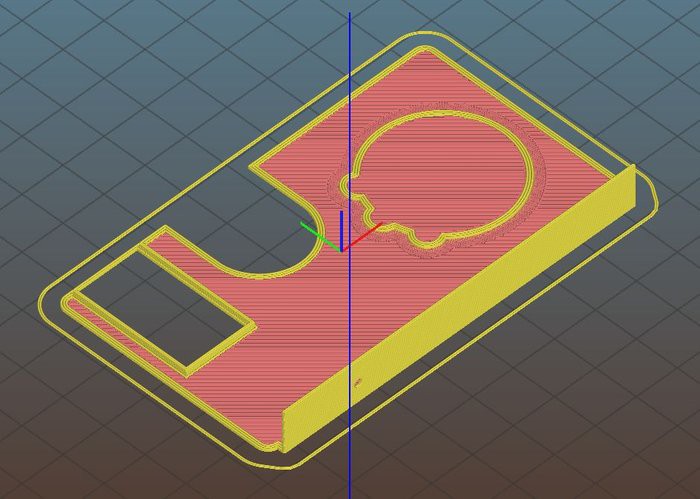
After choosing the location of the instruments, the sketches were drawn and the structure was extruded.
The model was divided in two parts: the body of the wallet and the front cover. The body has holes for the bolts for the installation of the electronics. It also has hole that allows connecting an USB cable to the microcontroller (for uploading a code or charging the battery). It was were designed usin 0,8 mm walls, and have space for 3 cards. The front conver is glued to the wallet, protecting the electronics. It also has a hole for the touch button.
![]()
![]()
![]()
![]()
![]()
-
23D Printing
You can download all the stl files on the following websites:
https://www.thingiverse.com/thing:2886806
https://pinshape.com/items/45150-3d-printed-iot-sm...
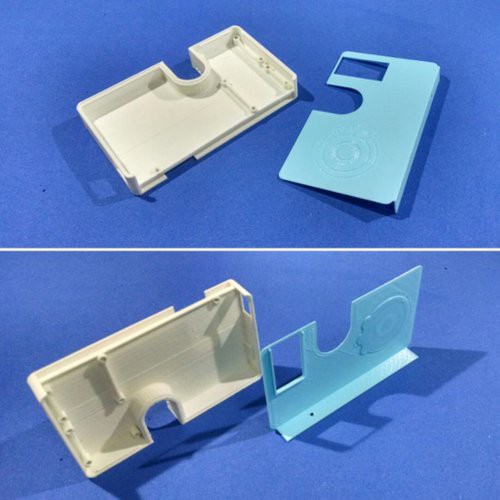
The whole print took me around 2h30, printed with 0.2 mm resolution and 10% infill.
This is a experimental prototype. Notice that it was designed for a given ESP32 dev board model (the ESP32 Firebbetle). If you want to use a different model, please send a comment and I can see if it's possible to change model dimensions to fit your needs.
If you don't have a 3D printer, here are some things you can do:
- Ask a friend to print it for you;
- Find a hacker/maker space nearby. The parts used in this model can be printed quickly (around 3 hours). Some hacker/maker spaces will only charge your for the materials used;
- Buy your own 3D printer. You can find the Creality3D CR10 for only $359.99. Use the coupon code cr10mini3d at Gearbest and get yours: http://bit.ly/2JIUVrf
- Improvise! You can try to assemble a structure without 3D printed parts.
Interested in purchasing a DIY Kit? If enough people are interested, I might be offering a DIY kits on Tindie.com. If you would like one, send me a message.
![]()
![]()
![]()
-
3Wiring Up the Circuits
The circuit uses four main components:
- Firebeetle ESP32. This development board already comes with WiFi module, and a connector for a 3.7V battery. It can also charge the battery if you connect USB cable is connected.
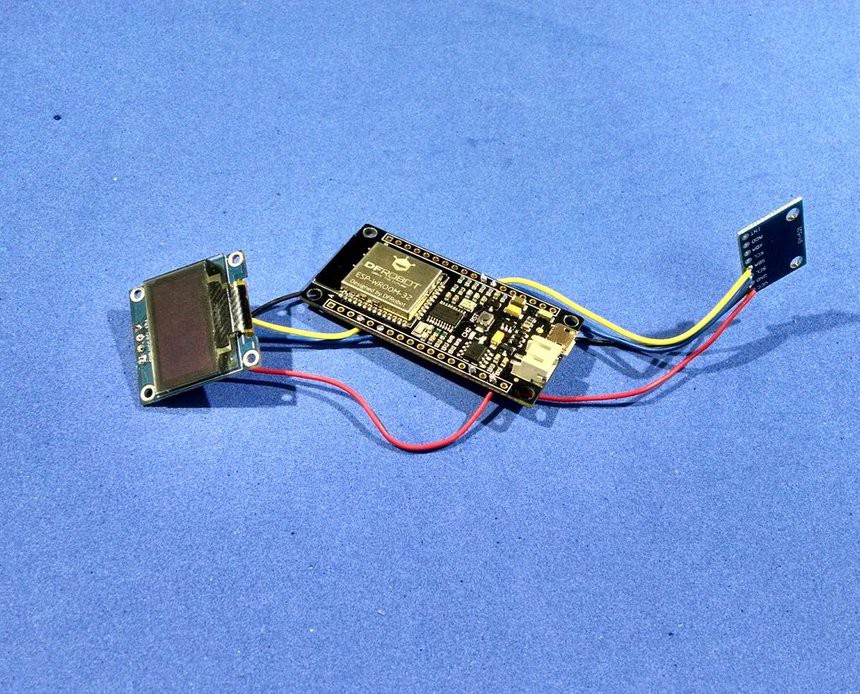
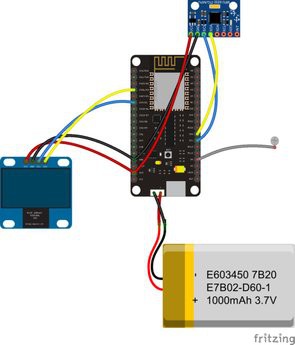
I soldered the wires before putting the electronics inside the case. The components were connected as shown in the schematics.
OLED display:
- Display Vcc pin -> ESP32 3V3 pin
- Display Gnd pin -> ESP32 Gnd pin
- Display SDA pin -> ESP32 D3 pin
- Display SCL pin -> ESP32 D5 pin
GY-521 (accelerometer):
- GY-521 Vcc pin -> ESP32 3V3 pin
- GY-521 Gnd pin -> ESP32 Gnd pin
- GY-521 SDA pin -> ESP32 SDA pin
- GY-521 SCL pin -> ESP32 SCL pin
The accelerometer isn't mandatory. You might even remove it to save some battery, if you wish.
![]()
![]()
![]()
-
4Assembling the Components
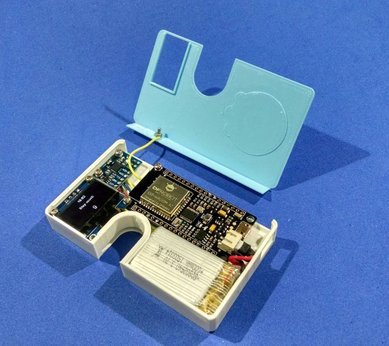
After printing the case and soldering the componentes, it's possible to assemble the gadget. I used M2 bolts and nuts to attach the electronics to the structure. The components shall be installed in the following order:
- Battery
- Display
- Accelerometer
- ESP32
- Button
The battery had to be connected to ESP32's power connetor before attaching the ESP32 to the case using M2 bolts and nuts. Due to space limitations, there is an interference between the case and the connectors, and you won't be able to plug/unplug the battery once the microcontroller is fixed.
The button is made of a bolt + nut connected to a wire. That wire is soldered to a touch pin of the ESP32.
You can glue the front cover to the body of the wallet using a super glue. It's recommended to that only after uploading the code and testing the gadget, as it's described later.
![]()
![]()
![]()
![]()
-
5Working With Google Spreadsheet
![]()
A first step to improve the organization of your financial life is to start to record your income, investments and expenses. The use of Google spreadsheet would be a good and free tool for that, specially if you're dealing with the stock markets or cryptocurrencies.
The use of Google Spreadsheet would also allow you to create a database, from which a gadgets might read all sorts of data. I this project, a ESP32 with internet access was used to get some information about my cryptocurrencies (amount, value, etc.). These data are updated inside Google Spreadsheet itself, or manually by the user (if I buy more coins, for instance). Altough I used it for a financial purpose, you might use this approach for all kinds of data.
First of all, I had to define my spreadsheet: which data should be entered in each column, for instance.
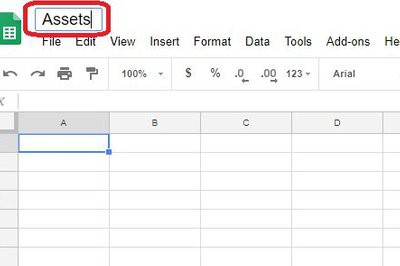
1. Create a new Google Spreadsheet. Go to https://docs.google.com/spreadsheets/u/0/ and add a new blank spreadsheet.
![]()
2. You can rename your Spreadsheet by clicking its title on top left corner. Since I want to track my different assents (cryptocurrencies, stocks, etc.) I named it 'Assets'.
![]()
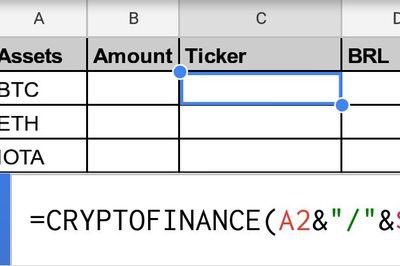
3. Install Cryptofinance Add-on. It will be used for getting the value of various cyptocurrencies.
a. Go to add-ons on the menu, and click "Get add-ons";
b. Search for "cryptofinance" and click "+FREE" to install it;
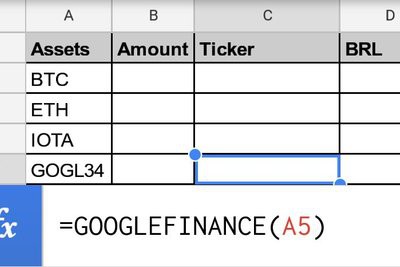
4. I used first column to store the names of my assets. Use the market cap for cryptocurrencies or stocks. For instance, BTC for Bitcoin, ETH for Etherium, GOGL34 for Google stocks, etc. The first cell is reserved for the title of column ('Assets').
5. Second column stores the amount of that asset. For instance, if you have 0.1 Bitcoin, enter that value on the line equivalent to BTC. As before, the title of the column ('Amount') was fulfilled in the first line.
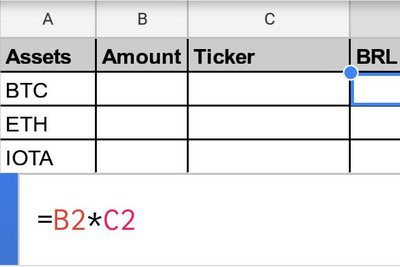
6. Third column will store the ticker for each asset, i.e., their conversion to a given currency. Those values will be loaded from the internet using specific functions (CRYPTOFINANCE for cryptocurrencies, and GOOGLEFINANCE for regular stock market).
![]()
![]()
![]()
7. Fourth column stores the value of the asset, converted to the currency you chosed.
-
6Share Google Spreadsheet
This part of my project was based on José Morais amazing tutorial. You can find more at: https://portal.vidadesilicio.com.br/lendo-dados-do-google-planilhas-banco-de-dados/
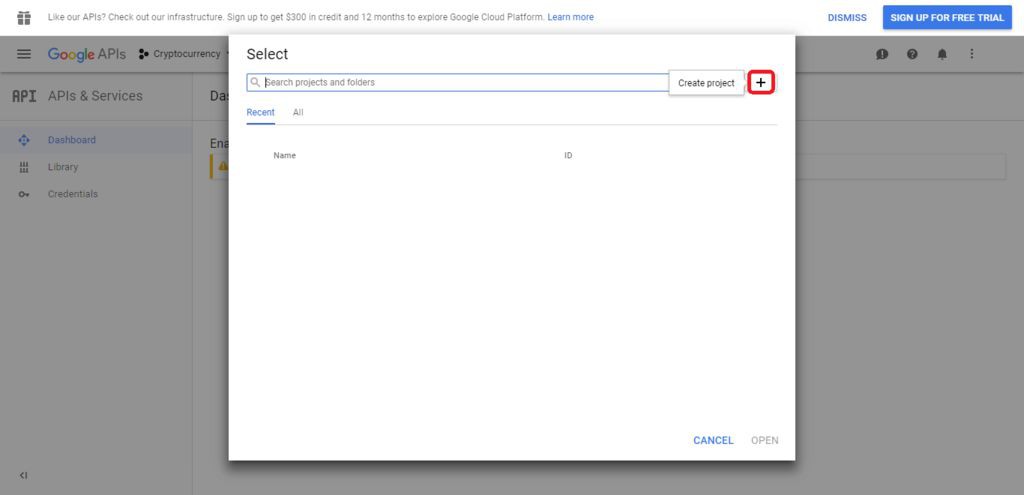
- Go to https://console.developers.google.com/apis and create a new project. I named it 'Cryptocurrency';
![]()
![]()
![]()
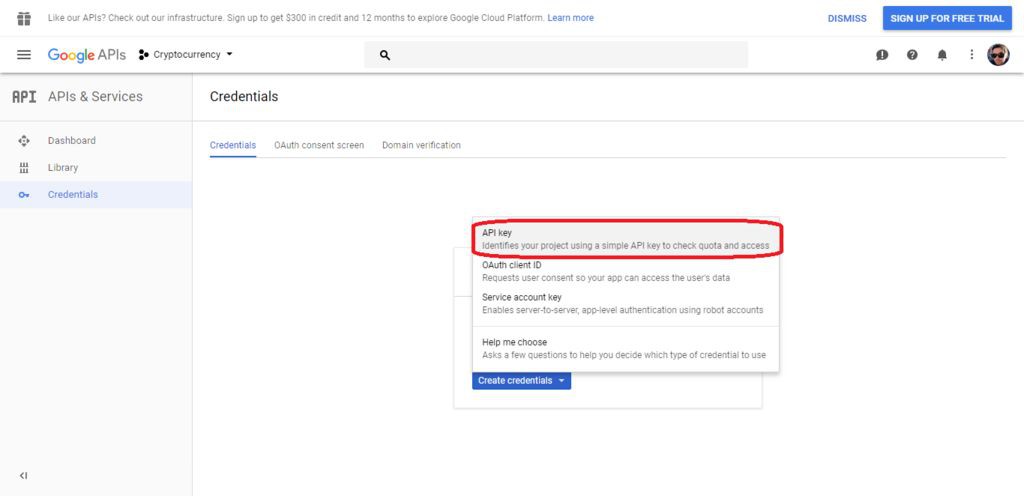
- Under 'Credentials' select 'Create credentials'. Copy that value somewhere (you'll need it on your code);
![]()
- Go back to https://console.developers.google.com/apis. Click on 'Library', select 'Google sheets API', and 'Enable' it;
- Open the spreadsheet you want to use as a database;
- Click on 'Share' (top right corner) then 'Advanced';
- Your spreadsheet will probably be as 'Private'. In order to allow other gadgets to read it, you'll have to activate the option 'Share with anyone with the link', and save the new settings;
- Copy the ID of your spreadsheet (you'll need it later for the code).
![]()
Now you'll be able to read data from your spreadsheets from a gadget, for instance. Notice that this way your data will be public to anyone with the link. It won't be the really safe, so I suggest you not use it if you're affraid someone would use it without your concent. Also, don't share the link to your spreadsheet to anyone! You should be aware that this method shouldn't be used if there's a lot of sensible information on your spreadsheet.
- Go to https://console.developers.google.com/apis and create a new project. I named it 'Cryptocurrency';
-
7Setup ESP32 on Arduino IDE
For this project I used Arduino IDE for programming my NodeMcu. It's the easiest way if you've already used an Arduino before, and you won't need to learn a new programming language, like Python or Lua for instance.
If you've never done this before, first you'll have to add ESP8266 board support to the Arduino software.
1. Download and install Arduino IDE latest version
You can find the latest version for Windows, Linux or MAC OSX on Arduino's website: https://www.arduino.cc/en/main/software
Download it for free, install it on your computer and launch it.
2. Adding ESP32 board
Arduino IDE already comes with support to a lot of different boards: Arduino Nano, Mine, Uno, Mega, Yún, etc. Unfortunatly ESP32 isn't by default among those suported development boards. So in order to upload your codes to a ESP32 base board, you'll have to add its properties to Arduino's software first.
- Navigate to File > Preferences (Ctrl + , on Windows OS);
- Add the following URL to Additional Boards Manager textbox (the one on the bottom of the Preferences window):
https://git.oschina.net/dfrobot/FireBeetle-ESP32/raw/master/package_esp32_index.json
- If the text box wasn't blank, it means had already add other boards before on Arduino IDE before. Add a comma at the end of the previous URL and the one above.
- Hit "Ok" button and close the Preferences Window.
- Navigate for Tools > Board > Boards Manager for adding your ESP32 board.
- Type "FireBeetle-ESP32" on the search text box, select "FireBeetle-ESP32 Mainboard by DFRobot DFRDuino" and install it.
Now your Arduino IDE will be ready to work with ESP32 FireBeetle board.
If you wish to use an ESP8266 based board, add the appropriate board.
3. Adding the libraries
The following libraries will be used for our Arduino code. Download the following libraries:
- Arduino http client library (https://github.com/arduino-libraries/ArduinoHttpClient)
- esp_deep_sleep.h library (https://github.com/pycom/esp-idf-2.0/blob/master/components/esp32/include/esp_deep_sleep.h)
- WiFiClientSecure library (https://github.com/espressif/arduino-esp32/tree/master/libraries/WiFiClientSecure)
- ArduinoHttpClient (https://github.com/arduino-libraries/ArduinoHttpClient)
- ArduinoJson library (https://github.com/bblanchon/ArduinoJson)
- SH1106 library (https://github.com/wonho-maker/Adafruit_SH1106)
Navigate to Sketch-> Include Library -> Manage Libraries... on your Arduino IDE and add the libraries above.
............
Now that your dev environment is ready, let's move on to the next step!
-
8Arduino (ESP32) Code
At this point the gadget is almost finished!
Download the Arduino code and open it on the Arduino IDE. Some parameters will have to be updated (WiFi router SSID and password, Google spreadsheet ID and password, etc.). Update them, and upload the code to the ESP32. The code will start running immediately.
The ESP32 will enter deep sleep mode. Whenever touch button is pressed, the microcontroller will wake up, connect the WiFi network and read the data from Google spreadsheet. The amount of your coins will be displayed, along with the current ticker and value converted to your currency, before the ESP starts sleeping again. This way we can save some battery. The display will be blank while the wallet sleeps.
As you can see, the GY-521 accelerometer won't used in this step. You might even remove it if you wish.
-
9Bonus Round #1: Saving Money Quotes!
When it comes to money, it's always good to have good advice to help you save money! Wouldn't it be nice if your wallet could help you, with a few quotes from great thinkers, so you can reflect a little before you spend your precious money?
As you noticed before, the code designed so far won't make a lot of use of the display. In this step I add a new feature. Whenever you press the button, it will show you a random advice before moving on.
As shown before, download the Arduino code and open it on the Arduino IDE. Some parameters will have to be updated (WiFi router SSID and password, Google spreadsheet ID and password, etc.). Update them, and upload the code to the ESP32. The code will start running immediately.
-
10Bonus Round #2: Time Is Money!
What is the first thing you find on the display of any electronic equipment? Whether it's a microwave, TV receiver or cell phone, you'll always find a hidden clock somewhere! And for my smart wallet, it wouldn't be any different.
In this step I added a new feature to get current time from an internet server and display it on a display connected to the ESP32. The principle used here has already been presented in another of my tutorials:
https://www.instructables.com/id/Minimalist-IoT-Cl...
Download the Arduino code and open it on the Arduino IDE. Update the parameters (WiFi router SSID and password, Google spreadsheet ID and password, etc.), and upload the code to the ESP32.
Now your IoT wallet will periodically pool current time from Google server and display it on the OLED display. Notice this will consume more battery, once the ESP will wake up regularly to check the time and update the display. The display will also consume some milliamps for displaying the clock all the time.
IOT WALLET (smart Wallet with Firebeetle ESP32)
This wallet can connect the internet, read the value of your cryptocurrencies from a Google spreadsheet and even work as a pedometer!
 igorfonseca83
igorfonseca83

























Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.