The Surveys:
We asked people what they thought about their smart watches and this is what they came up with.
- “My smartwatch is just like my phone, why did I waste money for something that I already have. I expected my smartwatch to have extra features in it” - Mr. Rajesh, Self-Employed Entrepreneur
- “It’s difficult to navigate through the menu on such a small screen. I would opt for a smart watch with buttons on it for easier use.” - Ms. Lalitha, Fitness Freak
So we asked ourselves, how can we make smartwatches a better tool and a better user experience for the end customer?
Thus we conceptualized Xtencion, an intelligent wrist wear that has unparalleled functionality, improves the users’ productivity and efficiency while at the same time does not boggle the user with complicated user interfaces.
How do we establish a new method of Human Computer Interaction?
Our basic premise whenever trying to do this is to show that there is a problem or an inefficiency with the current techniques of HCI. Our area of concern is the smartwatch. We believe that the interaction method used in a much bigger touchscreen in a smartphone should not be scaled down to be used in the touchscreen of a smartwatch. We found that the average smartwatch screen size is about 43-49mm while the average fingertip is about 16-20mm in width. A simple division shows that the fingertip could cover easily more than 35% of the screen while actually using it. This is not even considering the actual finger behind the fingertip which shoots up this percentage resulting in a large part of the screen being covered while we use the actual screen. Here lies the inefficiency that we were looking for.
Upon some brainstorming, we came upon the idea of gestures. It has been talked about so much so we decided to come up with an interface that used gestures. So using nothing but a sharp IR distance sensor and a gyroscope sensor, we came up with a neat method of interacting with a smartwatch. As an example, if the user wears the watch on his/her left wrist, the right hands movements towards or away from the watch in the inside of the forearm make up a gesture. In our implementation, we have two preset gestures. A long swipe that switches between modes each time it is performed and a short swipe that selects it. It must be noted that the user will be able to set up a special type of swipe (for example, one that moves away and then comes back in the same gesture.). Moreover, using the gyroscope we have set up a system that allows the user to go through a longer list (eg. a list of songs or a list of contacts).
We believe that this is a more efficient and an uncluttered way of using smartwatches. This is the new human computer interaction paradigm we are trying to set.
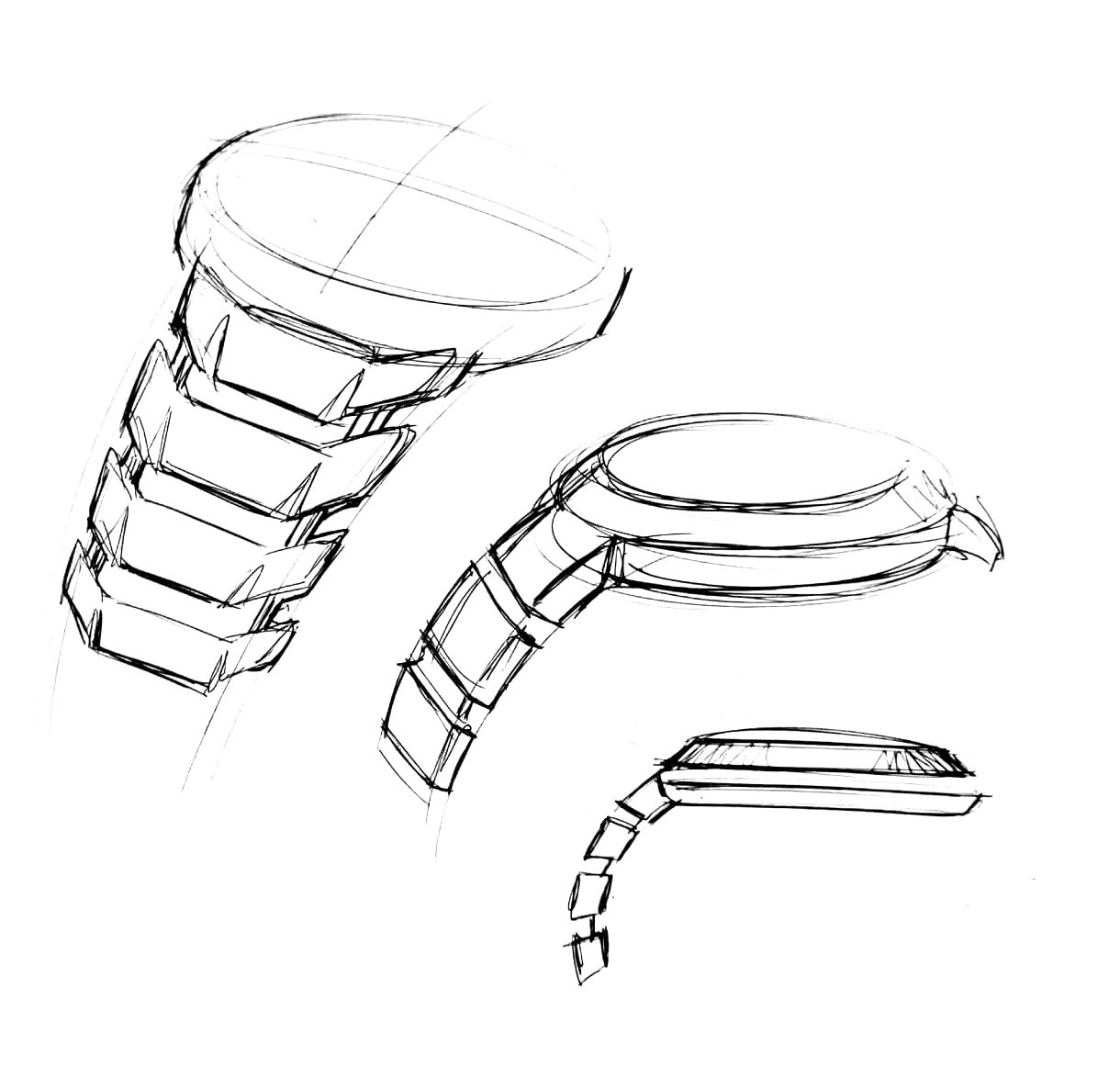
The Design:
These 3D models represent the future DIY design of Xtencion. So far, we have built a working prototype to test out crazy ideas. The picture below depicts the future non-DIY design of Xtencion. One of the features of the design below is that the watch links are embedded with tiny batteries.

The Design Methodology:
- The Xtencion band is equipped with a SHARP IR distance sensor to detect the different swipe gestures and a 6DOF gyro module to read the wrist gestures. The band recognizes either individual gestures or a combination of them.
- After recognition, it either navigates through the menu or triggers an external event based on the pattern of the gestures. This way we provide hassle free usability for the user.
- Since it is powered by an ESP8266, connecting to other IoT devices is a breeze. The band controls other devices through a third-party service called IFTTT.
- IFTTT (stands for If This Then That) is a platform that enables interface between various devices. We plan to deploy Xtencion “Recipe” Blocks on their platform so that the user can customize external...
 Chirag Mahaveer Parmar
Chirag Mahaveer Parmar