Whew!
Finally, I got this lazy butt moving on something I've been wanting to have for my Lasertag project (or actually, anything that has the tiniest bit of WiFi capability) - a proper App!
Thanks to my student helper job making me learn Qt, I recently found myself possessing that last tool I needed to make an appealing, responsive UI, without worrying about the graphics and the "how" behind it too much.
QML is just too good in that regard.
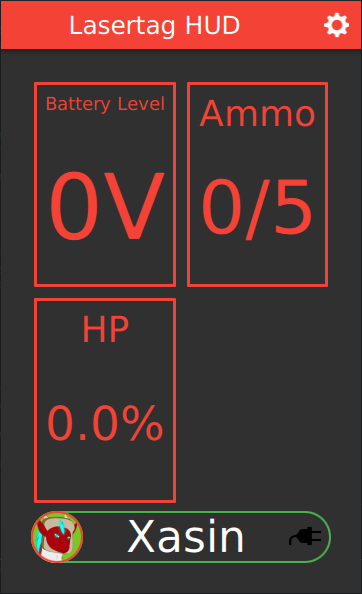
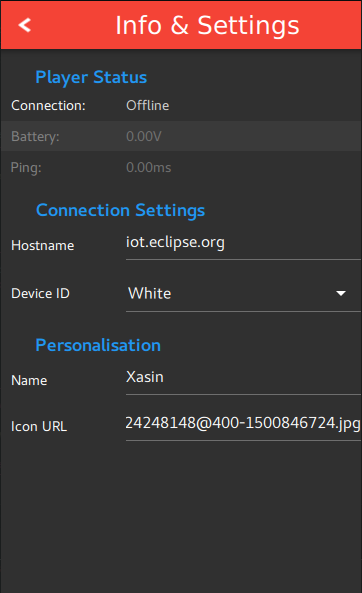
Enough of this though, let's have some pictures!


The whole thing is still in the works, but thanks to the Qt MQTT library, it was easy to integrate in the running system - it'll receive game data as quickly as the sets itself!
As an added bonus, the "Material Style" was used to get a unified, sleek look, and some of the theme colors are adjusted live to match your current theme color. Pretty neat, huh?
In the future I'll fine-tune the front page to be easy to read, while still holding the important information, and add other gimmicks like an enemy proximity radar, but ... That's still a while off.
 Xasin
Xasin
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.