Kord Kontroller
The Kord Kontroller is a musical interface that maps common chordal relationships in Western music theory. The controller is laid out into two sections: the key selector area and tonal selector area.
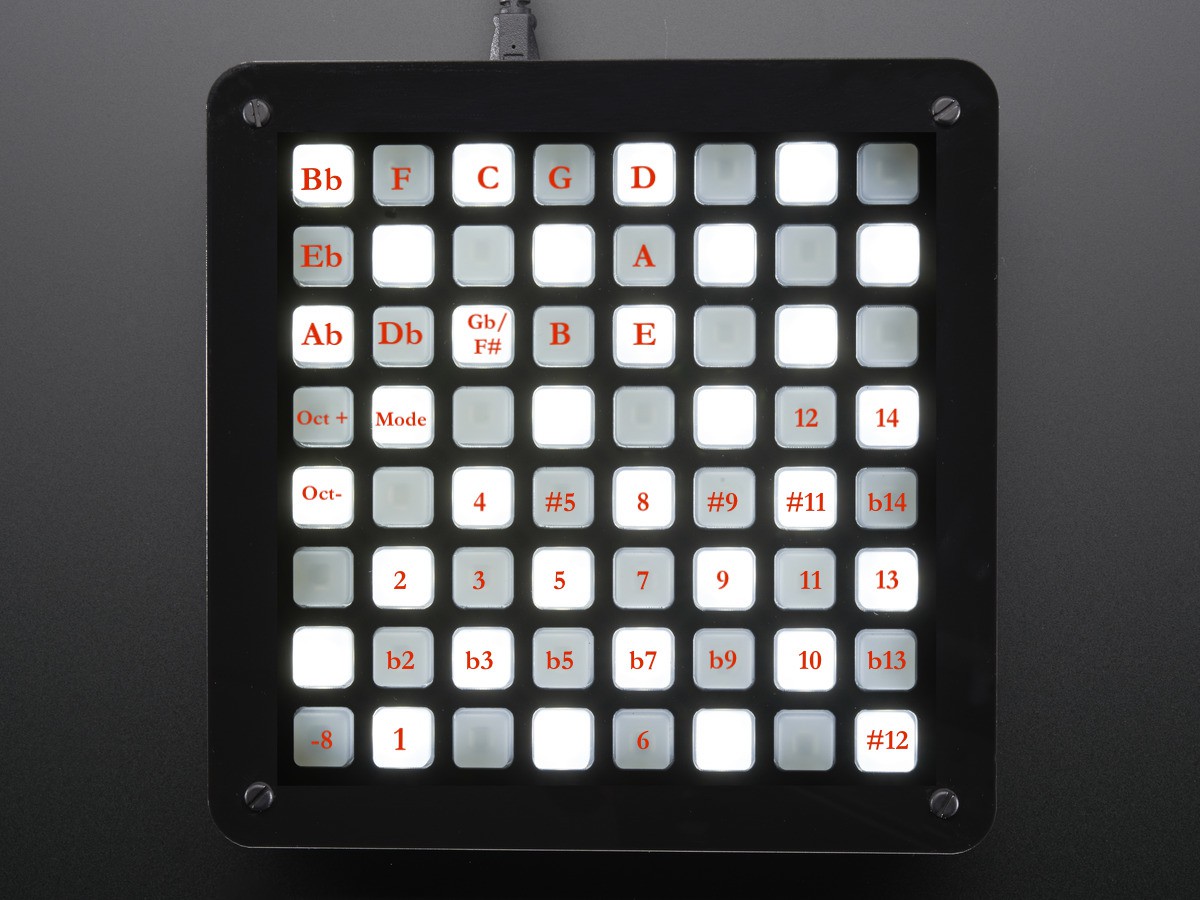
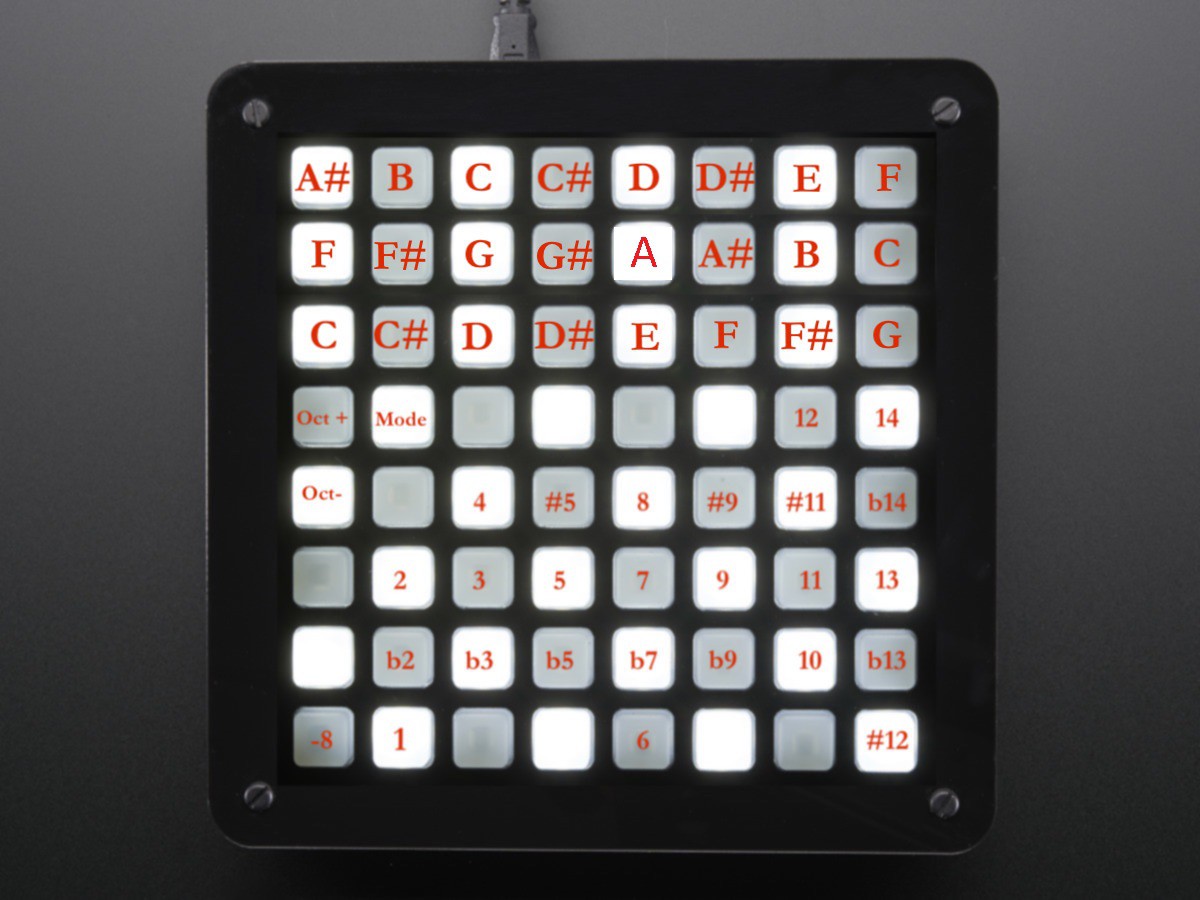
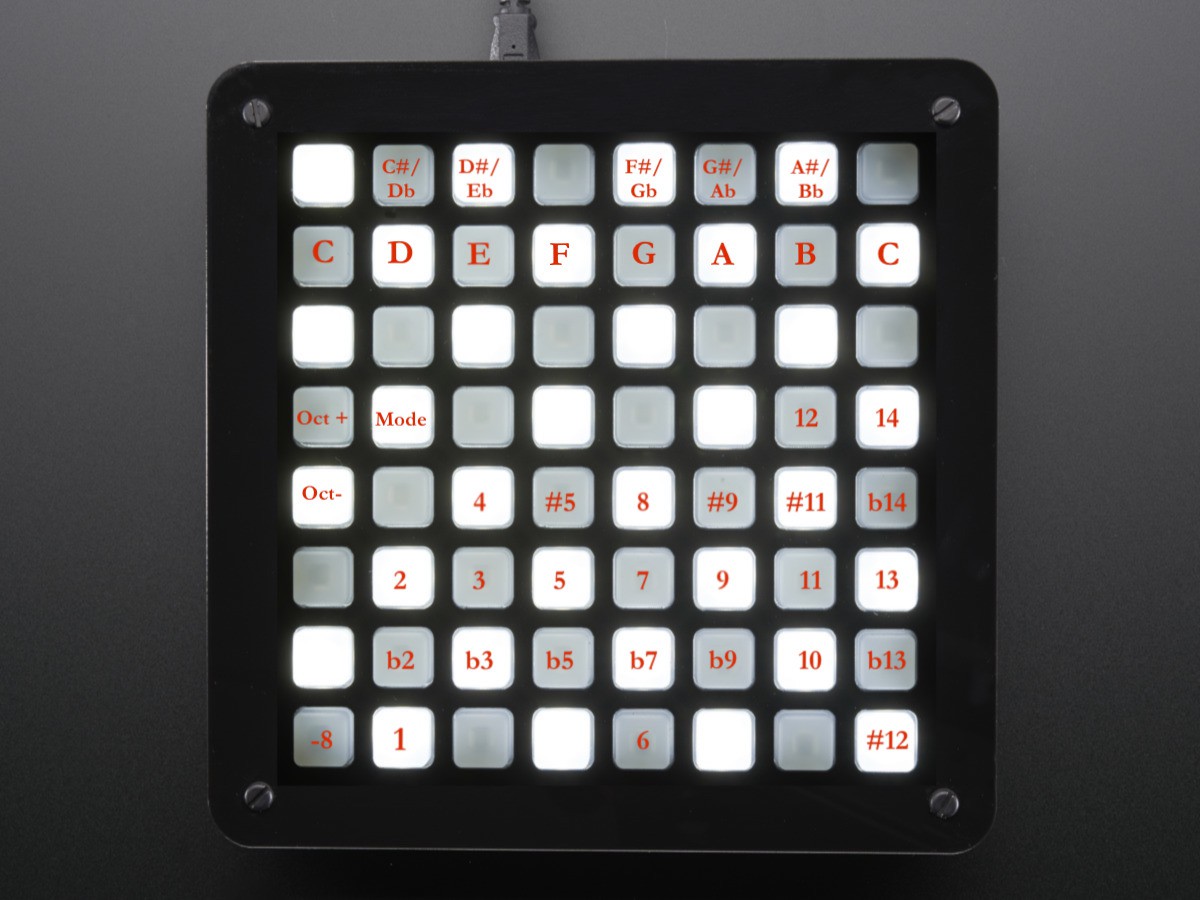
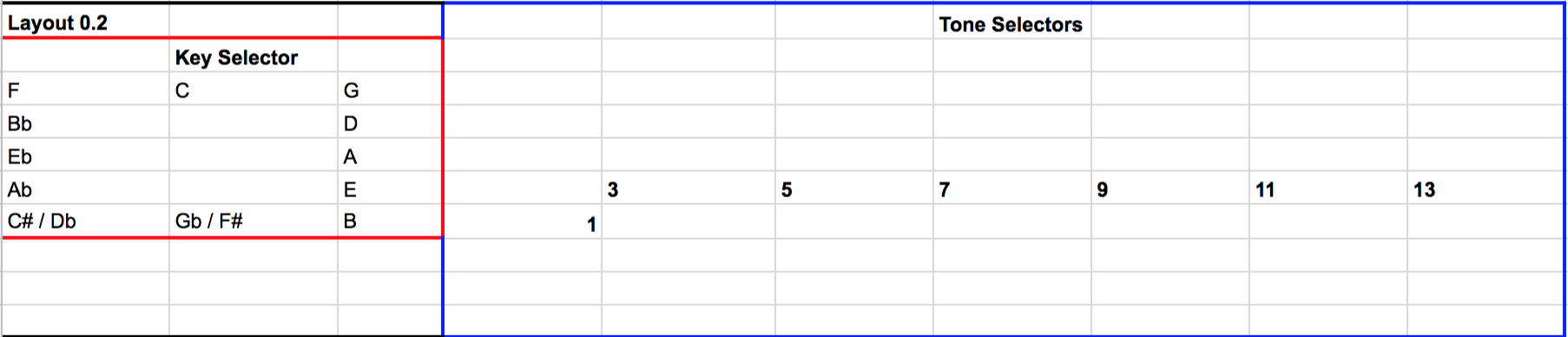
The three type of key selectors are a piano key selector, a circle of fifths key selector, and an isomorphic key selector. Once you select a note on the key selector, for example a C, this maps the tonal selectors in a consistent pattern regardless of the key. The tonal selectors are mapped to the 1 3 5 7 9 11 13 (C E G B D F A) of the key selected like below:
3 5 7 9 11 13
1
The 1 (or the root) and these corresponding notes are selected because they are really common chordal relationships. The 1 is mapped topographically lower on the controller in order to match your hand lay out and since it is commonly played with your thumb. This allows you to play major chords and other common chords in the same pattern regardless of the key!
We did not want to only let you play major chords so we added the flat and sharp equivalent rows: b3 b5 b7 b9 b11 b13 and #3 #5 #7 #9 #11 #13. (Note: we understand that it is not common to refer to the 4 as a #3 or the 8 as #7, but this is more to emphasize the relationships). This allows one to play minor chords and other chords in the exact same way as well. We also added some other common notes like the 2 b2 12 14 etc. We also added octave buttons and mode changes to switch the key selectors. This ended up with this final layout:
12 14
4 #5 8 #9 #11 b14
2 3 5 7 9 11 13
b2 b3 b5 b7 b9 10 b13
1 6 #12
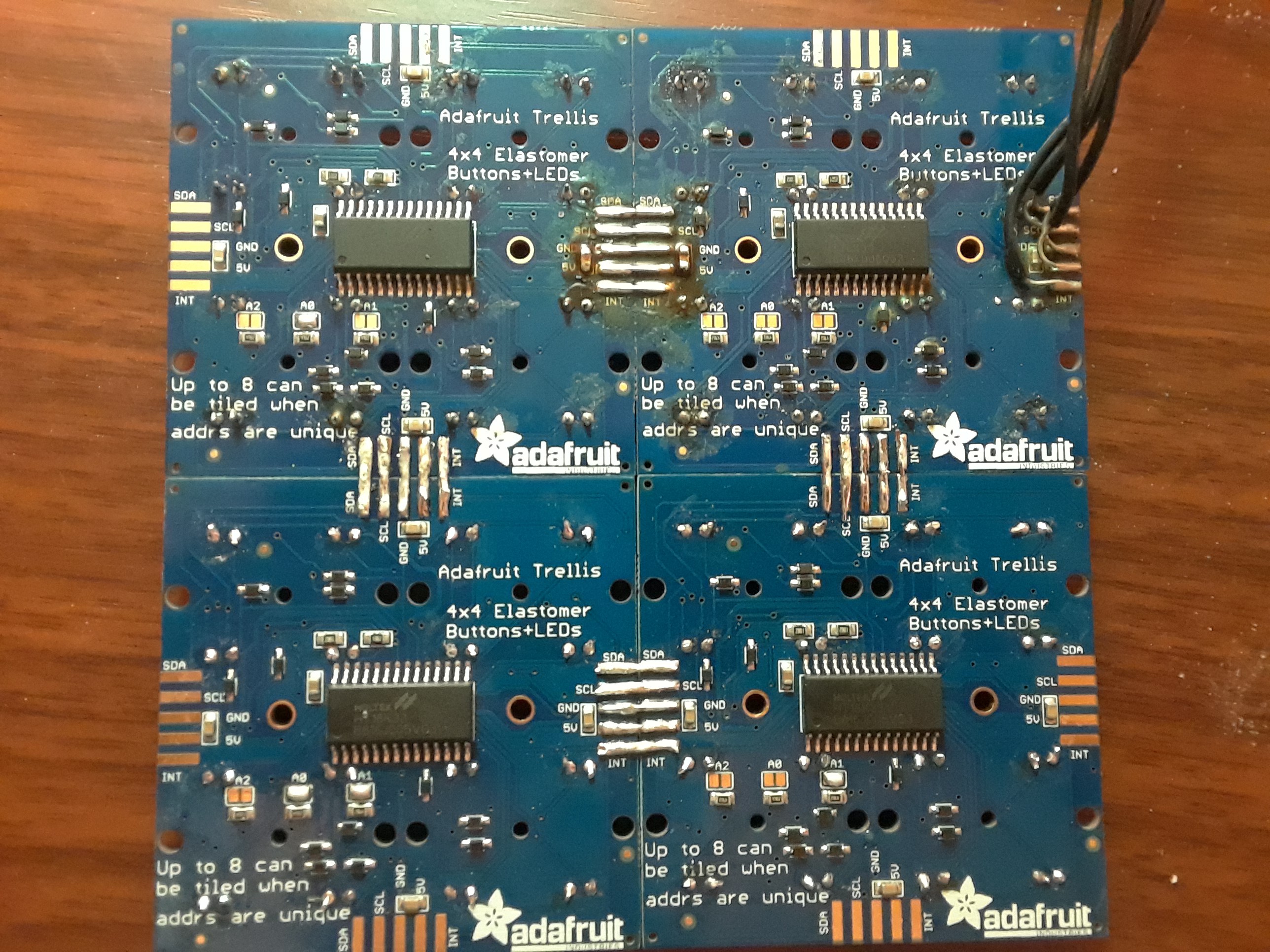
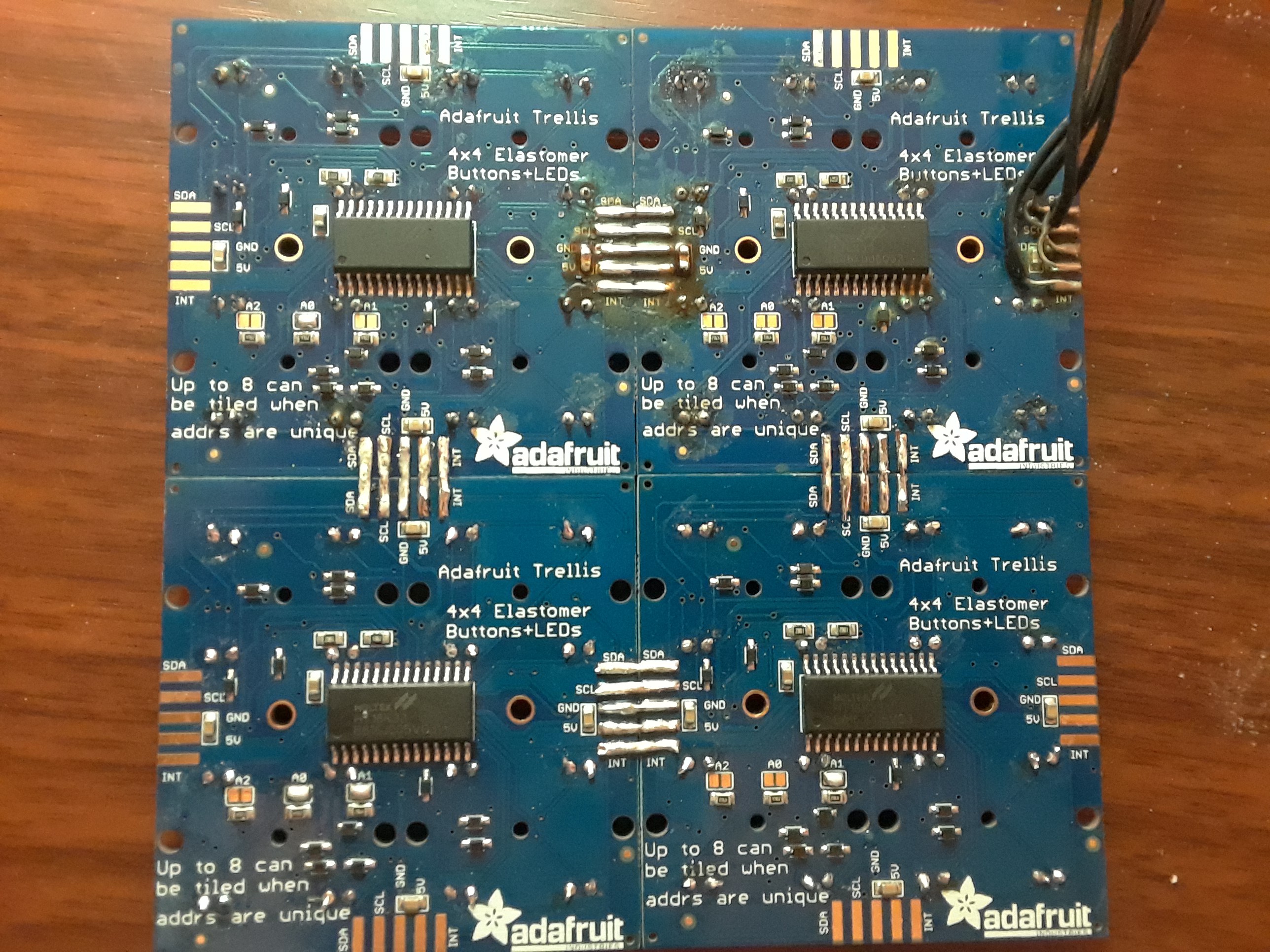
Next step is to build our own hardware so we can layout it out to our specifications. Let us know if you have any questions!













 Credit to Electronic Grenade from Thingiverse.
Credit to Electronic Grenade from Thingiverse. 


 John Lassen
John Lassen
 Frederic
Frederic
 Kzra
Kzra