Introduction
iAttendance serves as a platform which allows professors and students to access the attendance question efficiently. It consists of two main pages, the professor page and the student page. The professor’s page would allow the professor to set an attendance question either by voice recognition or text. It would also allow for the professor to view all the students answer and retrieve the students list who are absent from the class.
Why did you make it?
It started off with the unique introduction of attendance question during the start of the module. It was unlike any other module I took before, and I found it to be an interesting concept. Instead of taking attendance on a piece of paper, like how most other modules do, we will have to wait out for the professor to write out the attendance question which instantly test your knowledge of the current lecture like a pop quiz. Students will them scramble and try to quickly get solve the attendance question.
In the following weeks, the excitement and anticipation died down as we were more used to the routine and that was when I noticed during tutorials that the TA had to write down the attendance question, create the topic in the forum and then tell us to do it. This got me thinking.
What if there’s a cooler way to do it? With shared attention being the most basic medium, an implementation that could capture the attention of the students would be most effective. Therefore, I realise that if the professor did something cool during the class it would leave an impact. After creating the voice gun, as a project in one of the assignment, I saw the potential of using voice recognition in achieving my objective and thus, embarked on this learning journey to complete my project, iAttendance.
Important Links
iAttendance link: https://keezhongping.github.io/
Prof Page Password: prof
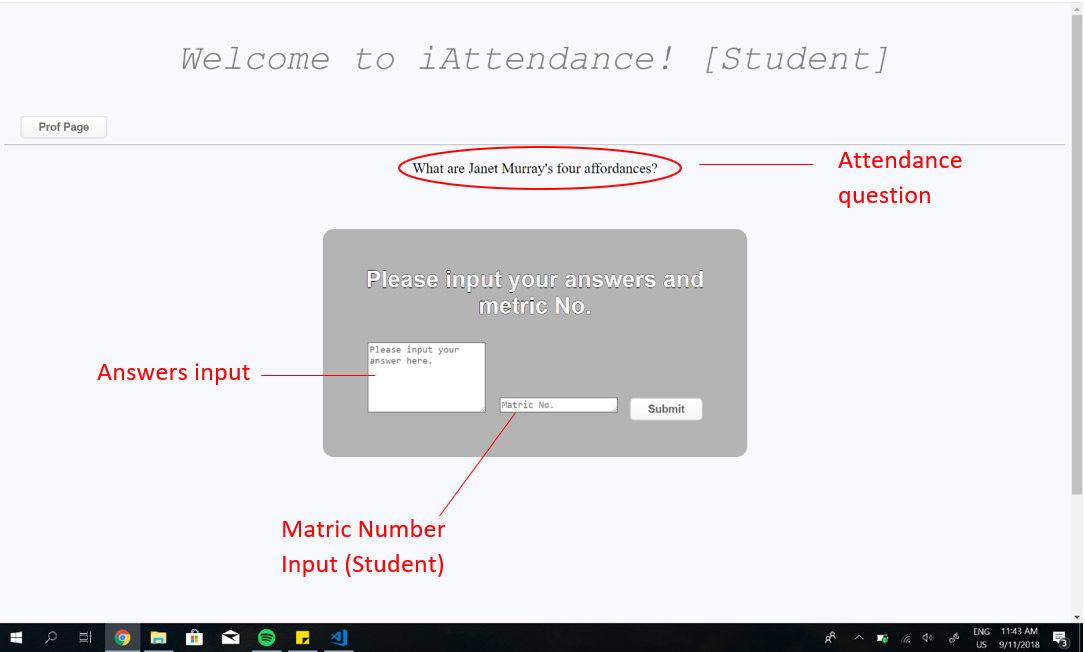
iAttendance [Student]
This page allows the student to view and answer the attendance question.
Steps of answering attendance question:
- Enter https://keezhongping.github.io
- Key in answer and Matric number
- Click submit
Time verification
Students are only allowed to enter their answer from 0800 to 1000 during the class. Any other timing would return an error notification and their response would not be recorded.
Prof Page Button
Clicking on this button would trigger a password request and if the correct password is entered, the user would be navigated to the professor page.
An incorrect password would trigger a notification and user will not be navigated.
iAttendance [Professor]
This page allows the user to:
- Set an attendance question
- View student’s answers
- View absent students
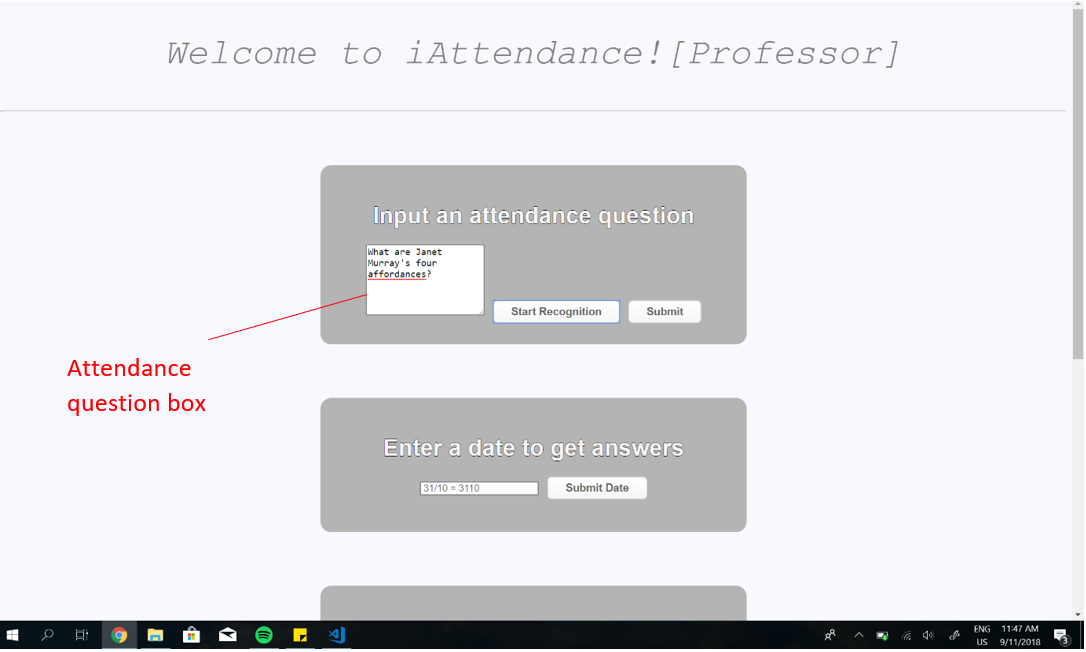
Set attendance question

The Attendance question box can be populated by two ways:
- Voice Recognition
- Text
If the user wishes to use voice recognition, click on “Start Recognition” and a blinking red circle would appear at the tab. Refer to the figure below.

Upon the presence of the red circle, the user can now speak and end with a pause. The speech will then populate the attendance question box. The user will be able to edit the box if needed. Finally the user would click “Submit” and the attendance question will be posted.
For text, user would be able to type into the attendance question box and click “Submit” after.
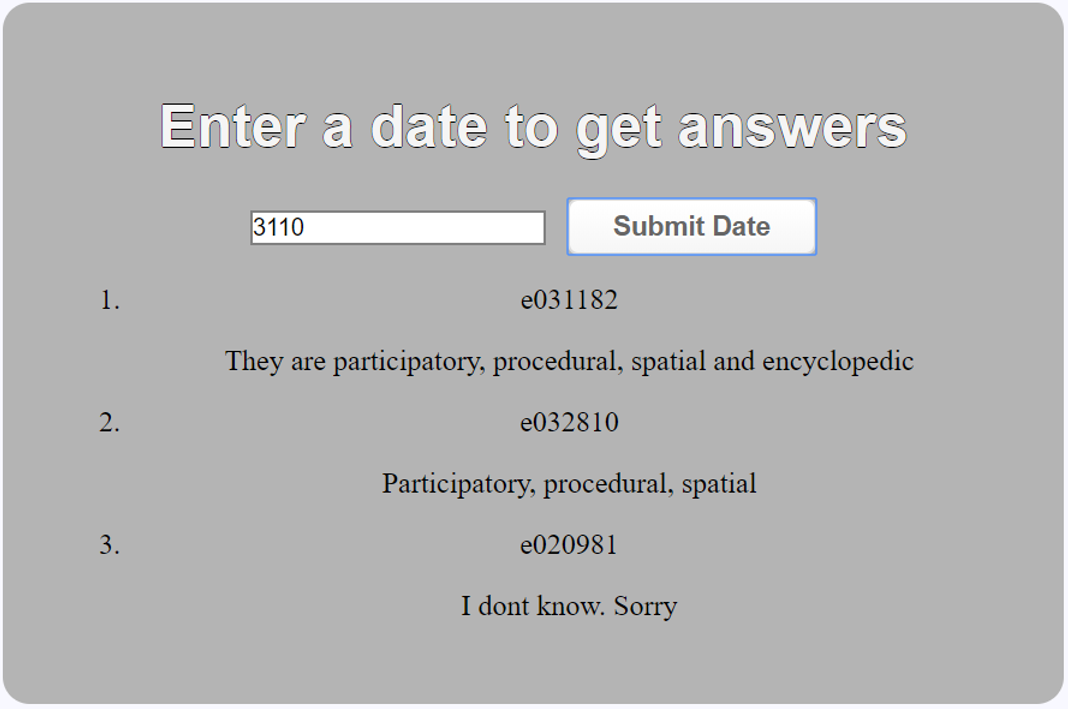
View Students Answer

This would be a simple view of all the student’s answer in the following order:
- [Matric Number]
[Student’s input]
The date entered follows the following format: “ddmm”.
Example:
31/10/2018 would be inputted as “3110”.
... Read more » KeeZhongPing
KeeZhongPing

 Edward C. Deaver, IV
Edward C. Deaver, IV

 robweber
robweber
 Jerry Isdale
Jerry Isdale