To achieve my goal, I needed to glean information from Twitter first of all. To avoid any authentification process pertaining to Twitter API, I chose to use https://cdn.syndication.twimg.com to get the number of followers of a Twitter account using its screen name. When I managed to get information from Twitter, I programmed a web application in PHP, named Twitter Notifier Station, to print a data packet containing the number of followers, the screen name, the previous follower status, and the current follower status. By subscribing to TheAmplituhedron, you can use Twitter Notifier Station with your unique notifier path provided by TheAmplituhedron API as explained below. Nevertheless, if you want to create your web application on your server for this particular project, I leave the source code of the application below.
For connecting the host and gathering the data packet produced by the aforementioned web application, I used an ESP-WROOM-32 Development Board with which I was able to make an HTTP Get Request to my SSL protected server using the root certificate. To display information after collating data packets transferred from the web application, I used a 20x4 LCD Screen with I2C LCD Display Module. And, when there is a change in the number of followers of my Twitter account, I programmed ESP32 to display an alert message and tone generated by a buzzer.
You can visit my website here and my Twitter page here.
First of all, download the required libraries for Arduino IDE below to continue the following steps.
Required Libraries:
For ESP32 Development Board, click here.
For I2C LCD Display Module, click here.
Creating a web application in PHP to transfer information from Twitter
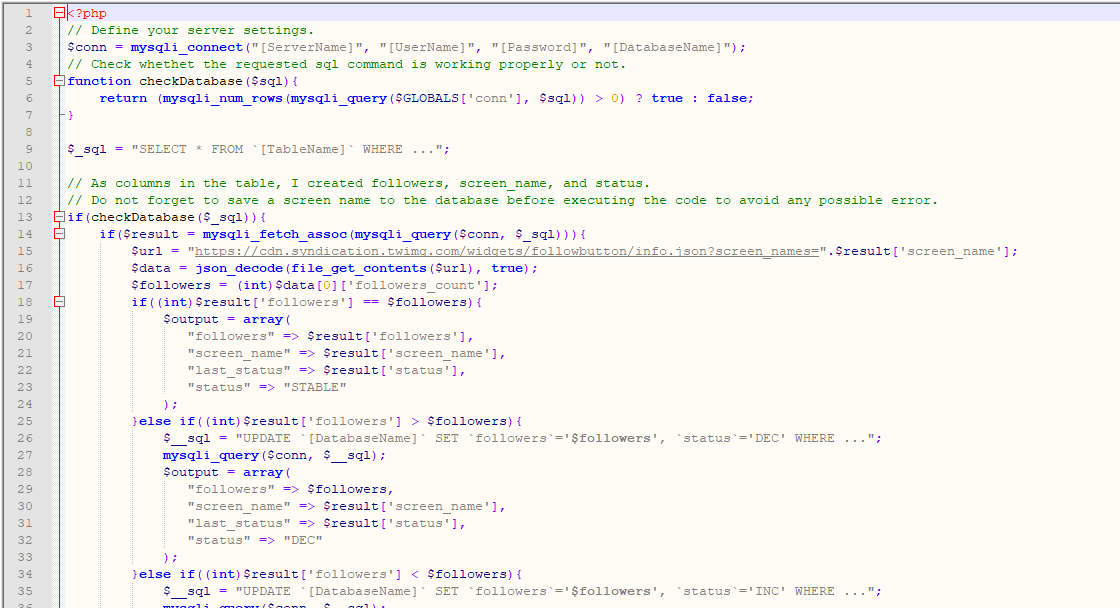
Without engaging an authentification process, you can get information from Twitter using the cdn.syndication.twimg third party host service with a screen name as shown on the source of the application below.
To permanently register a screen name and accurately track the previous status and the current status of the registered screen name, we need to save information coming from Twitter to a MySQL database.
Then, we can check whether there is a change in the number of followers of the registered Twitter account comparing the previous status and the current.
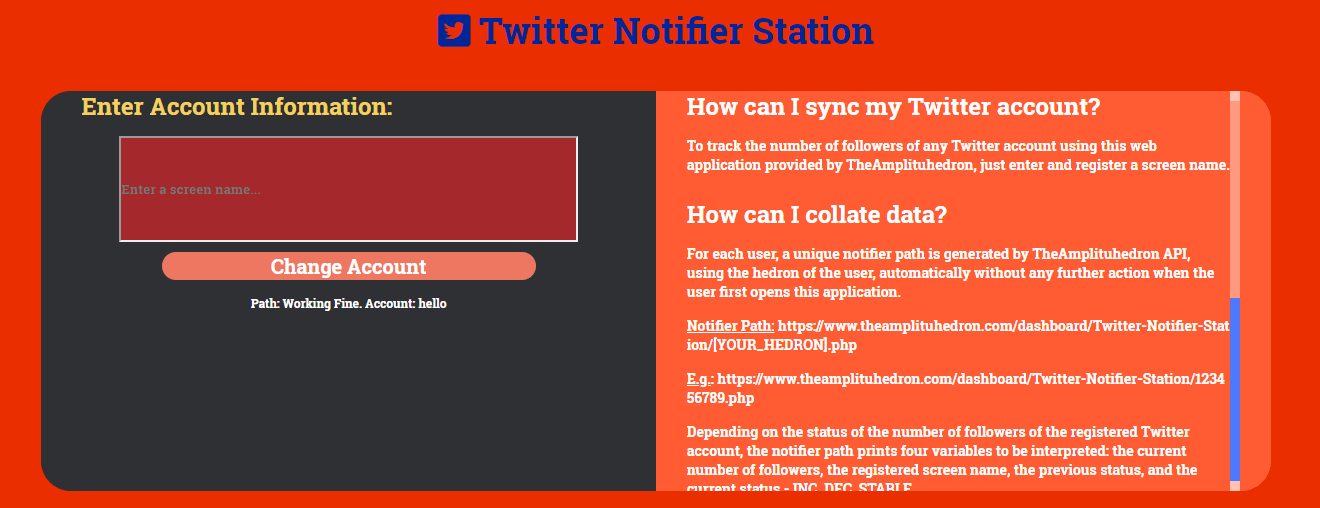
I programmed a web application named Twitter Notifier Station which can perform tasks above through a user-friendly control panel in which you can change the registered screen name anytime. It generates a unique notifier path transferring data for each user. You can inspect Twitter Notifier Station here.

Nevertheless, I leave the source code of the notifier path, if you want to create your web application for this particular project on your server. Just do not forget to save a screen name to the database before executing the code to avoid any possible error.

Depending on the status of the number of followers of the registered Twitter account, the notifier path prints four variables to be interpreted: the current number of followers, the registered screen name, the previous status, and the current status - INC, DEC, STABLE.
INC - There is an increase in the number of followers.
DEC - There is a decrease in the number of followers.
STABLE - There is no change in the number of followers.
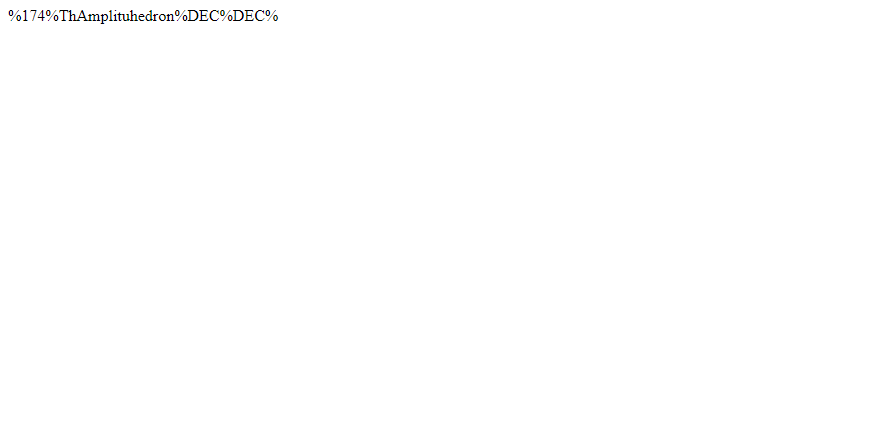
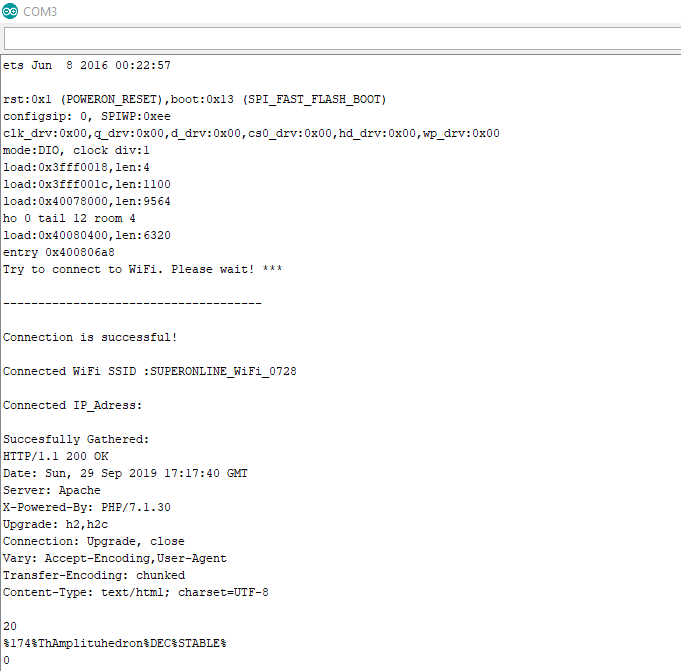
Accessing your notifier path, you can elicit a data packet containing followers, the screen name, the previous status, and the current status, in the exact order, as shown below.
Note: The percentage sign(%) is the delimiter to separate information from the transferred data packet.

Collating data via ESP32 on Arduino IDE
To collect information via ESP32 from the web, we have to make an HTTP Get or Post Request to a web page. I decided to use the WiFiClientSecure library to make HTTP requests due to its features for SSL protected servers.
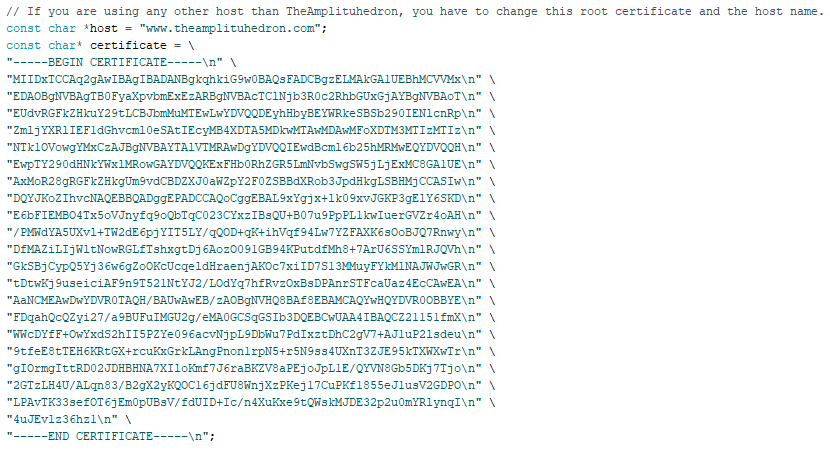
To connect an SSL protected server using ESP32, we need to use the root certificate instead of the fingerprint as opposed to ESP8266. I shared the root certificate of TheAmplituhedron below but, if you want to use another SSL protected server, you have to change it on the code.

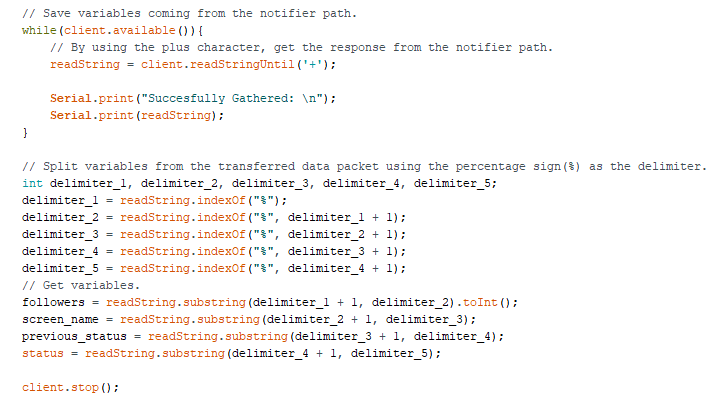
After connecting to the server, we can inspect the response message including the data packet and headers using the serial monitor, as well as WiFi connection status.

Now, the last step but not least, we can split the response using delimiter positions by creating substrings to elicit information we need - there is no simple function to split strings in Arduino other than this way.

Important: While Arduino IDE is trying to upload a new sketch: if this error message “A fatal error occurred: Failed to connect to ESP32: Timed out… Connecting…“ occurs, press the BOOT button on ESP32 and hold the button until you see this message "Writing at... (100%)" before releasing the button in uploading.
Features
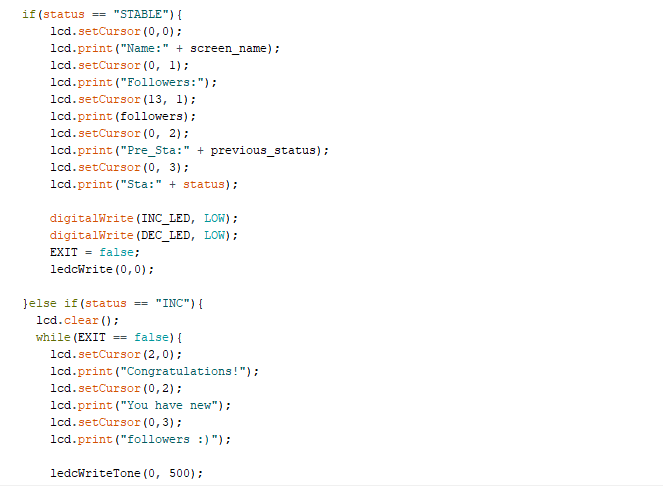
1-) Display the screen name, the number of followers, the previous status, and the current status on a 20x4 LCD Screen.
2-) Detect if there is a change in the number of followers depending on the status parameters transferred by the notifier path - web application.

3-) When there is an increase in the number of followers, get notified by a green LED and a buzzer.
4-) When there is a decrease in the number of followers, get notified by a red LED and a buzzer.
5-) Close the notification message and turn back to the home screen by pressing the stop button.
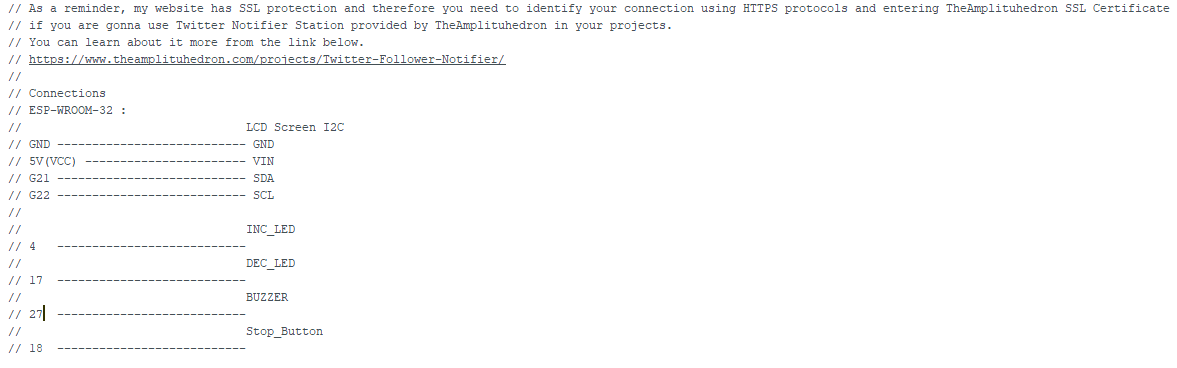
Connections
All pin layout and connections are well-explained in "Twitter_Follower_Notifier.ino" below.
Note: I used the ESP32 default I2C pins - GPIO 21 and GPIO 22.

Affix two breadboards with each other to attach components properly without adding redundant wires. Make hardware connections as depicted in figures below:
Videos
Demonstration | Twitter Follower Notifier
Collating Data | Twitter Follower Notifier
 kutluhan_aktar
kutluhan_aktar