Some of the mentioned products and components in this project are sponsored by digitspace:


Preview: What You Will Learn
- How to develop a web application communicating Arduino Nano 33 IoT in PHP, HTML, and JavaScript
- How to send form data without requiring the user to click a submit button in jQuery and AJAX
- How to customize radio buttons in CSS
- How to create a database table in MySQL
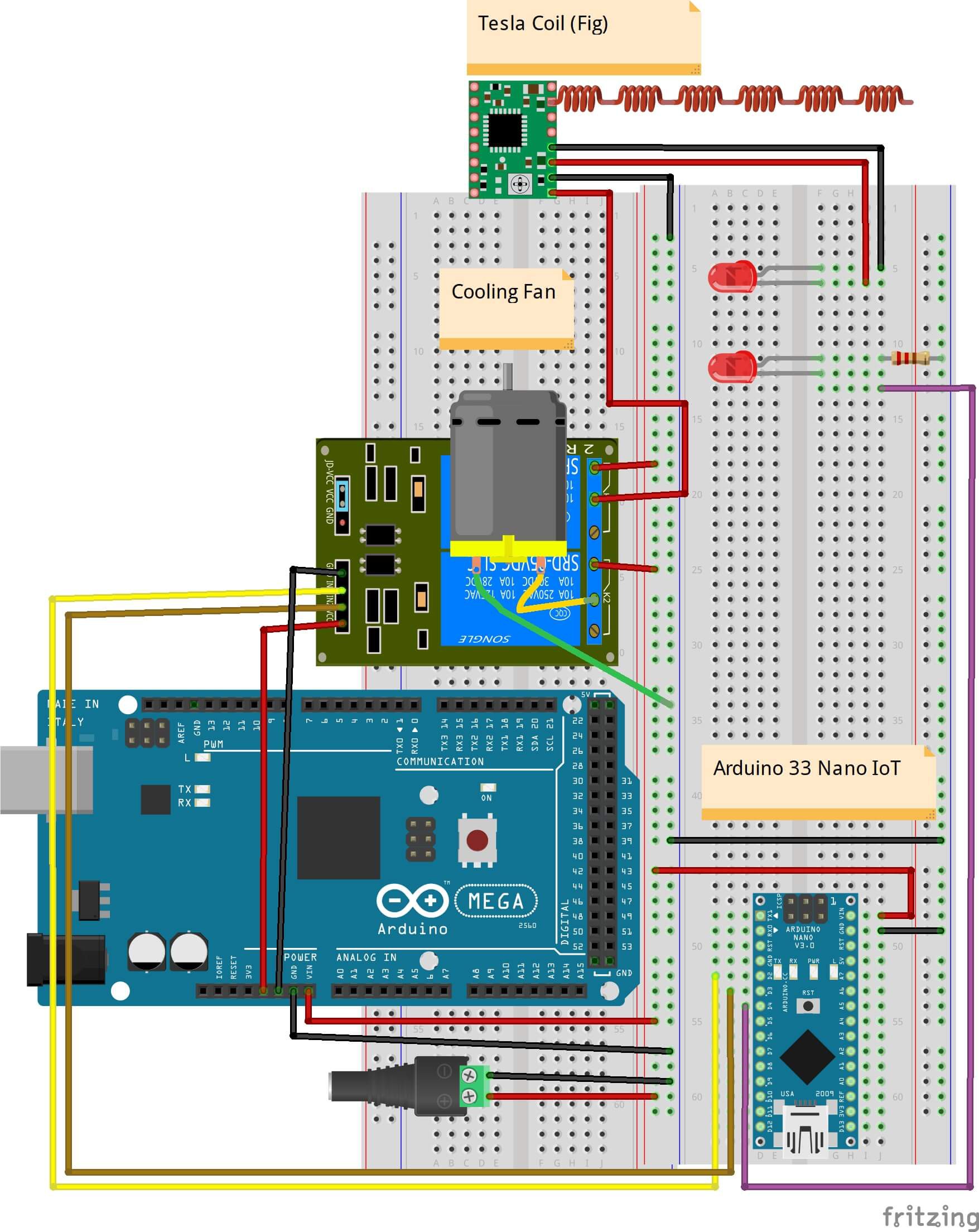
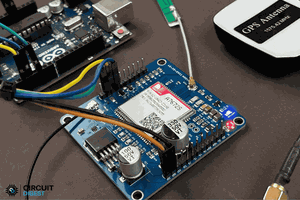
- How to set up and program Arduino Nano 33 IoT
- How to split strings to glean information as substrings in Arduino
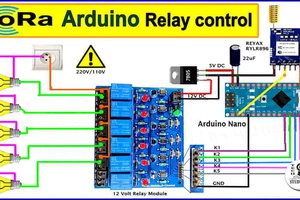
- How to use a 2-Way Relay (5V) with Arduino Nano 33 IoT
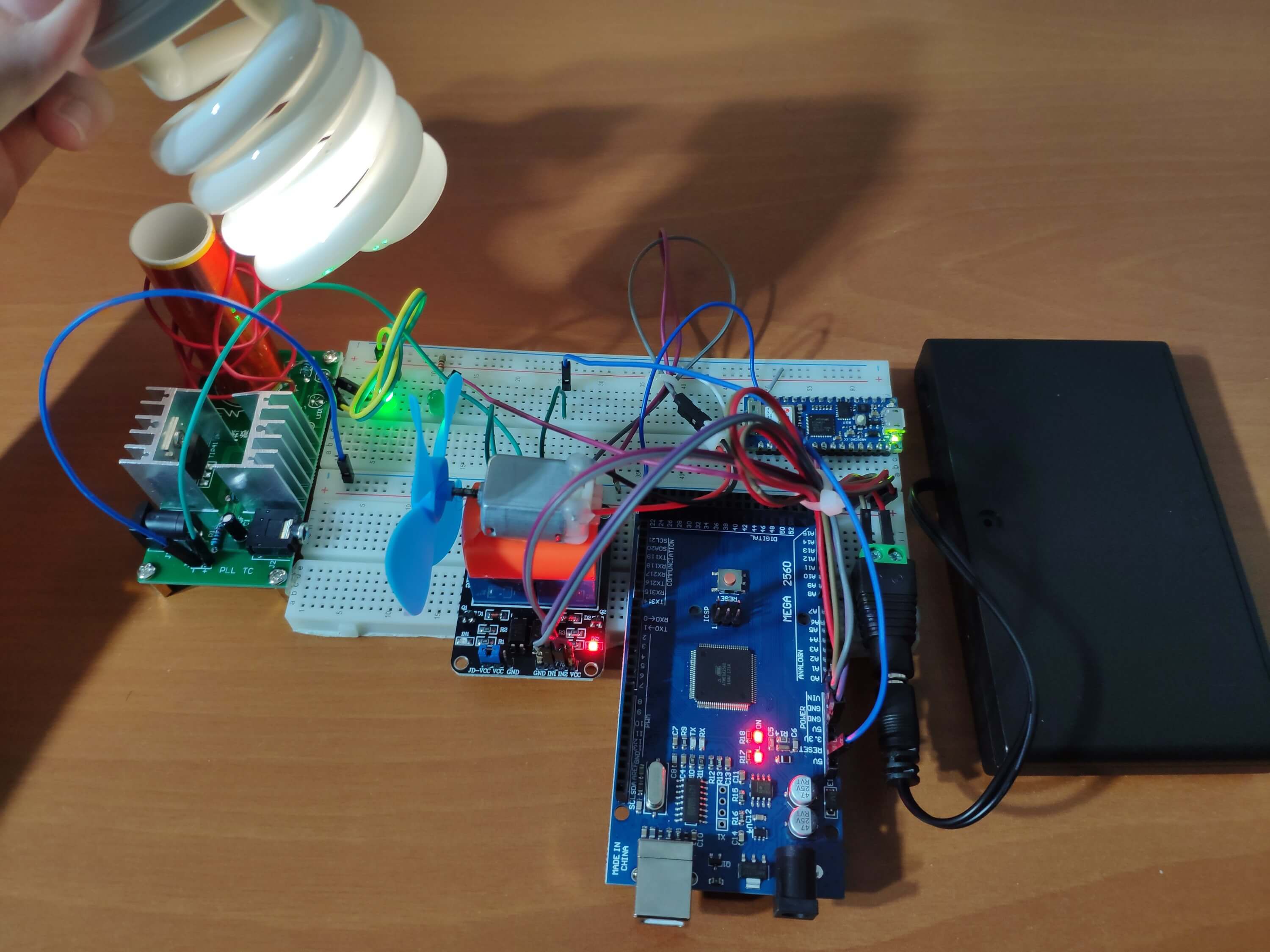
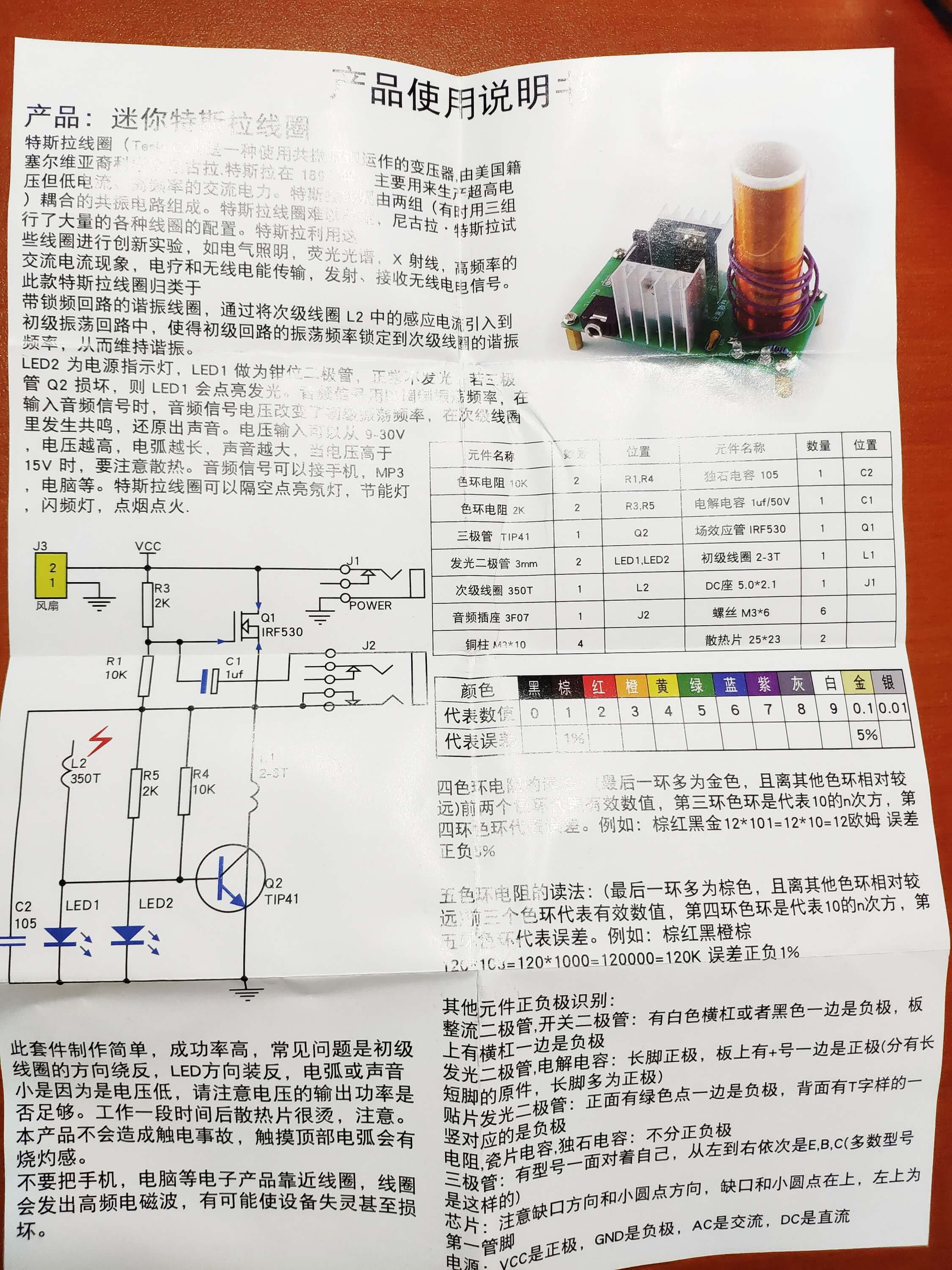
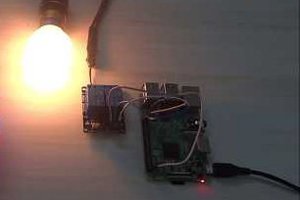
- How to assemble a DIY Mini Tesla Coil Module
Step 1: Developing the Tesla Coil Controller web application in PHP and JS
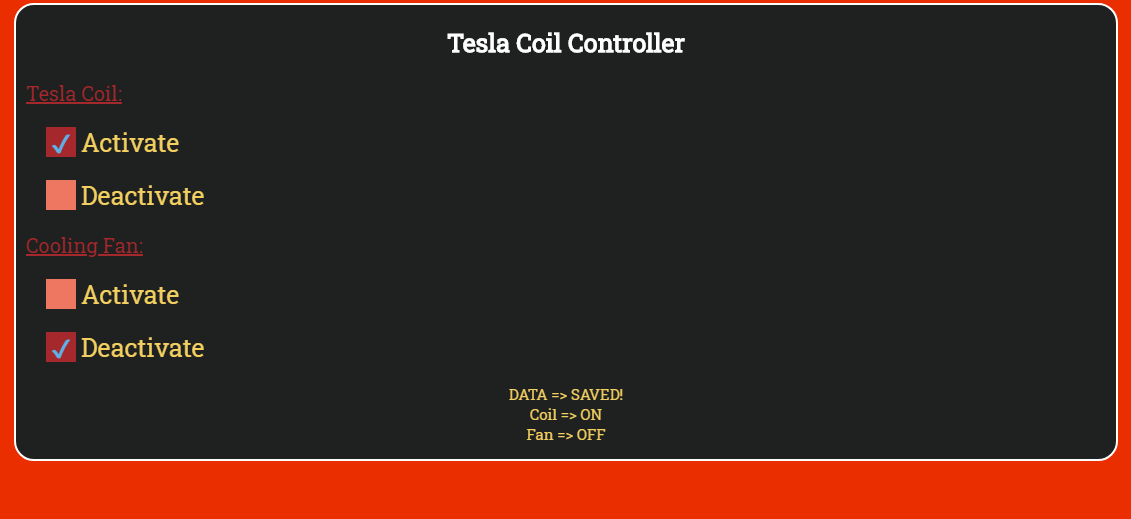
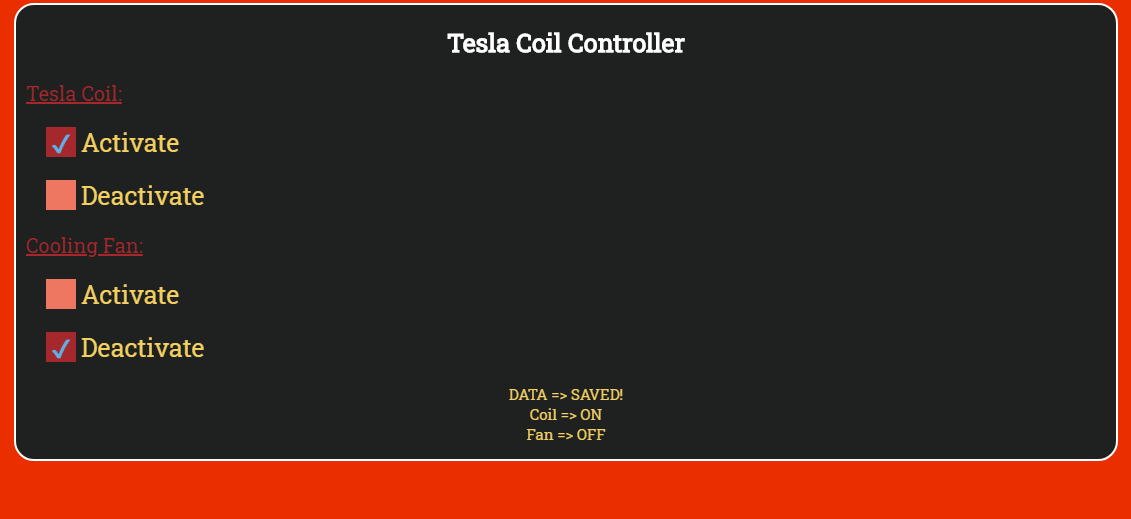
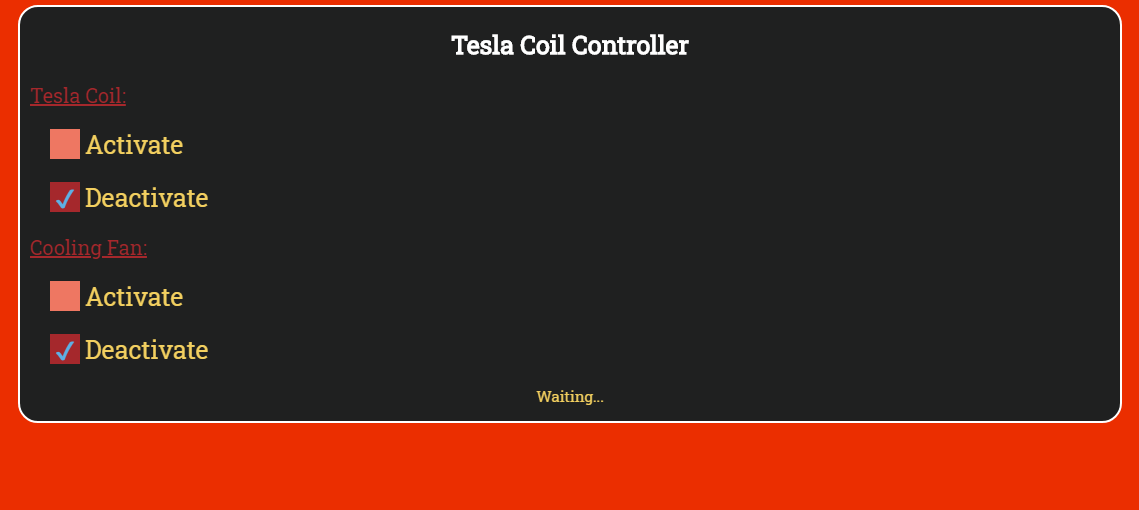
With this web application named Tesla Coil Controller, you can control a mini Tesla coil module and a cooling fan on the localhost. It saves the recently entered commands to a database table and prints the current information when requested by Arduino Nano 33 IoT.
You can test the web application (Tesla Coil Controller) before downloading from here.
You can download the web application with all assets and code files in a zipped folder from here.
Features:
1) Send form data (radio button values) without needing to click a classic submit button to Arduino Nano 33 IoT.
2) Turn on or off the mini Tesla coil module.
3) Turn on or of the cooling fan.


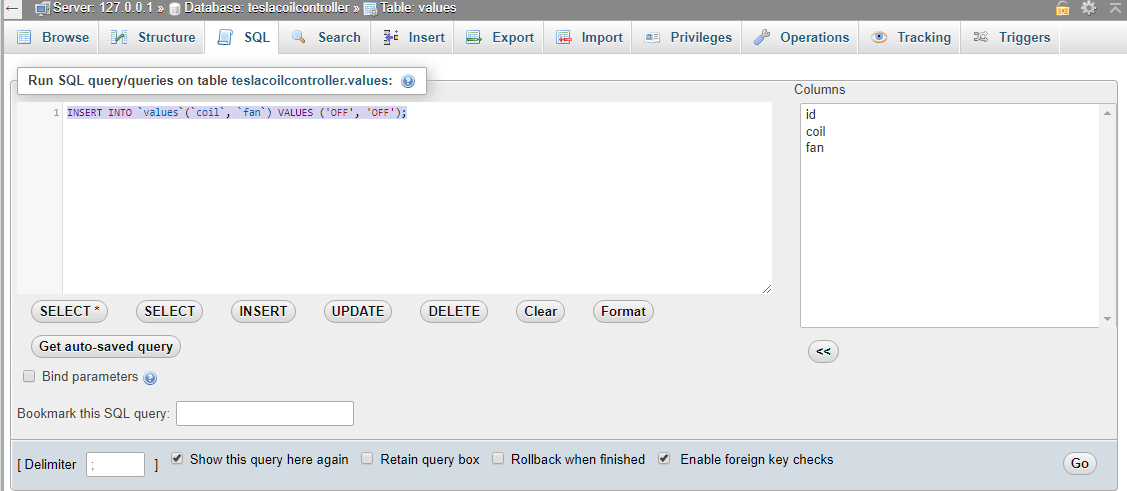
Database:
Create a database named `teslacoilcontroller` with a table named `values` in the localhost to save the recently selected commands and print that information when requested by Arduino Nano 33 IoT.
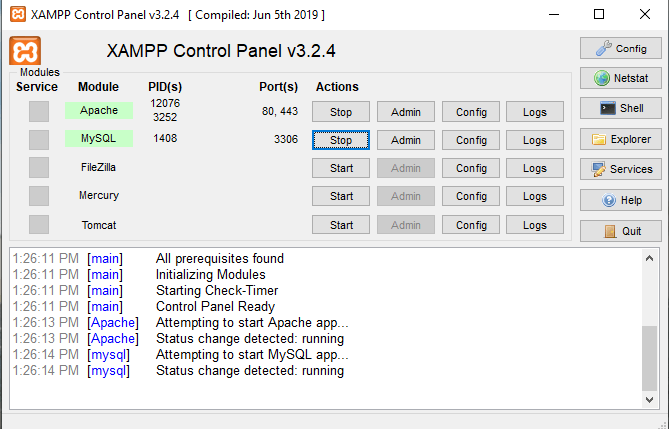
- You can download XAMPP here.
- Open the MySQL Admin page on XAMPP.
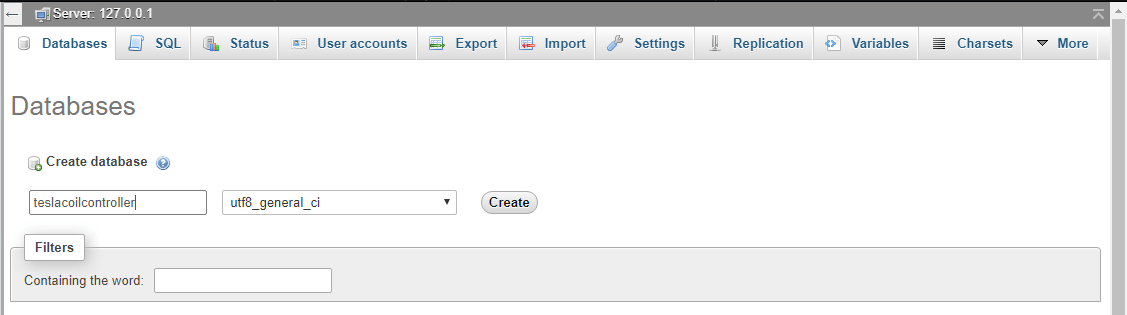
- Create a database named `teslacoilcontroller` using the interface.
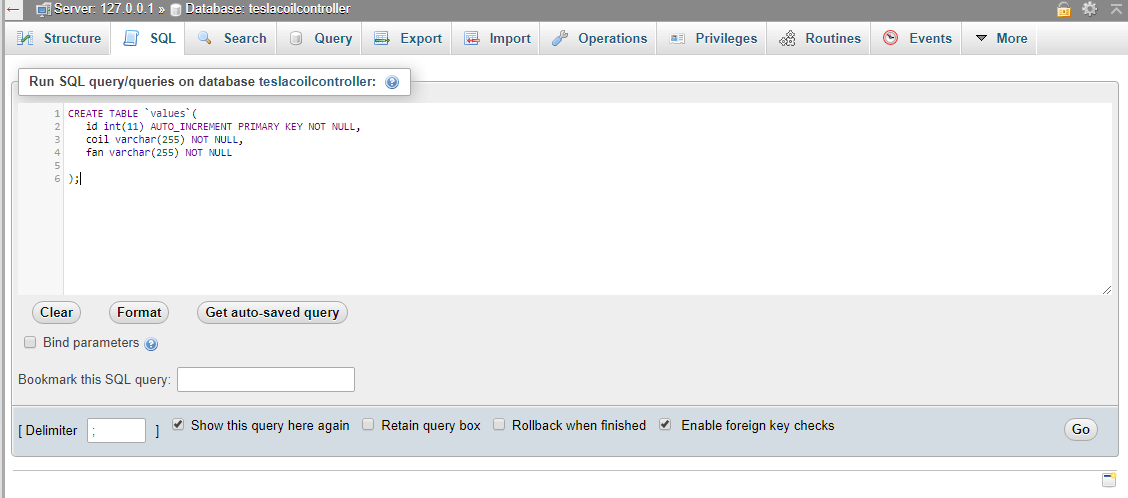
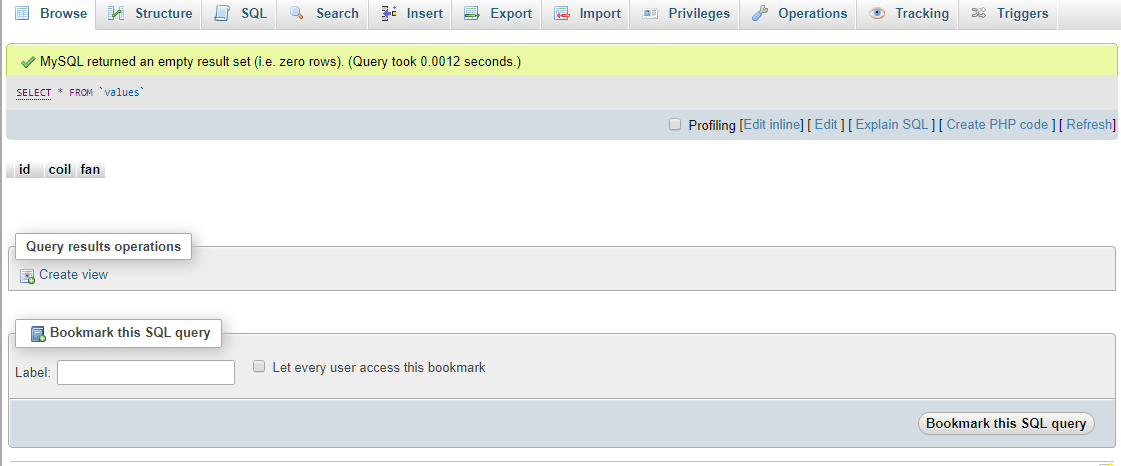
- In MySQL, create a table named `values` with three variables - id, coil, and fan.
- In MySQL, insert the default variables - OFF, OFF.
- You can inspect the MySQL code in the table.sql file.





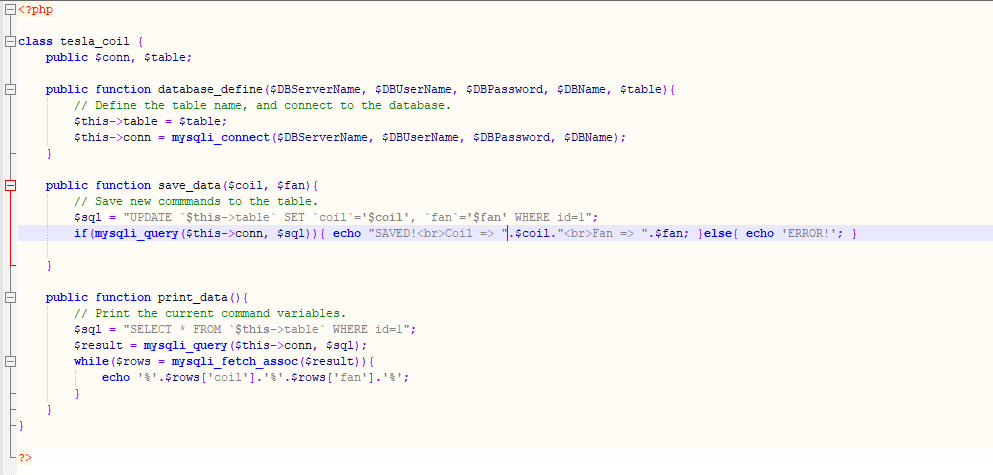
Class (PHP):
I wrote a class named tesla_coil for this project, which includes the functions and global variables used in the web application (Tesla Coil Controller). You can inspect it in the class.php file.
- In the database_define() function, define the database settings, the global conn, and table variables to connect to the database.
- In the save_data() function, update the database table with new commands to save them and return a feedback message.
- In the print_data() function, print the current commands in the database table.

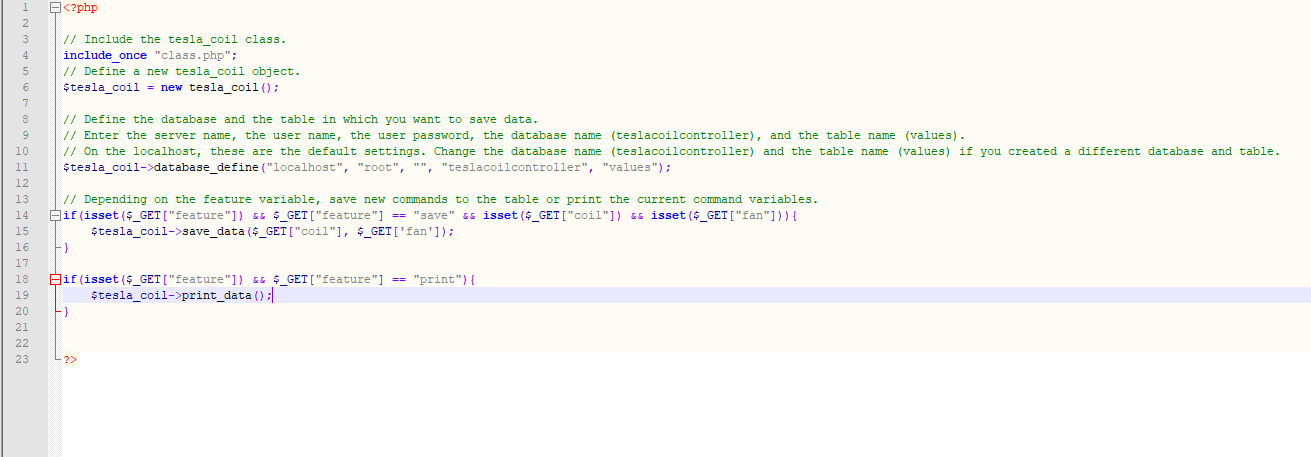
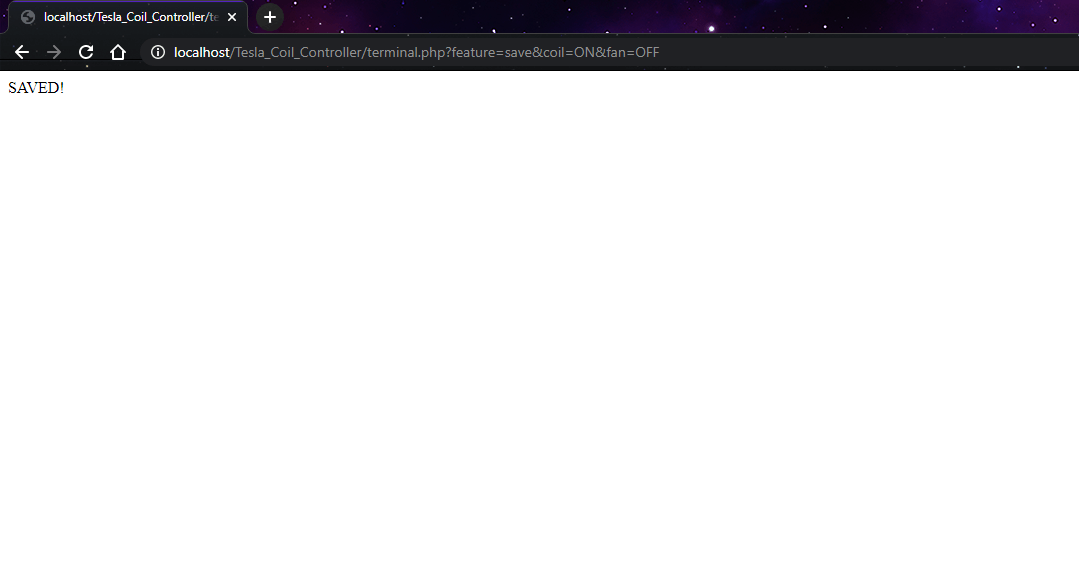
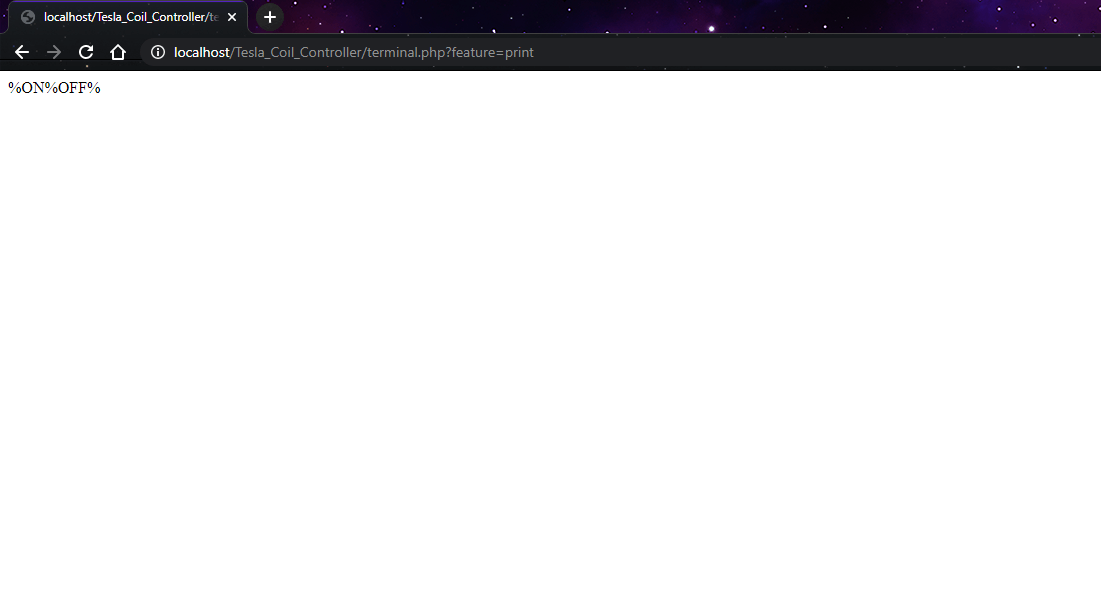
Terminal (PHP):
Via the terminal, you can save data to the database table and send them to Arduino Nano 33 IoT when requested simultaneously.
- Include the tesla_coil class.
- Define a new tesla_coil object.
- Define the database and the table in which you want to save data.
- Enter the server name, the user name, the user password, the database name (teslacoilcontroller), and the table name (values).
- On the localhost, the given settings are the default settings. Change the database name (teslacoilcontroller) and the table name (values) if you created a different database and table.
- Obtain variables by an HTTP GET request - feature, coil, fan.
- Depending on the feature variable, save new commands to the table or print the current command variables.



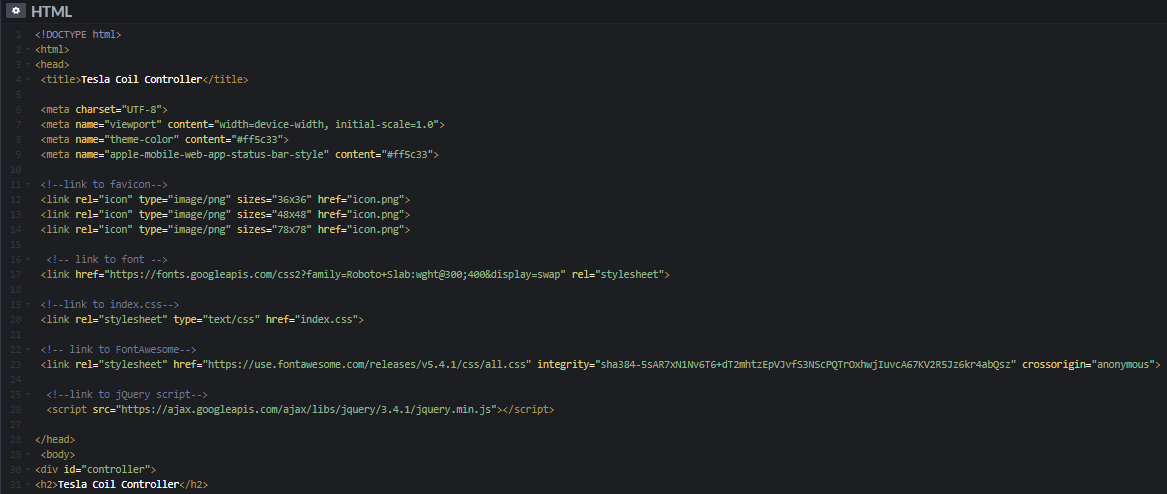
Index (HTML):
- This is the user interface of the web application by which you can send data to the terminal and thus Arduino Nano IoT.
- Include the index.css and the index.js files.
- Define the radio button values for each option.

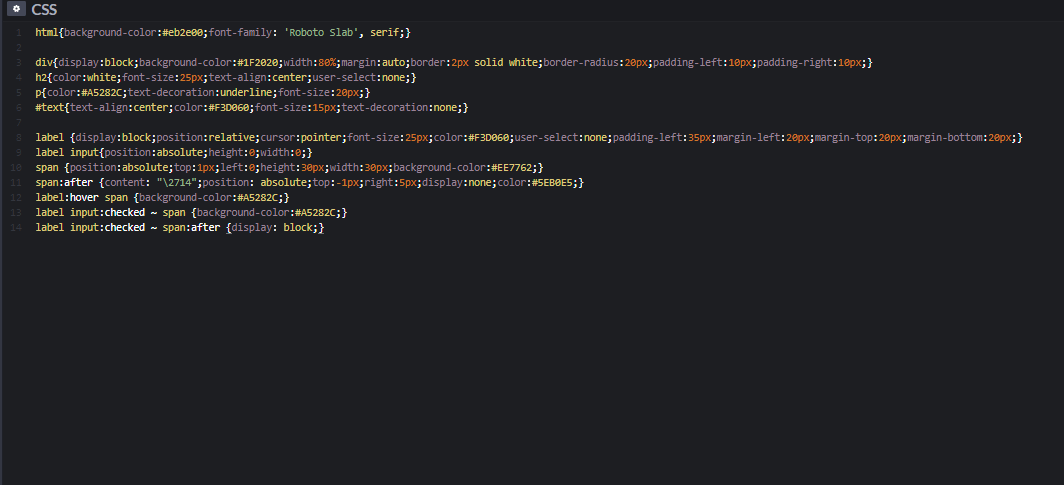
Index (CSS):
- Customize the radio buttons using the label tag and the :after pseudo-selector.
- Design the web application interface.

Index (JS):
- Add an event listener (input) to detect whether the user selects a new command by clicking a radio button to trigger an AJAX call.
- Define variables - coil and fan.
- Using the forEach() function, get the values of the checked radio buttons by the user as the selected commands - coil and fan.
- Make an AJAX call to send the selected commands...
 Kutluhan Aktar
Kutluhan Aktar



 hIOTron
hIOTron
 ElectroScope Archive
ElectroScope Archive

 Subhajit
Subhajit
Please feel free to leave a comment here if you have any questions or concerns regarding this project.