By whygee on Sunday 29 April 2012, 21:53 - JavaScript
There, I've done it !

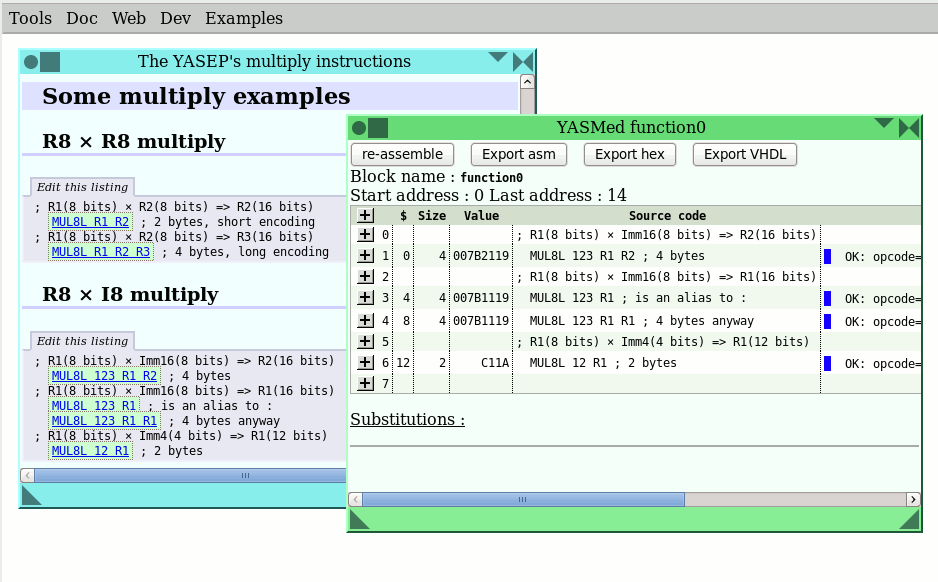
Now you can click on example source code in the documentation windows. It creates a new editor window with this listing. No copy-paste needed and you can test and modify the examples ! And soon you'll be able to move blocks of code to/from different editor windows...
I am also adding the "Examples" menu, which imports external .yas source files. More and more examples will be added in the future :-)
20200410:
Gadgets are great... but I have spent too much time writing them instead of developing the core...
 Yann Guidon / YGDES
Yann Guidon / YGDES
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.