When I created the Flutter Android App, I thought of cross-platform as one of my reasons for trying out Flutter.
I read that Flutter Web is still in early support, however, it will be good to try it out. I want to see how to host it on Amazon Web Services itself. If I can host my app on AWS, it will turn my project into a fully serverless and cloud-based concept.
Adding Web support to my Flutter App
To add web support, first I ran these commands in my flutter app directory.
I followed this guide: https://flutter.dev/docs/get-started/web
Run the commands:
$ flutter channel beta
$ flutter upgrade
$ flutter config --enable-web
$ flutter devices
$ flutter run -d web-server --release
Hosting on AWS S3
In the end, I chose AWS S3 as a suitable service because I realised that I can generate the Flutter app as a static webpage.
I followed this guide closely to set up the S3 bucket, permissions and properties:
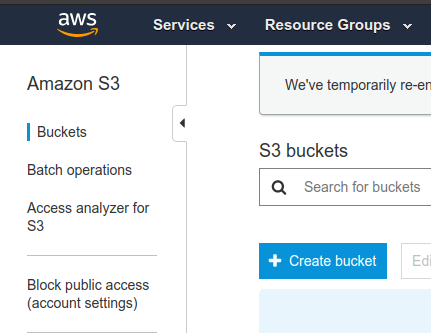
Go to S3 console and create a new bucket

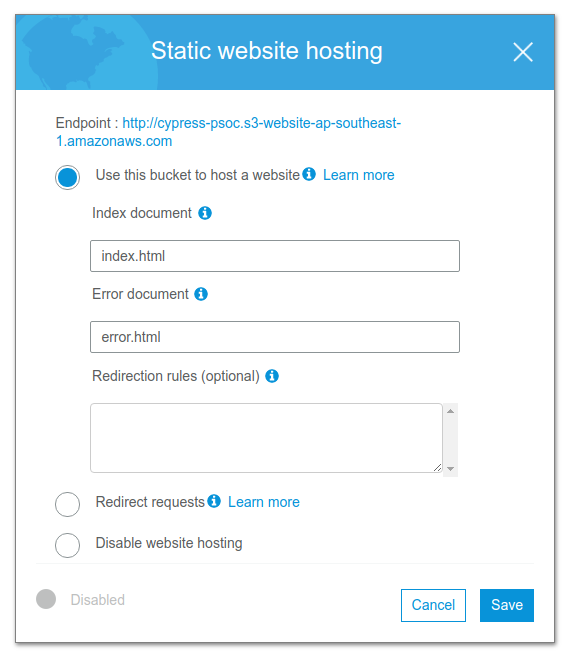
Under properties, I enabled static web hosting. I went with all the default settings

Here, we can see that it is enabled afterwards

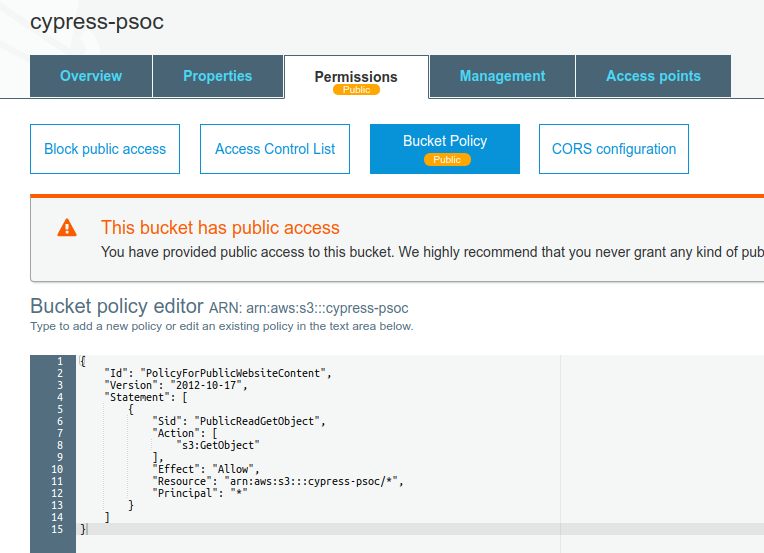
We need to allow public access, so I went to permissions to edit the bucket policy.

I modified to have this bucket policy for my use-case:
{
"Id": "PolicyForPublicWebsiteContent",
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Action": [
"s3:GetObject"
],
"Effect": "Allow",
"Resource": "arn:aws:s3:::cypress-psoc/*",
"Principal": "*"
}
]
}
I then uploaded all the files from the build directory: ./flutter_fimble/build/web/
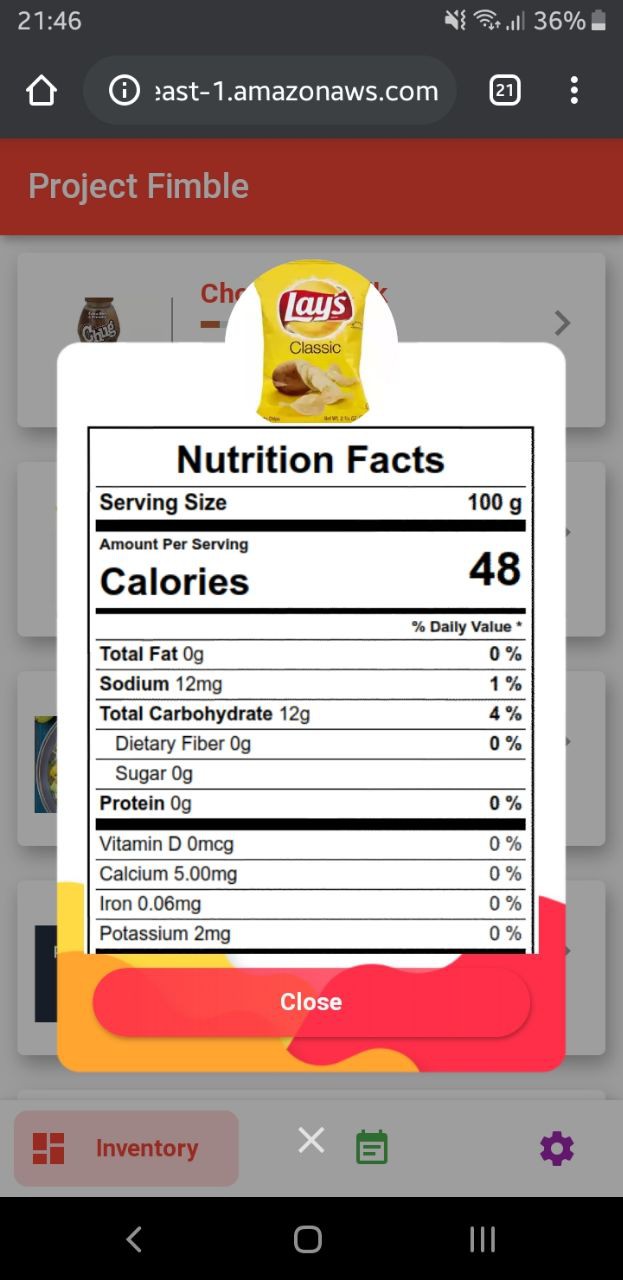
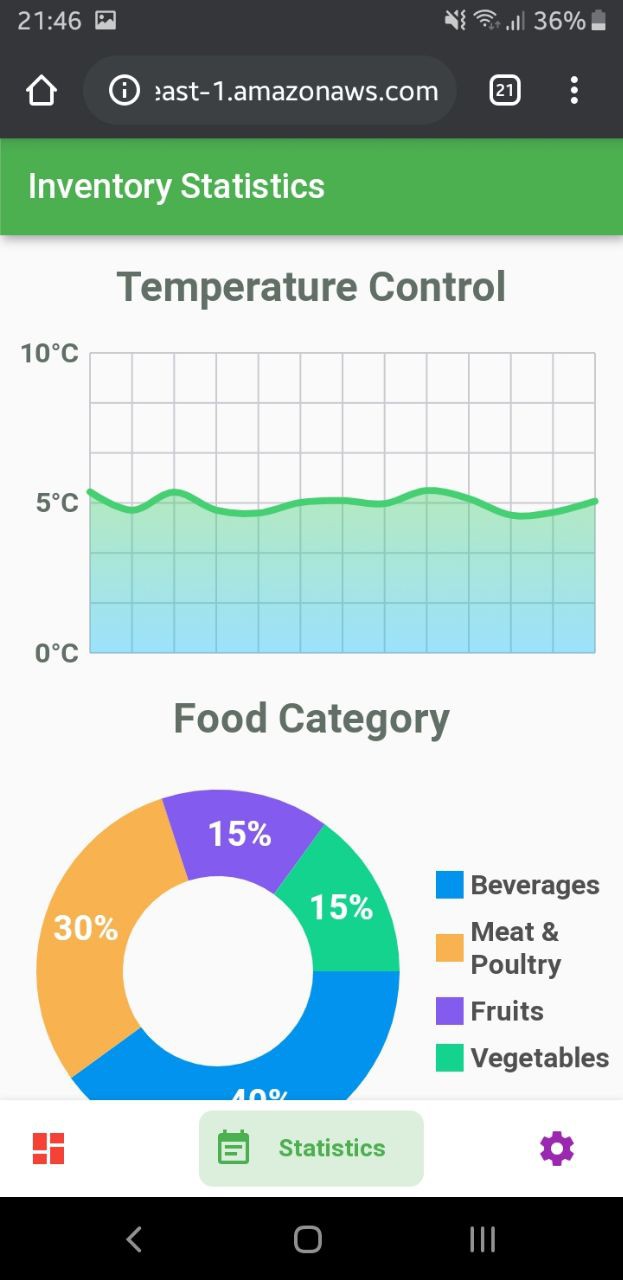
And as simple as that, my app is now hosted online live! It was way easier than I thought!



 zst123
zst123
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.