Initial website development
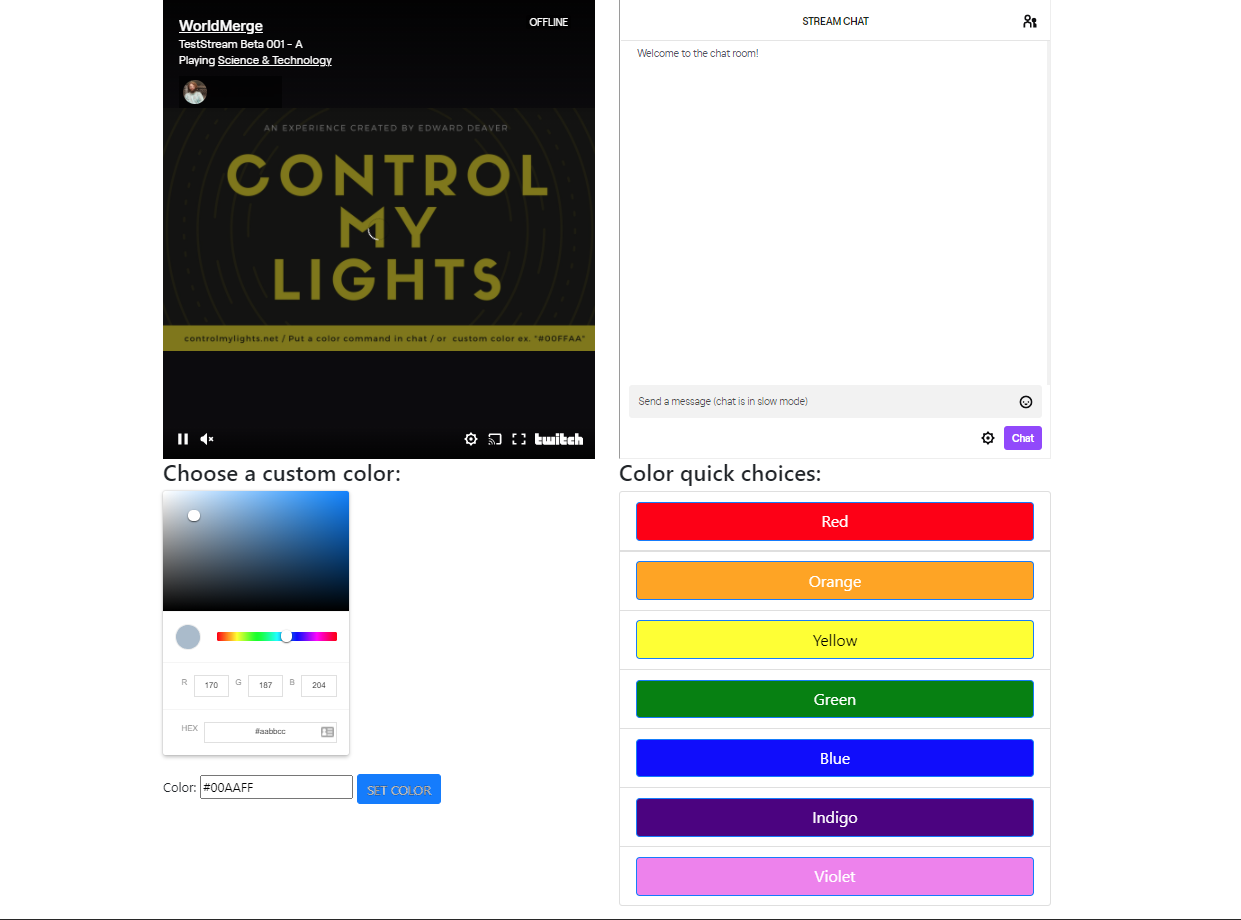
In addition to Twitch I wanted to have a website to allow users who don’t have a Twitch account to be able to interact with the project. To get started with this, I started making the project on Glitch.com, a site that lets you easily host your NodeJS site and edit it in the browser. I started with a proof of concept site: The quick color choices were manually-created form buttons, and the color picker was made using “a-color-picker”. Once I got the buttons and color picker sending data to the backend server via a POST request to the “colorsubmit” endpoint, I implemented some security measures: CORs, origin checks and input validation. The website blocks POST requests made to it from outside sources. After receiving the data successfully I needed to send it to my computer. I did this using the library SocketIO, a websocket implementation, to make dealing with websockets easier. To secure the socket I passed it a key from my desktop client and checked for a match. At this point the site looks like this:

Making a better website:
After learning how to implement SocketIO on Express for the web server, I implemented it into my localhost program. I pushed the data to a local SocketIO room, and created a MongoDB listener for it that inserted the data being sent to a database. After working on the internals of the program more, I moved back to working on the website with the goal of redesigning it and learning ReactJS along the way. I created a mockup of the site in Figma:
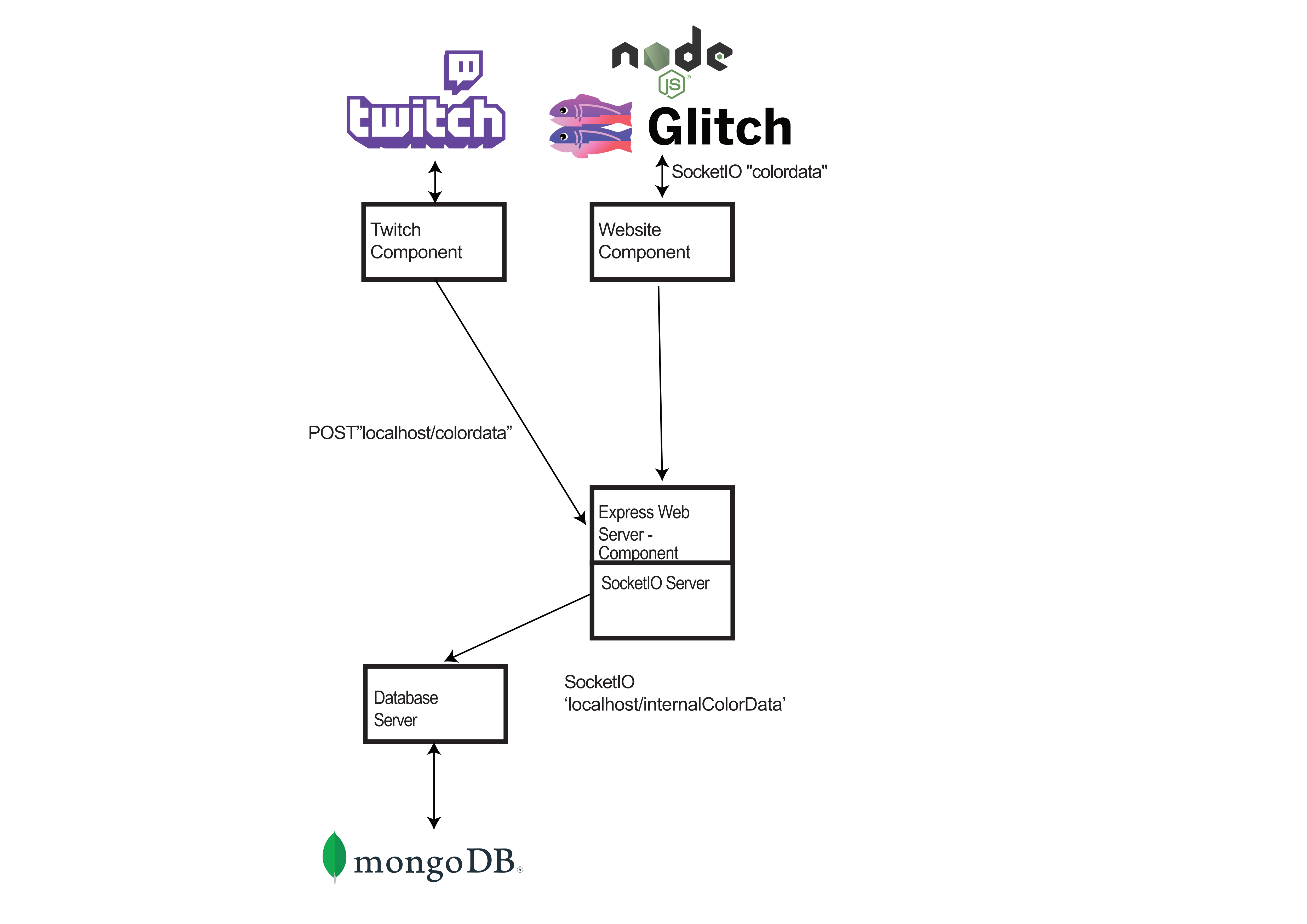
The architecture now looks like this:

 Edward C. Deaver, IV
Edward C. Deaver, IV
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.