Adding a donation overlay:
To get Tiltify, (the charity platform for this project), updates when someone donated I used a part of Streamlabs. Using their Alert Box I was able to connect the Tiltify campaign and show a message / animation when someone donated. In OBS I set the browser to point to my Streamlabs alertbox URL.
Adding analytics overlay:
I wanted to give a sense of gamification and community across the different platforms, so I decided to display the viewership numbers across all platforms. For the website, I screen-grabbed the Google analytics real-time visitor count. Twitch and YouTube are both just screen grabs of their streams.
Text design:
I wanted the overlay text to give a futuristic, clean vibe coupled with being easy to read. This brought me to using Adam GG Pro. I purchased a commercial desktop license.
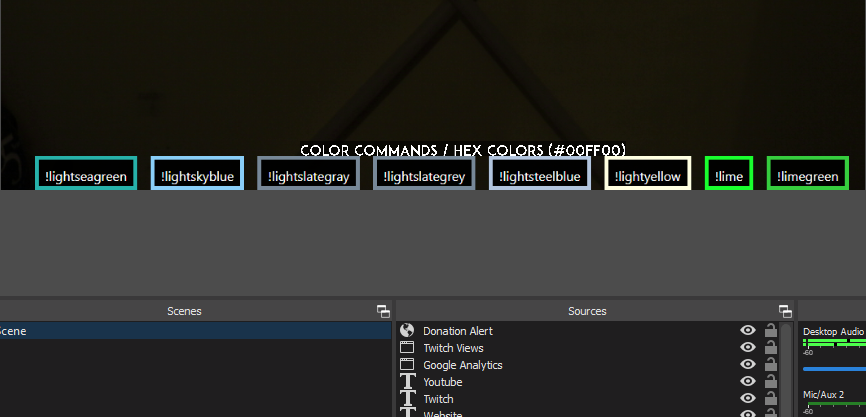
Color Command slideshow:
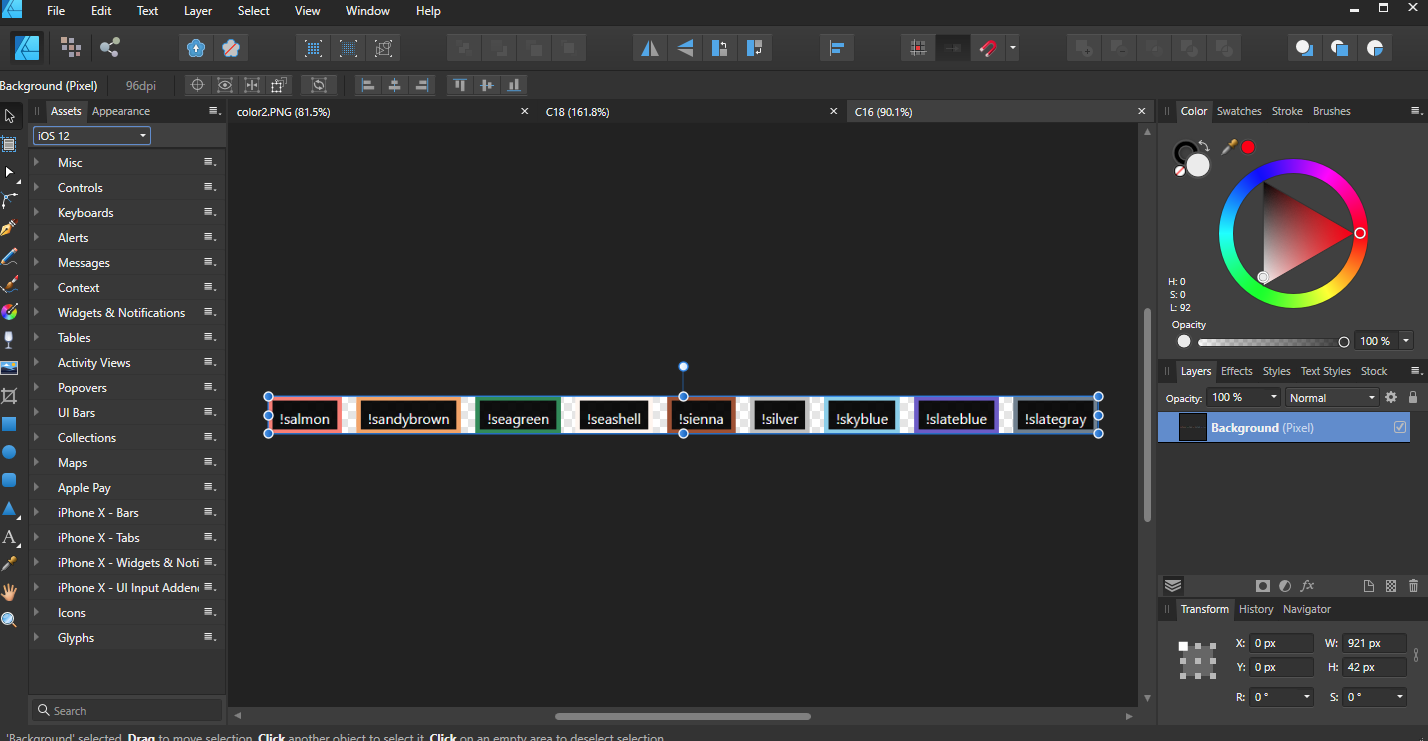
To get the color command slideshow I took screen shots of the color commands on the website. Then I brought the screengrab into Affinity Designer, removed the purple background and created a new image per row of the commands. Those are fed to OBS Studio Slideshow.
Affinity Designer:

OBS Studio:

 Edward C. Deaver, IV
Edward C. Deaver, IV
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.