Check out the documentation site for more details!
(Still working on this part, so please mind the mess)
History
I have been working on this project on and off again for about 2 years, and finally think I've reached a point to call it "pretty much done". What is left to do now is an exercise in technical writing as I flush out the documentation hosted on the Github Pages branch of the repository.
My original motivations for working on this were to learn more about programming the ESP01 modules that were all the rage back then, as well as building a circuit to blink some lights. I wanted to try and measure the status of our WiFi network, to see when someone is downloading something, or if there was some hidden program downloading something in the background.
I decided on exploring the promiscuous mode on the ESP modules: the ability for the device to pick up all packets on the current channel, regardless of if the module is even connected to the network. I originally wanted to keep the whole project under that purpose, but I realized that maybe someone could use the design to display something else, so I didn't want to box the project into what I build it for.
Status
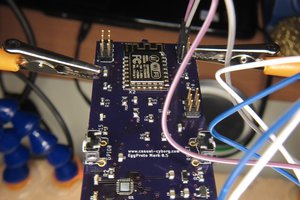
After a few board revisions, I've settled on the current design that uses the ESP-WROOM-02 module and a few SMD parts to get everything blinking. The resistors, capacitors, and LEDs are all 1206 package to help make the board easier to hand solder. There are two extra buttons to help put the ESP into boot mode, so as to not fuss with any header jumpers or extra auto-programming components.
Overall, it's a nifty board that lets you quickly experiment with WiFi functions on the ESP module and learning about shift registers and basic HMI functions. Programming does require an external USB to UART board/cable, and is done through the PCB headers. Power can be given to the board with the micro-USB connector, which makes it great to put on your desk and power with a spare USB port.
Using Github Pages to host documentation
Over the course of this project I had been practicing integrating git into my workflow for hardware design, what I've found to be a great way of managing board revisions and exploring development branches. While looking at features on github, I learned more about their pages: a way to host, edit, and publish websites for your project right from the repository.
I thought this was a great way to host the documentation for my projects in a way that made it easy to get up and running without the hassle of self hosting my own website for just a stand alone project.
Pages uses Jekyll to statically build your websites and manage blog posts. There are few steps needed to get a local development setup, but all in all it wasn't too painful and I learned a lot on the way.
I plan on writing more about how I got this working and how you could make your own hardware documentation website for your projects!
 Chandler McCowan
Chandler McCowan
 Casual Cyborg
Casual Cyborg
 bru3s
bru3s
 sirmylesavery
sirmylesavery
 Andrew Retallack
Andrew Retallack