
Customizer
So Thingiverse's Customizer queue is apparently backed up, and I haven't been able to dig up much in the way of details. MakerBot (which owns Thingiverse) doesn't owe me a working tool, but it's pretty bad form to leave it in the current online-but-not-working state. To prevent others from falling victim I removed Customizer integration from my Penguin Case page on Thingiverse, though the change doesn't appear to have had any effect since Customizer integration is still there.

OpenJSCAD
At first it was very jarring to find that OpenSCAD syntax is unsupported in OpenJSCAD, but it turns out that at least in a prior version OpenSCAD compatibility was planned, so I'm not just losing my mind. Unfortunately that version hadn't yet reached OpenSCAD parity, and apparently has been superseded by another which has dropped OpenSCAD syntax as a goal.
While I was digging around trying to figure out why I remembered a feature that didn't exist, I also found this project that seems to be the genesis of the other two, and this nodejs tool that almost does what I want, but the opposite instead.
CAD Projects
There are several interesting projects that appear to be driving toward this "web SCAD" future as well. CadHUB appears to be building a multi-language CAD editor for the web, and SOL75 - a very clean looking parametric model viewer. Neither seem to be ready for public use yet though.
Web Assembly
Ideally, I want to have OpenSCAD transpiled into web assembly so that it is actually running in the browser. That way hosting an online STL generator would scale more easily. But web assembly looks like a pain to set up, so it's shelved for now.

Good old server-side
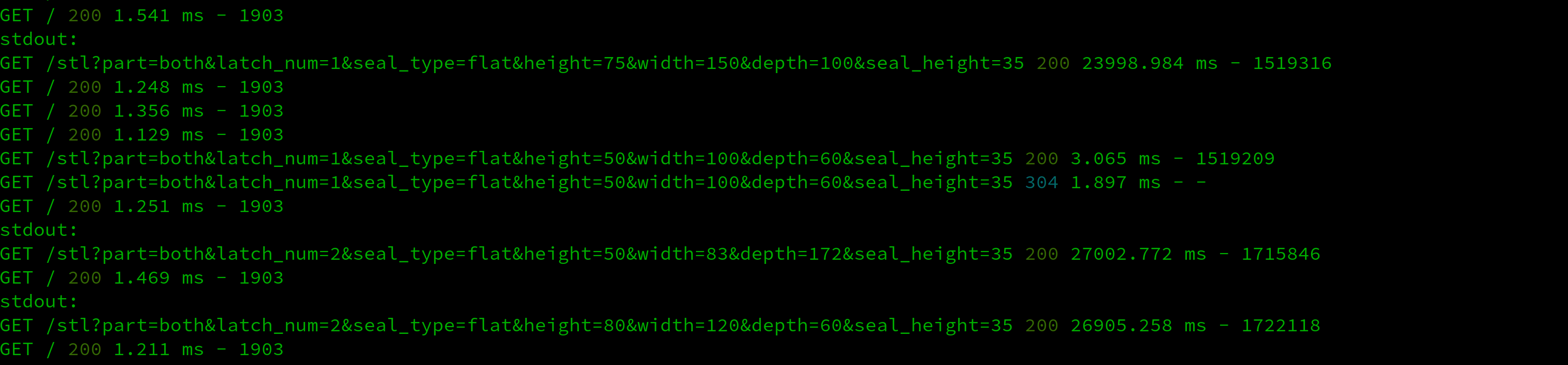
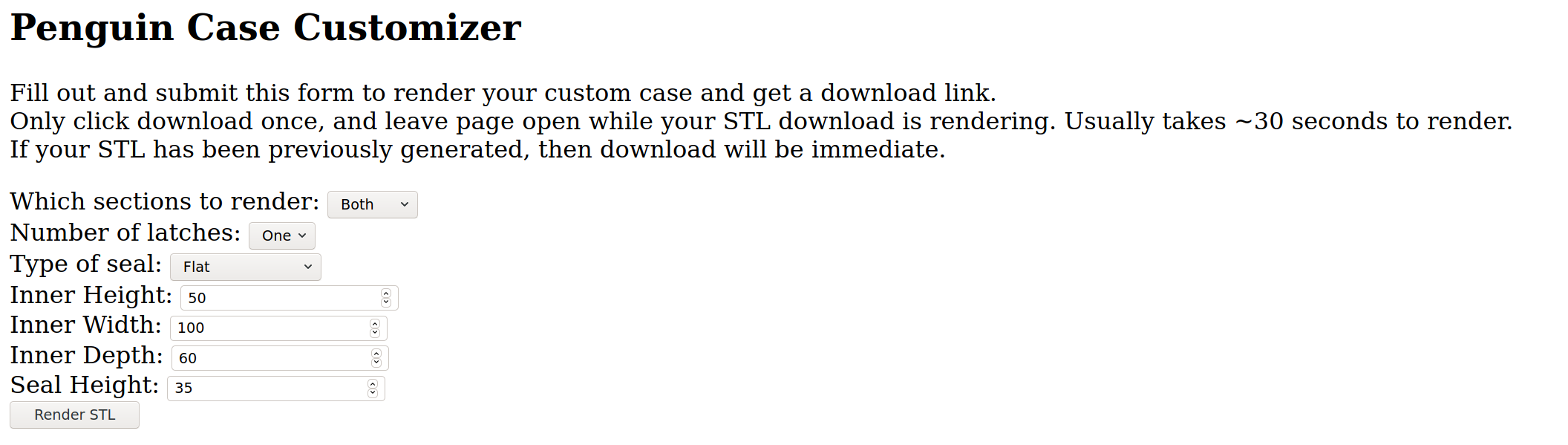
For now I'm going with a server-side implementation. You fill out a form and hit send, and my server will render the STL and hand it back to you. Easy peasy. Github link to the code.
 Christopher
Christopher
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.