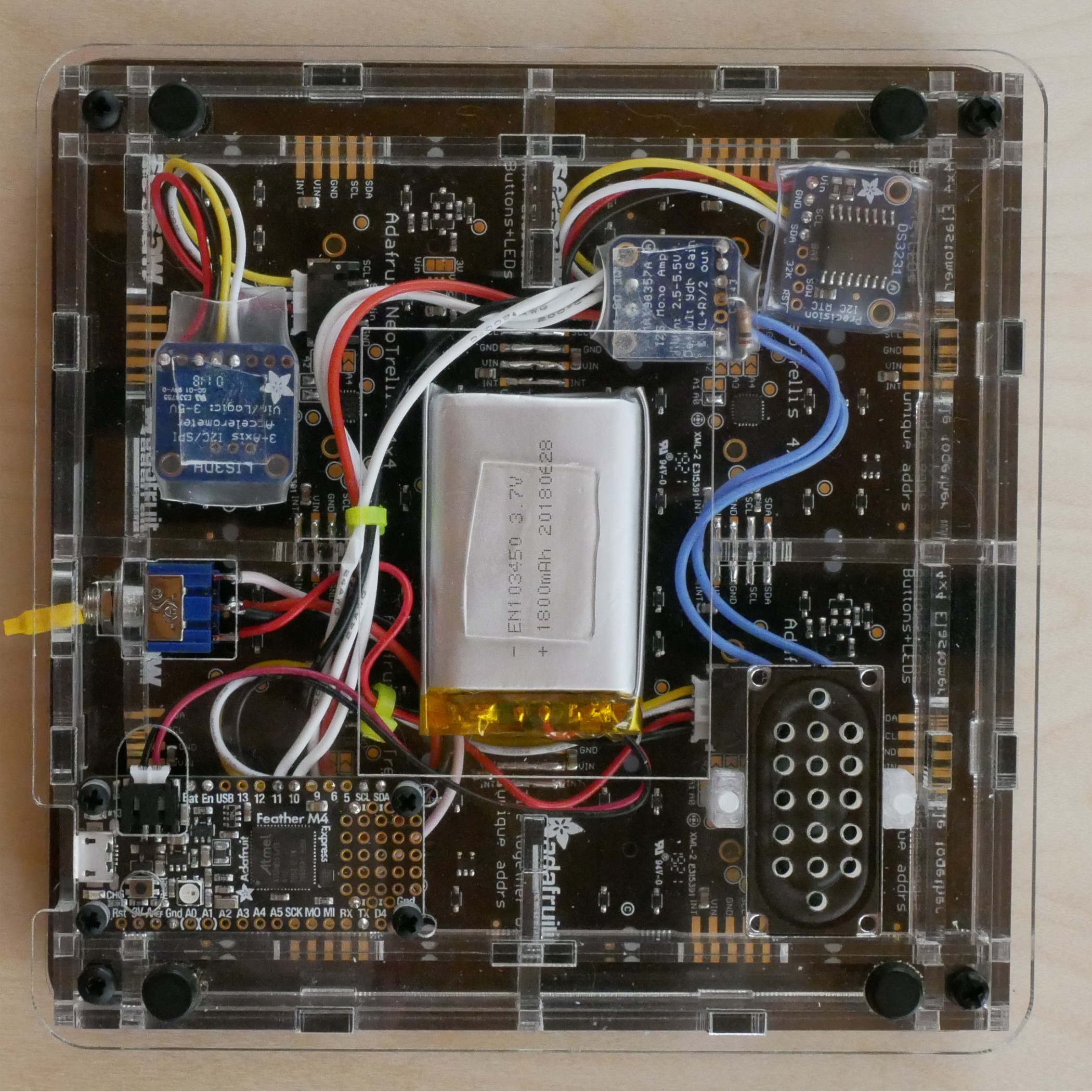
I started with an 8x8 NeoTrellis grid with from Adafruit. The silicon rubber buttons have a great tactile feel and the RGB LEDs enable an interesting visual experience. In addition, the NeoTrellis is built for Adafruit’s Feather form factor, including the Feather M4 which is powerful and is compatible with CircuitPython. Great for quick development and iteration.

As the project evolved, I added a battery for untethered use, a real-time clock, an accelerometer to detect motion, and, finally, an I2S amplifier and speaker to enable audio. The clock and accelerometer breakouts use I2C, and after I soldered on cables with Adafruit Stemma connectors, they were easy to integrate. The I2S module is wired and soldered directly to pins on the Feather M4. Links for most of these components are below.

I followed the Adafruit instructions for building the basic NeoTrellis. When adding the breakout boards, I surrounded them with heat-shrink tubing to protect them and the NeoTrellis from shorts. I anchored the accelerometer to the case with double-sided tape to lock in an orientation.
I also used a small piece of yellow heat-shrink tubing over the power switch and added “ON”, “OFF” labels to better indicate switch directions.
SOFTWARE
After building and testing the hardware, it was time to work on the software.
I originally thought of beginning with something simple like a Simon memory game, dividing the grid up into four panels that would play a pattern, then wait for the pattern to be repeated.
The idea quickly evolved to a four-panel “menu” that could launch multiple applications, or modules. Tapping any button within a panel, would launch a corresponding module or application. That allowed a simple way to access more functionality potentially making Griddly more interesting (one of the goals).
Of course, more functionality means more complexity. Once I added the idea of going *to* a module, I had to provide a way back to the menu. I could have used the power switch for that, but I decided to try a short press/long press paradigm. Short press to select a menu item and launch a module, long press in a module to return to the menu.
This menu design is problematic in this case, however. First, the concept of pressing is easily supported by the affordance of the tactile buttons. But, the idea of short/long press is more difficult. First, there’s the issue of determining what constitutes a short press and long press. But, it’s even more of an issue than that. Once you add a long press, you have to wait for it, meaning that for a short press, you have to wait to do anything until the button is released in case it’s being held for a long press. If the long press is too short, unintended long presses are an issue. If the long press is longer, it can lead to thinking that nothing is happening.
As a result, the most recent version of Griddly does away with the long press and replaces it with a shake. This makes it possible to react to button presses when they first occur and makes Griddly more responsive. And, even if you don’t remember what they do, pressing and shaking are distinct interactions that are easier to differentiate than arbitrarily defined short and long presses.
There were and are many other design considerations involving menu animations and sound design. And, these are always evolving as each new version is installed and feedback is given.
So far, I’ve created six modules, four of which can be assigned to the four menu panels at any time using a configuration text file. The modules are:
CLOCK
Shows the time. A short press switches between two faces: scrolling time; and binary time with seconds. I've developed numerous faces (12/24 hour time, etc.), but simple turns out to be better, so ...
CONWAY’S LIFE
What's any grid project without Conway's Life. This serves mostly as interesting generative art. A short button press switches colors between green...
Read more »
 achan1989
achan1989
 Chris B
Chris B
 Conner Sugai
Conner Sugai
 Hexabitz
Hexabitz