Trying to answer the last questions of the last log, it became more and more apparent that the comparison with the Solitaire card game was worth more than a mere mention. And since the algorithmic part creates too many options, let's play with them, as if they were a game, to get a better "feeling" of the behaviours.
So instead of trying algorithms like one throws spaghetti at a wall, I want to add even more buttons to the interface to perform the algorithm manually. And it would almost look like a Solitaire game in fact. But the flexibility of JavaScript makes it very easy and convenient :-)
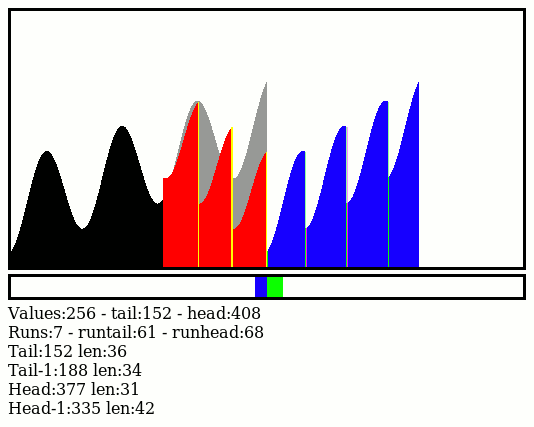
So let's start with the new version sort_20220906.html.txt that displays more info, and this helped spot a bug:

So there would be some data to take decisions by hand. More to come.
...
And sort_20220907.html.txt is working !
Once the runs are pre-sorted, just hit the "tails2head" button and see the magic !
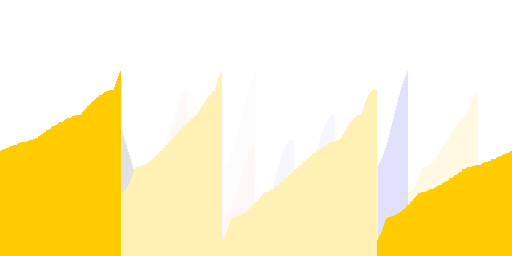
Here is the result for sine12:

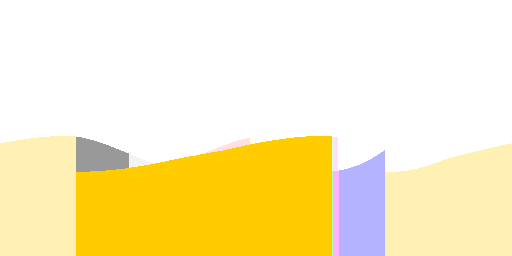
sine60 is pretty nice too:

The other cases are hypnotising to see working too :-) The comb in particular !
 Yann Guidon / YGDES
Yann Guidon / YGDES
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.