Documentation is the beacon that lights the path of an open source project. As such is should be visible and easy to find. But have you ever tried to actually build the documentation? That is exactly what I tasked myself to do and this is my journey.
I have started thinking of the high level requirements : what would be a good way of documenting the project as a whole ?
Requirements :
- Everyone should be able to edit the documentation and propose a pull request to improve it
- The documentation should be kept close to the content so that each repo have easy to find explanations
- Being able to parse the markdown content of our multiple repositories in one single place on the internet as a Static website.
- Publish these files at docs.owntech.org
First things first: aggregating content
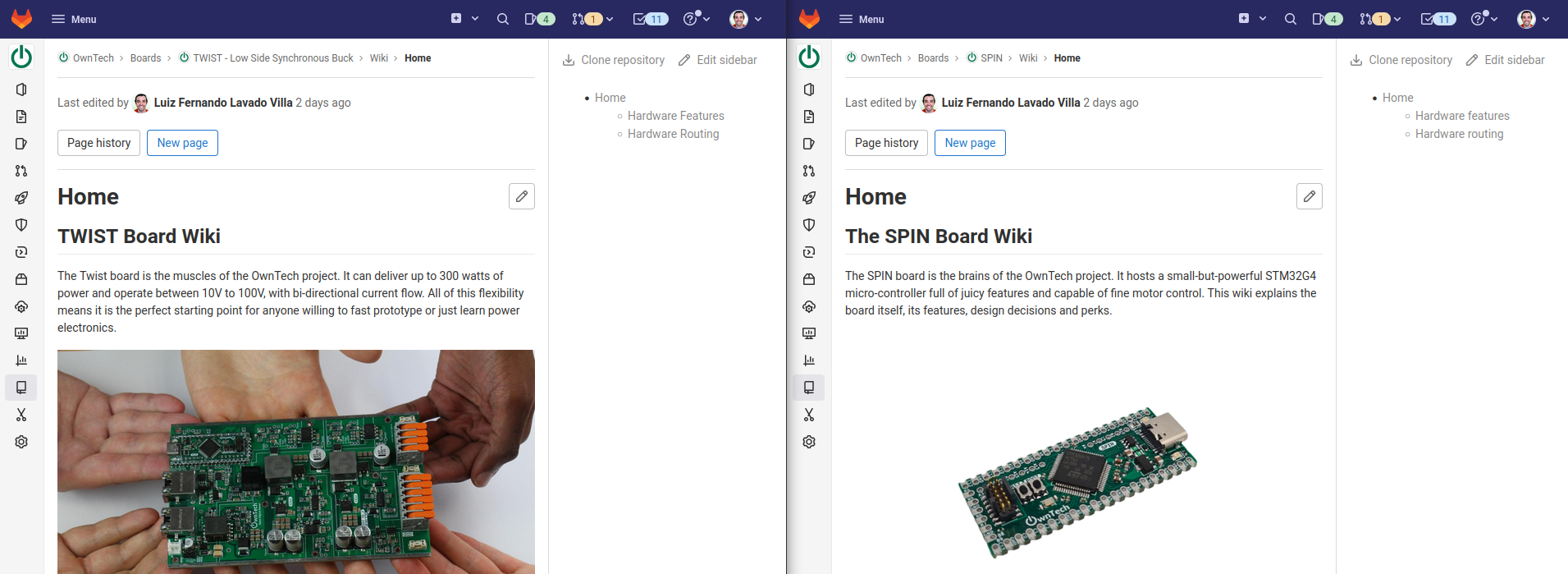
We use the wikis integrated into our gitlab forge as a means to document our work. It has several advantages, such as support for some specific markdown perks (more details here).
Building on the work from Guillaume and Jean, I aggregated the content that explains the hardware for both spin and twist in their respective gitlab wikis.

Once the content is aggregate comes the question: how can people find it?
How to spread the word: finding parsing methods for the content
Having the documentation in markdown is a great advantage: there are many ways to parse it and make it available online. However, there is also a great challenge: markdown flavors are a dime a dozen.
Choosing a parsing method requires supporting the chosen markdown flavor and automatically deploying it a website. The strategy was two-fold:
- Automatic wiki generation: by using git submodules we could aggregate all wikis in a single git, which we could then use either to manage them or automate their deployment
- Keeping editing simple: by using the editing interface of gitlab, we wanted the community to still be capable of engaging and correcting the documentation without learning the elfic ways of markdown.
We will simplify our story and give you our two latest attempts to reach this goal.
The Docsify attempt
When we came across docsify we though that it would be a great tool for automatically parsing our wikis.

However, like all other methods, it does not support gitlab flavored markdown. We though it would still be worth the trouble and went on with the idea that we could adapt our work just enough to use it well.
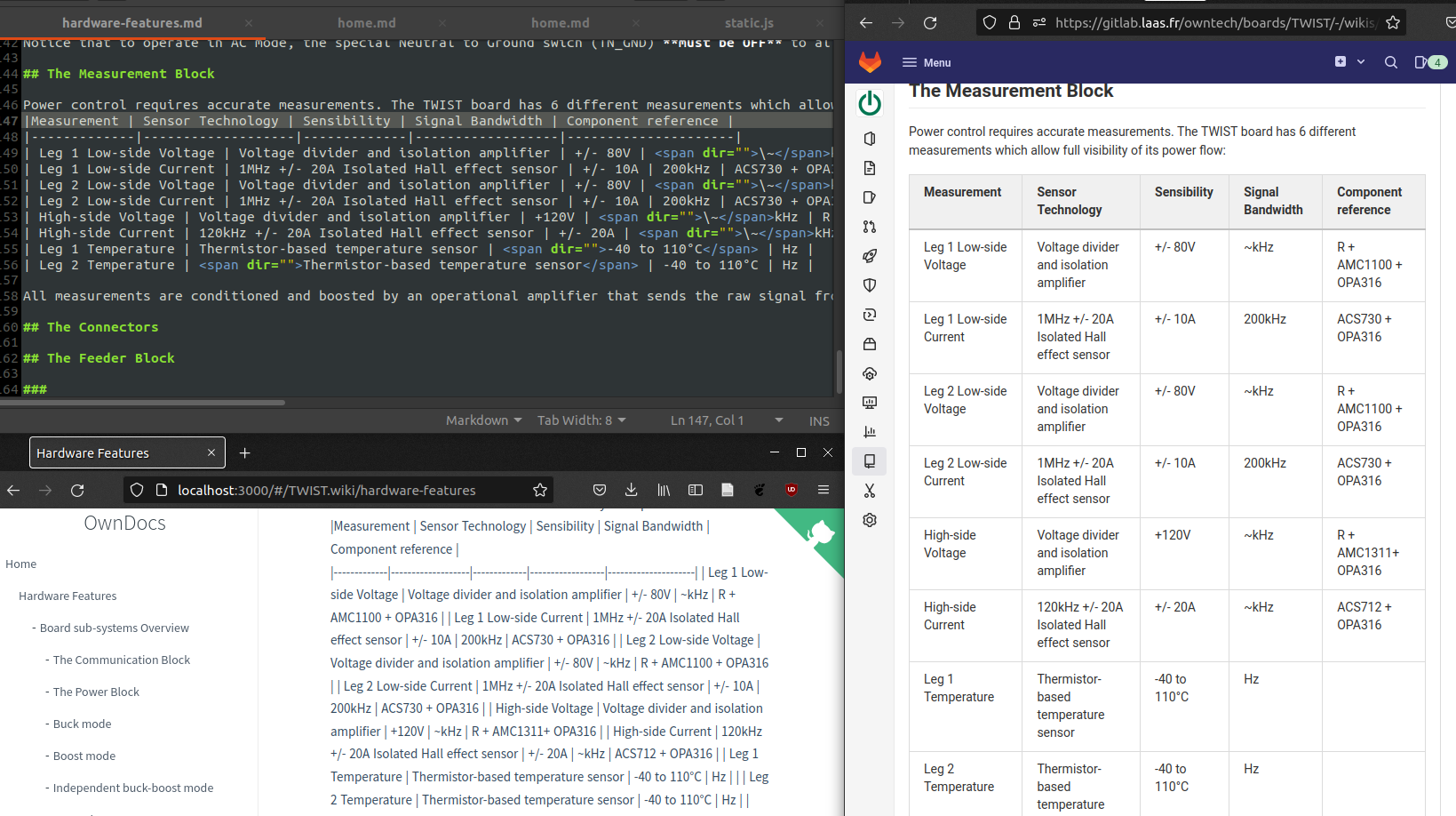
And so we did. Wiki by wiki we took the pain to correctly verify that evything could parse and show up nicely on our docsify instance.

And after everything was said and done, we were ready to deploy!
The server incident
Here we were happy to achieve a great documentation which we were ready to transform into HTML and deploy. But that feature is not supported by Docsify. And our server service provider does not allow us to deploy anything but static HTML pages to our website.
We find this out, of course, on october 9th, a few hours before the hackaday deadline.
So, what now?
Docsaurus as a solution
Armed with a greater resolve and shorter time, here we found ourselves asking what solution can we deploy that will take all of our work AND render a static HTLM page?
After hunting for clues online, we came across Docusaurus.

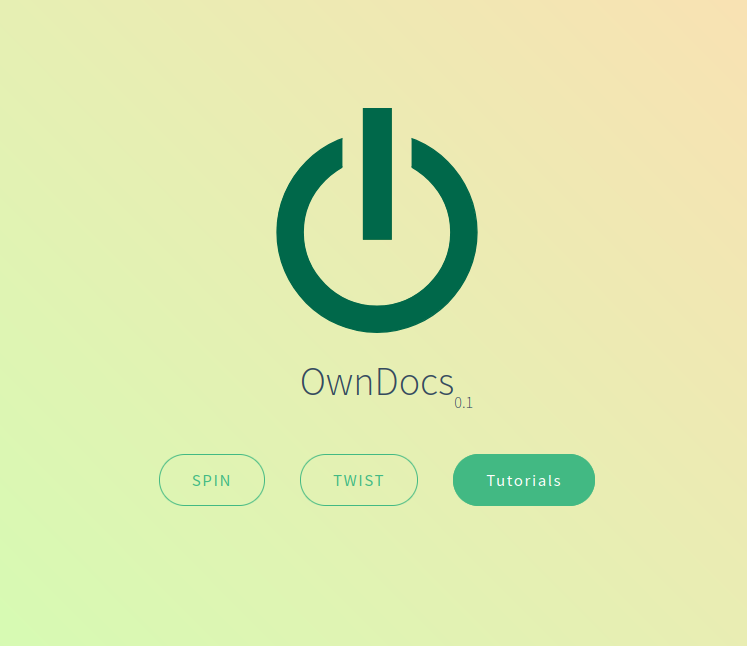
Docusaurus was a very pleasant surprise! Easy to understand, it was a short stretch from the work we did with docsify, giving us an automatic sidebar and the means of getting as much information from the SPIN and TWIST wikis as possible with no re-work.

You can now find the first version of our hardware documentation aggregated on our website: docs.owntech.org
Happy reading!
 Luiz Villa
Luiz Villa
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.