Word Clock is a special type of clock where the current time is highlighted within a set of words that can tell any possible time. There are many projects for making such a clock with microcontrollers, and usually the most difficult part to make is the "display", which consists of a large number of LEDs, many connections and wires from the LEDs to the controllers, and finally the mechanical performance of the case.
This time I will present you a very simple way to make such an interesting clock, where a ready-made led matrix is used as a display. The code is taken from printables.com where you can also download .stl files for 3D printed layout of the letters, as well as parts for the complete case.
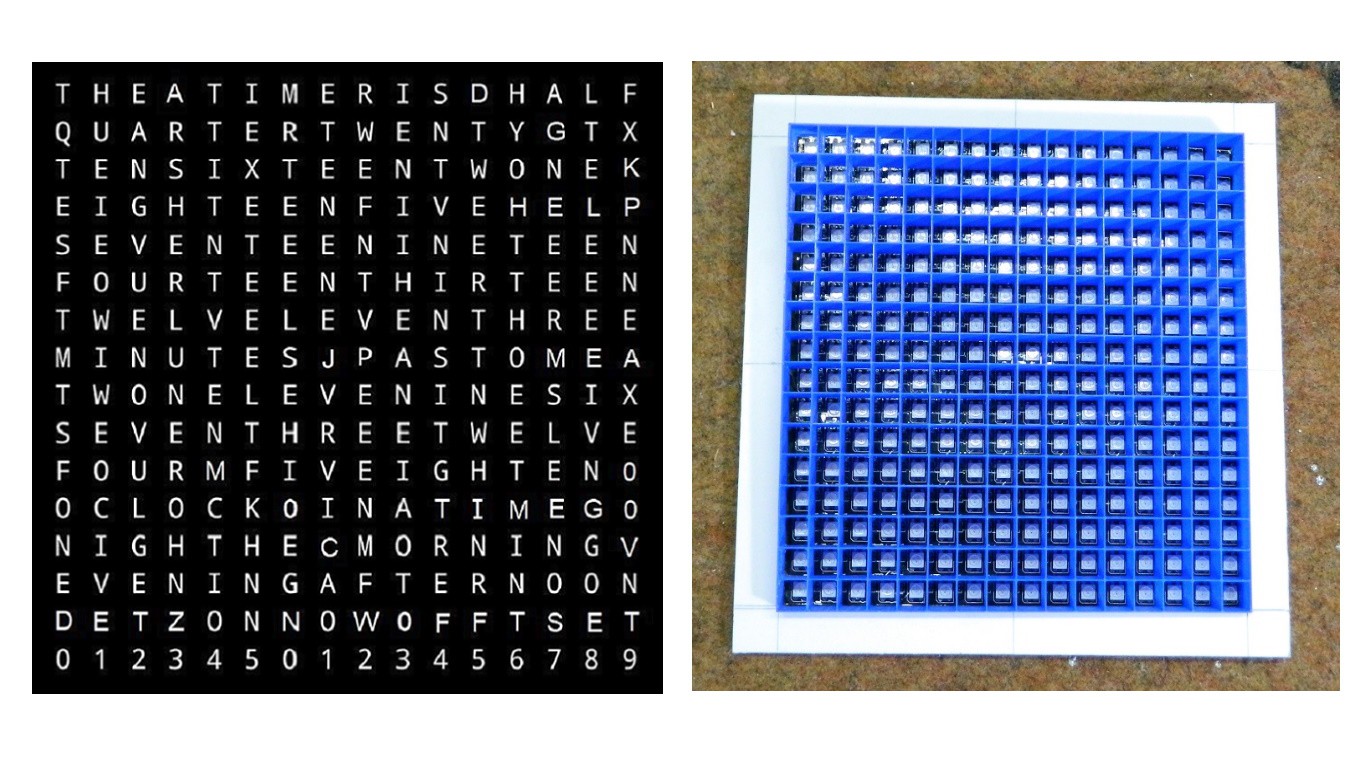
(https://www.printables.com/en/model/270025-word-clock-based-on-led-matrix). I made this part in a slightly different way, using a 3D printed grid and a paper mask that can be printed on a regular laser printer.

The clock is set automatically on the Internet through an NTP server, and for the rest of the options and settings, is used a nice web interface .
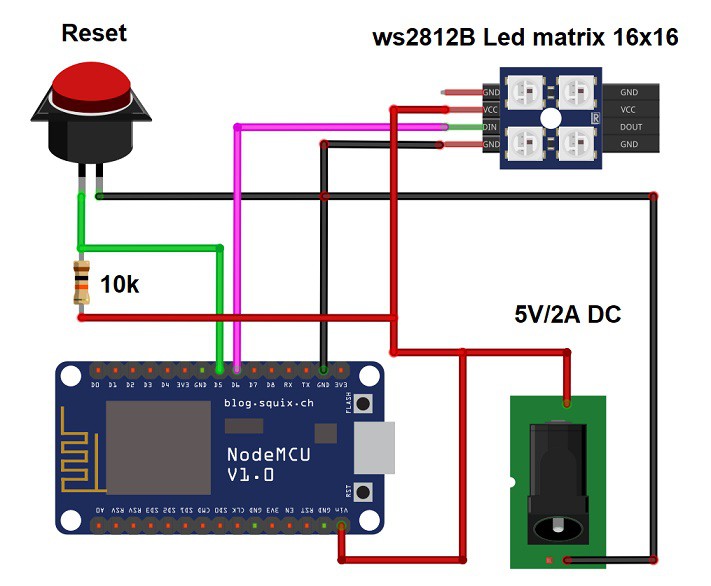
As I mentioned earlier, the clock is really simple to build and consists of a few components:
- ESP8266 microcontroller based module
- 16x16 Addressable led matrix with WS2812B Leds
- Button
- and 10K Pull-up resistor

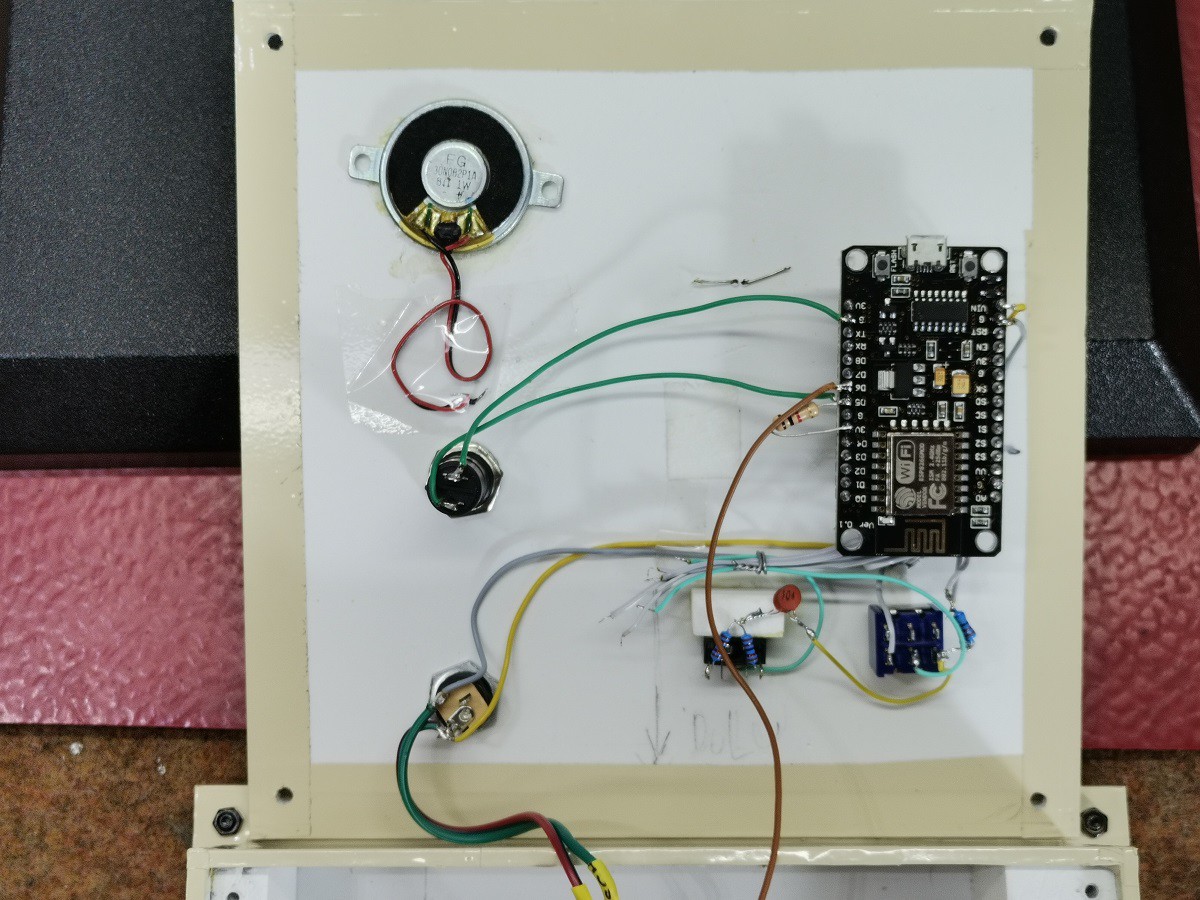
In this particular case, I am using the housing from one of my previous projects, and you can follow its construction later in the video. Regarding the code, it is uploaded as-is, without any modifications, and the Wi-Fi credentials are entered later via the web interface.
Now let's see how the device works:
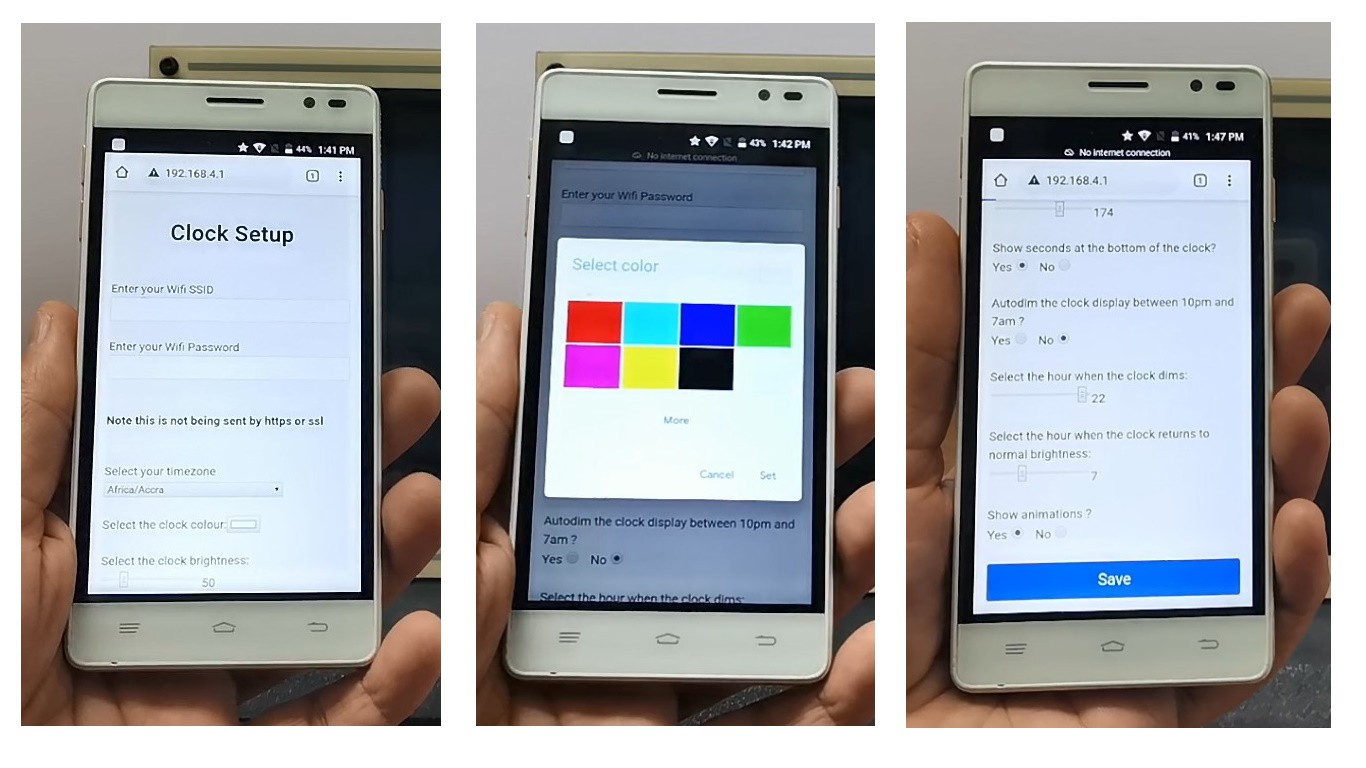
When turning on clock for the first time, on the screen nothing appears, and now the device is in Access Point mode. Now we need to connect via Wi-Fi to this access point that has SSID: "Clock Settings 192.168.4.1", and the password is: "thirdstroke". Next, we need to point web browser to 192.168.4.1 and we will see a web interface where we can:
Enter wifi SSID
Enter wifi password
Select our timezone
Select the colour of the clock text
Control whether the seconds are displayed on the clock
Control whether the clock dims at night
Customise the dimming and rebrightening times (in case it disturbes your sleep)
Control whether animations are shown

At the end we press "Save", and clock will reboot and use this settings. If we ever want to change these settings, we hold down the button for more than 5 seconds, which resets the device back into Access Point mode where we can access the web interface and change the settings. Finally, let's conclude that this is a great project that can be made even by beginners because it contains very few components and does not require any tweaking or modification of the code.

 mircemk
mircemk