As near as I can tell, SAOs have largely been "flair". Something to stick on your badge to give it a little more personality.
Originally this project was going to be just that. A little display for me to do some fun things on. Once the focus on SAOs was announced for Supercon this year, my plans started expanding. Instead of just drawing some pictures on the screen, I decided that I wanted an API that anyone could use to draw on the screen.
After a week or so of hacking away at it, I have the beginnings of an API. A few "screens" and moving the mouse. The API is great because not only can other people who have it draw Macintosh stuff to the screen, but it makes all the things that I wanted to draw a lot easier as well.

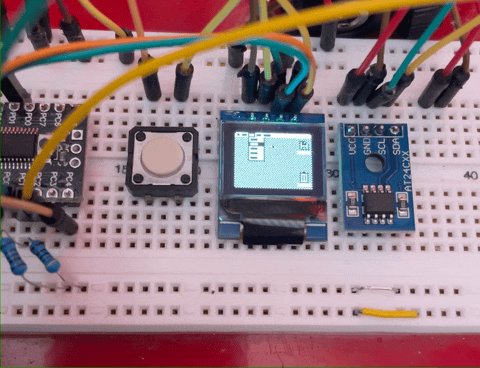
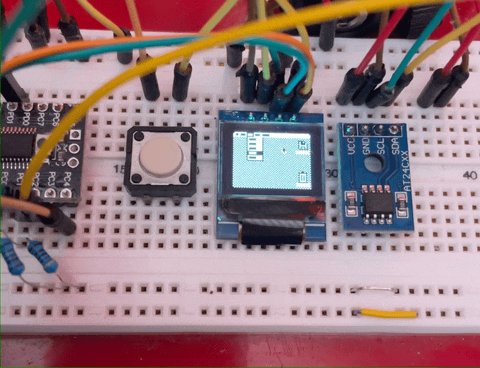
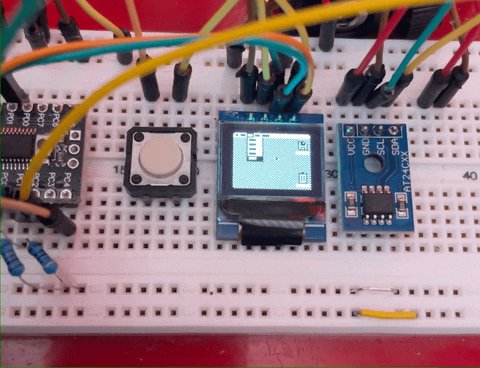
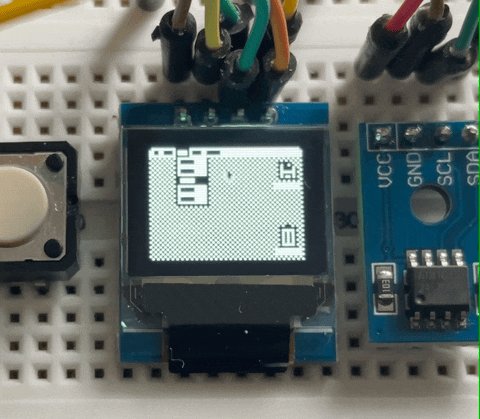
The above animation is just a test of what I was working with - namely showing different selected menus and moving the mouse around. Previously I would have written a function that would draw these things. That's still true, but now with a layer of abstraction. I just send a series of bytes to the SAO and it stores and decodes them. The animation here exposes a bit of the stage magic though - the mouse and the menu aren't actually interacting.
The API feels obvious to me now, but it was a while before I had a clear picture of how it would work. I settled on a structure that alternated between the background and the "animation" layer.
The user could send a series of bytes to draw the background, and then an animation command that would draw the mouse moving around. The bytes are commands and arguments for those commands. They look a bit like this:
0x01 0xFF 0x10 0x0A 0x14 0x01 0xFF 0x10 0x1E 0x14 // A break down of the commands: // 0x01 0xFF 0x10 0x0A 0x14 0x01 0xFF 0x10 0x1E 0x14 // Desktop STOP MouseTo 10 20 Desktop STOP MouseTo 30 20
The Desktop command draws the desktop. The STOP says "stop drawing background". MouseTo will animate the mouse from its current position to the coordinates provided, in this case (10,20). Once the mouse reaches (10,20), we move onto the next pair. We basically do the same thing but draw to (30,20). Once the whole set is completed, it loops back to the beginning. One of the neat things about this that the mouse doesn't care about where its coming from - So this would make the mouse move up and down and back again.
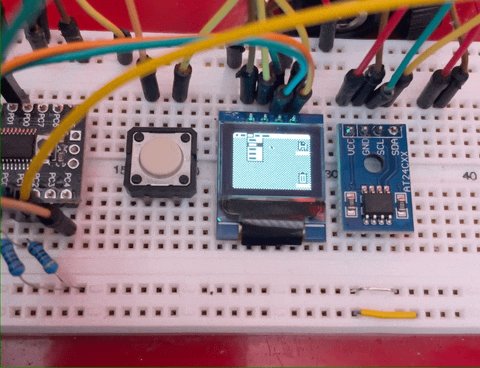
As I've developed it, I've stumbled into amusing situations like the following, where I accidentally "paint" on the desktop with the mouse cursor:

Closer to Supercon I'll start working on documentation for how to write custom display animation. I still have a few firmware things to square (namely button interaction, and the i2c Address selection) before I can focus solely on the "Mac" parts of the project. And I still need to order new PCBs.
Overall, I'm really excited about how it's all coming together. A couple of months ago this was a very different project, and I'm thrilled at how its turned out.
Inside Macintosh is the name of the developer documentation written by Caroline Rose that was provided for 3rd party developers when the Macintosh was introduced.
 Aaron
Aaron
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.