I'm thoroughly disappointed by the available free laser fonts. They're all fake/lookalike or paid. I'm going to make an open source font so I can slap-on text without worry. Can I complete it in a week for the contest? Let's find existing open source fonts to modify.
Features I want:
- sans-serif
- even line width
- no extra "islands" like double-storey lower-case "g"
- soft edges (the water jet / laser dot is round)
"Neo-grotesque" fonts are pretty good. Single line / Hershey fonts are good.

This paid font really shows what I want. Although it doesn't have any lowercase ...

Open source options
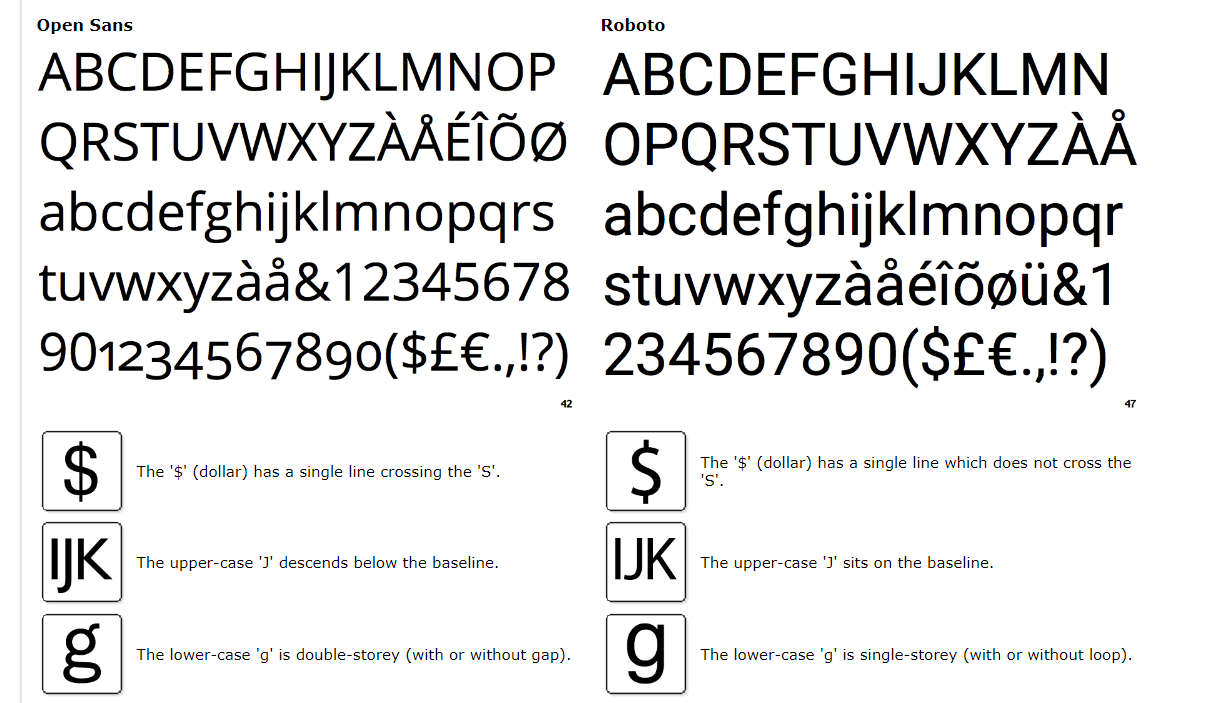
Roboto, the default font in Android. Really good. I like stuff like the dollar sign $ and cent sign which don't have any islands in them (tbh I don't need dollar sign). Capital "R" is a little funny, and the slanted tail on lowercase "a" bothers me.
https://en.wikipedia.org/wiki/Roboto
https://fonts.google.com/specimen/Roboto

Open Sans. Decent but a couple things bug me: lowercase "g" has an extra island (double-storey), $ has islands (which Roboto simplified), and capital "J" descends below the baseline.
https://fonts.google.com/specimen/Open+Sans

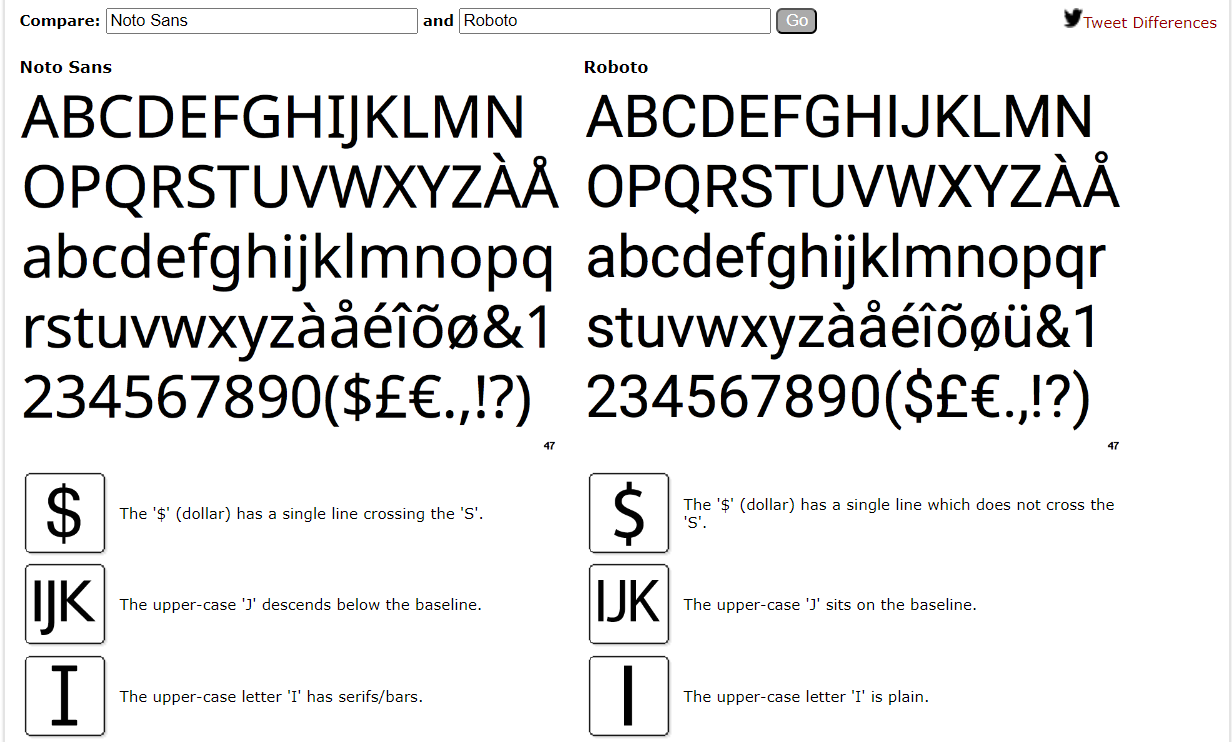
Noto Sans. Decent, really close to Open Sans except the lowercase "g" is simpler.

Hauora Sans. Not bad, kinda blocky and not quite the aesthetic I wanted
https://wcys-co.github.io/Hauora-Sans/

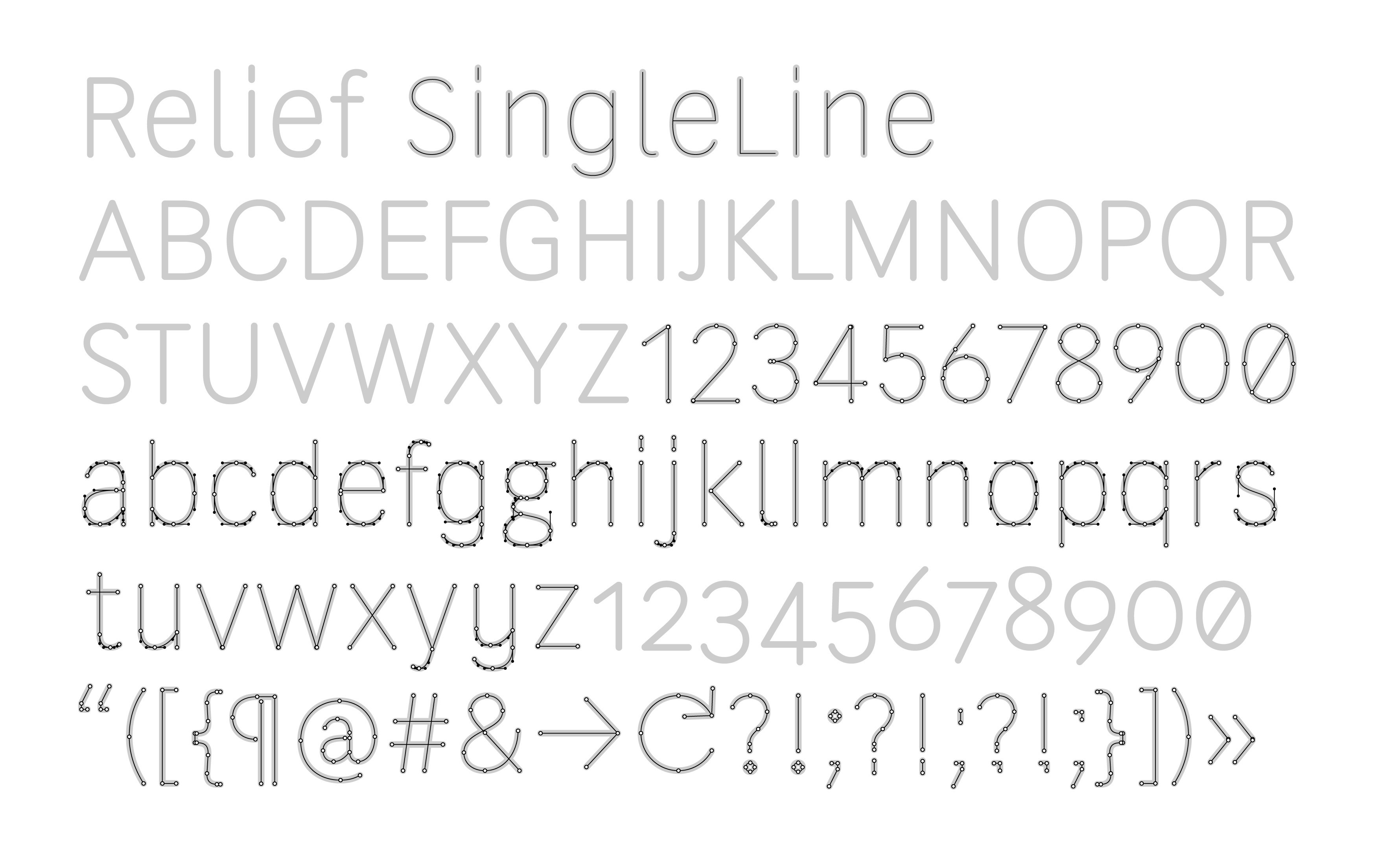
Relief SingleLine. Normally SendCutSend requires closed shapes, but it's not too hard to convert the text objects to Paths in Inkscape. I really like the look of this one and similar single-line fonts such as Hershey Meteorology
https://github.com/isdat-type/Relief-SingleLine
It looks like SendCutSend has a mode to support open paths. Just add it as another layer with a special name. So I may be able to use single-line fonts.

Secuela. Pretty good sans font. Cool dollar sign
https://github.com/defharo/secuela-variable

More options. I'm tired of copy-pasting now:
HK Grotesk
Source Sans 3
Nunito (rounded)
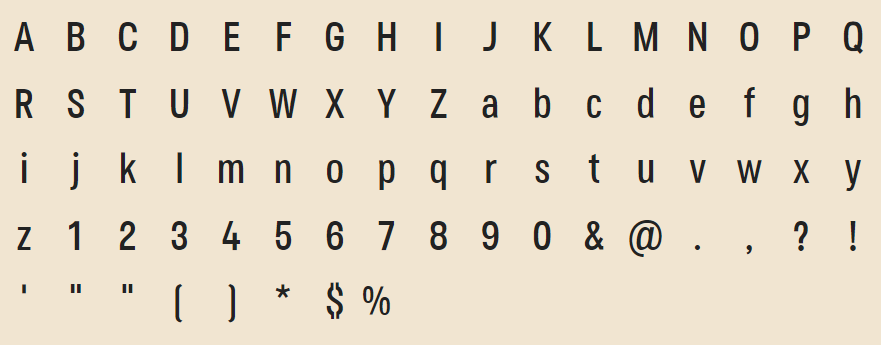
Teko (less round, more blocky)
Saint George Stencil Font (actually sentcilized, extravagantly serif, lowercase only)
Manrope (really nice, all characters are simple, similar to Roboto)
Muli (another simplified sans-serif)
 Maave
Maave
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.