DF Mini Player



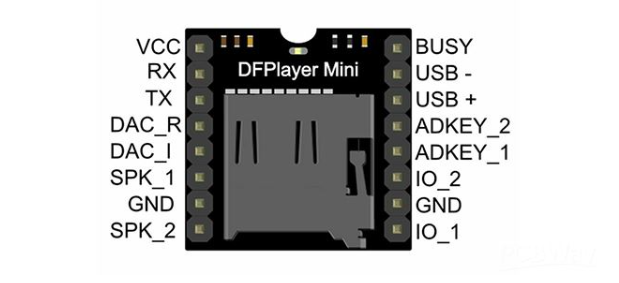
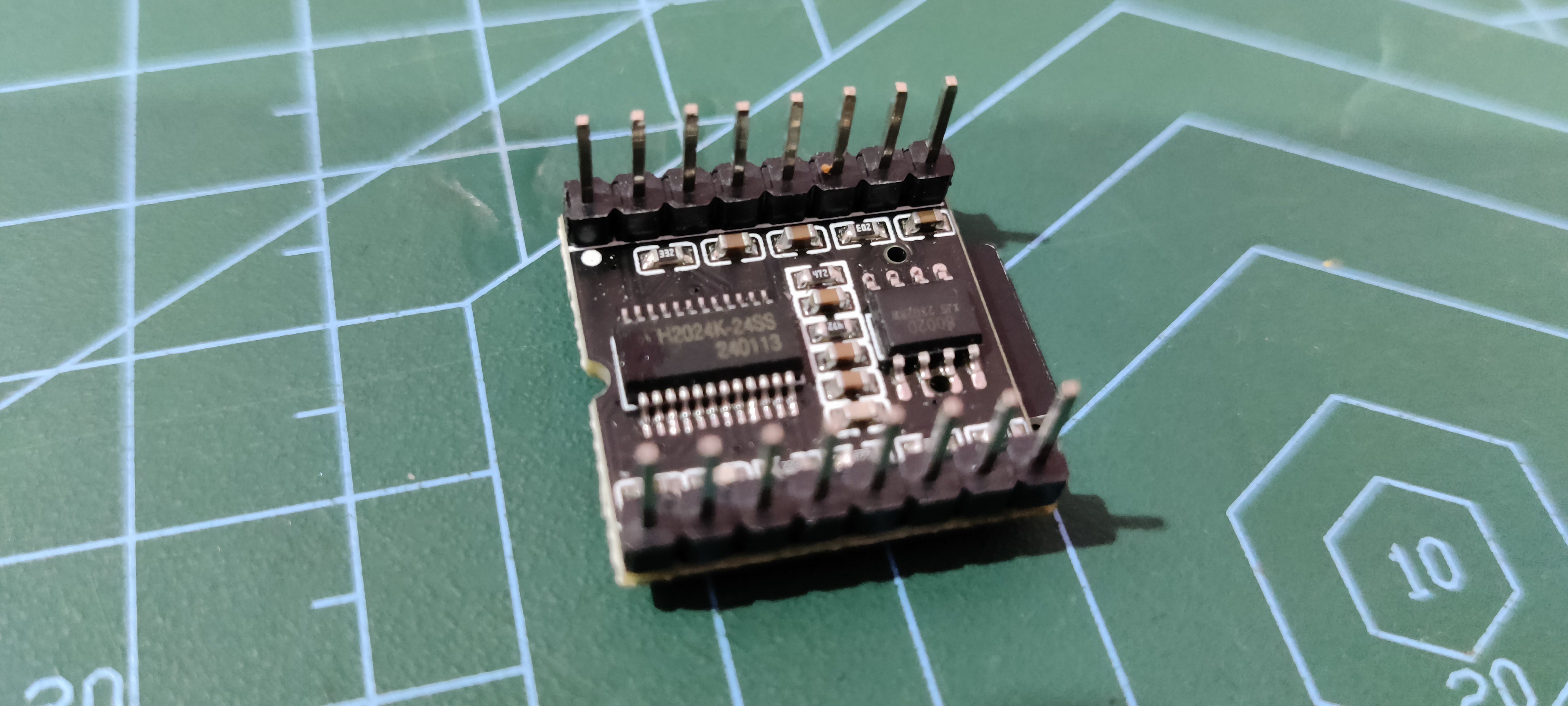
The star of this project is the DFPlayer Mini, which is a mini MP3 Player Module that is based around a 24-bit DAC IC along with an onboard SD Card reader that fully supports the FAT16 and FAT32 file systems.
This module supports a variety of control modes, I/O control mode, serial mode, AD button control mode, etc., meaning the user can use this board as a standalone device or use an external microcontroller to drive the module.
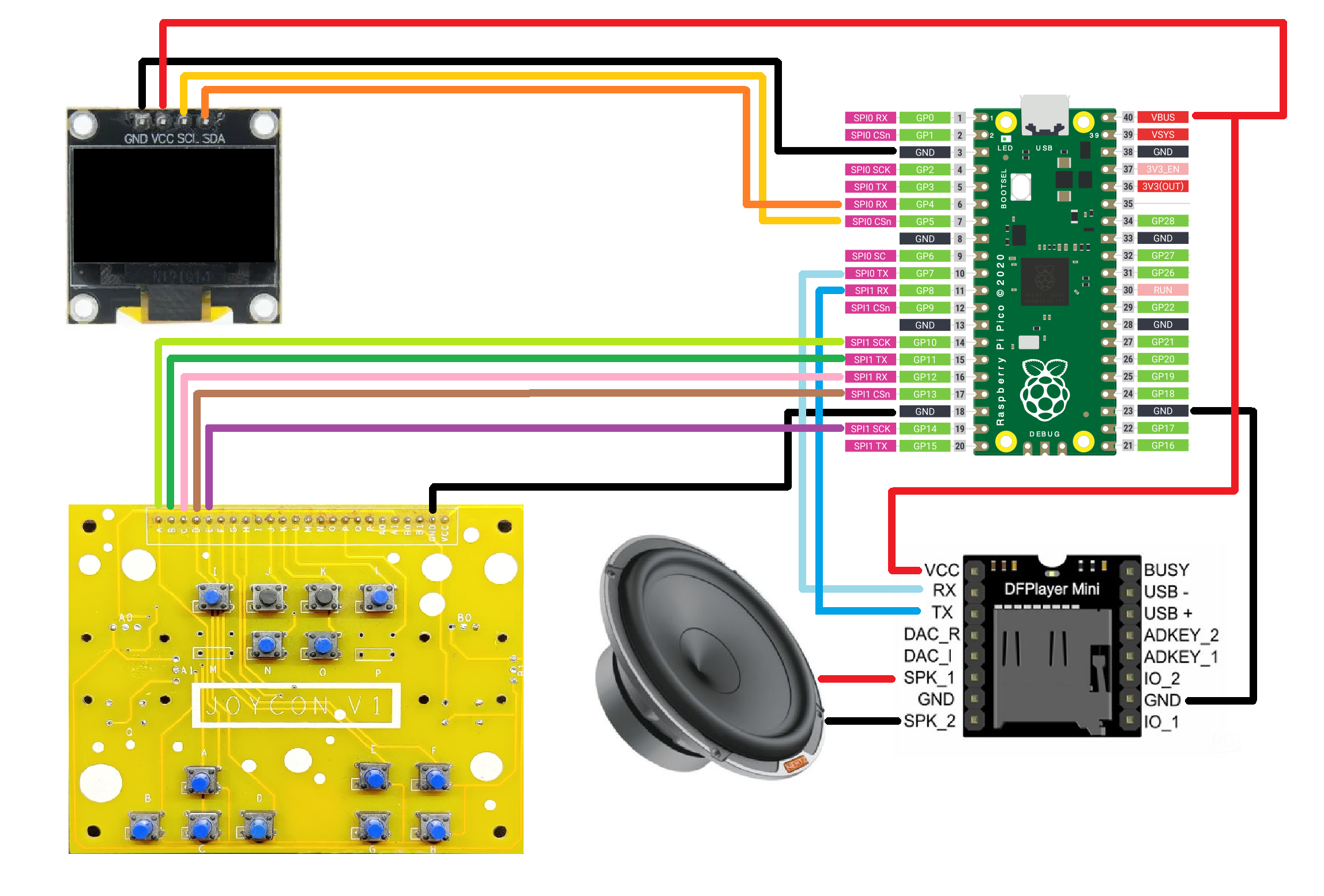
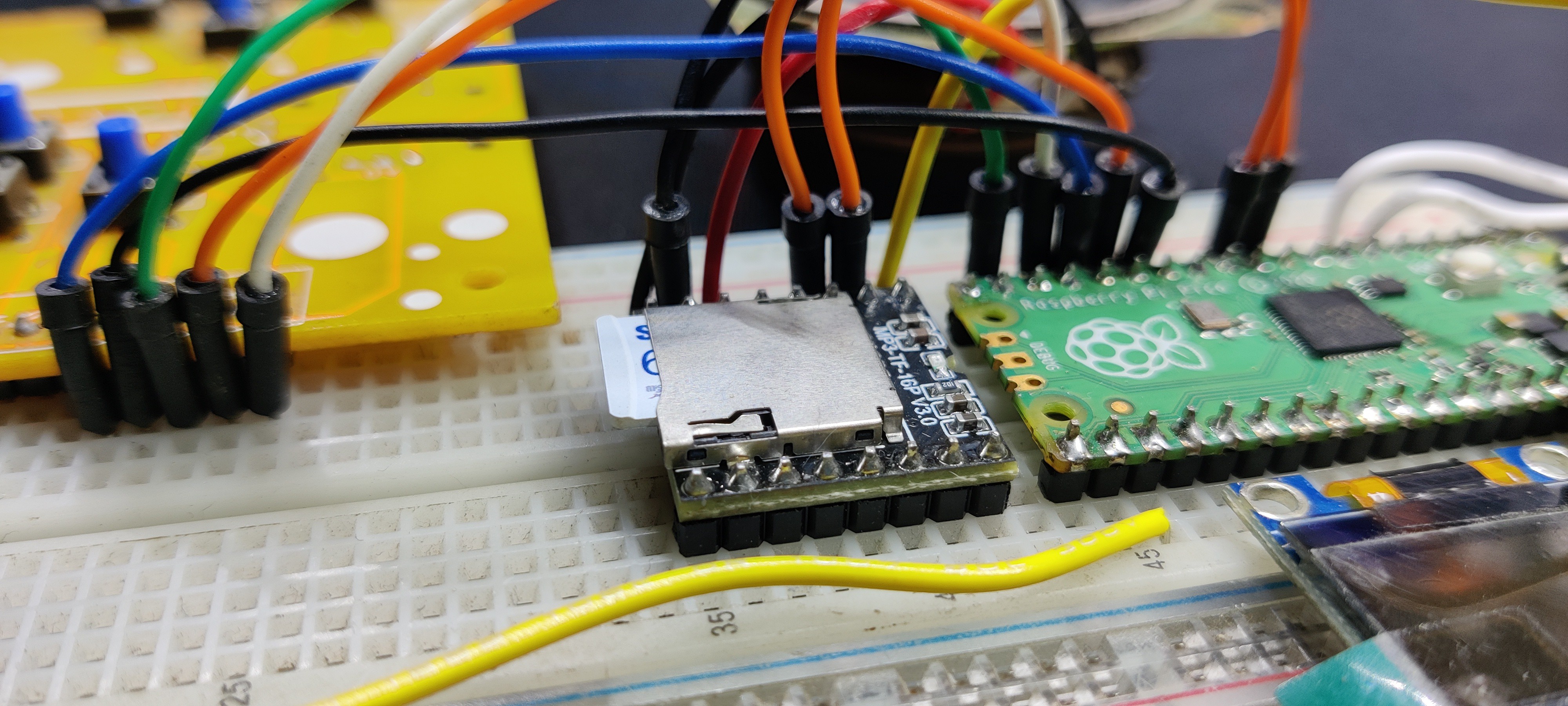
We could have used the barebone setup, which only requires push buttons to be added to a few of the module's I/O pins,, if our application was limited to playing tracks and shuffles. However, we needed a display with a proper menu that allowed us to select songs, so we used a Pico and paired its TX and RX pins with the TX and TX pins of the module.
We use Pico in conjunction with the DF player; Pico uses the TX and RX pins to operate the DF Player, and the OLED displays the music details and menu.
For more info about this module, you can checkout its product wiki published by DFROBOT.
https://wiki.dfrobot.com/DFPlayer_Mini_SKU_DFR0299
PCBWAY Giftshop



As for sourcing this Audio Player Module, we got it from PCBWAY's Giftshop.
PCBWAY gift shop is an online marketplace where you can get a variety of electronics modules and boards for their genuine price, or you could use the PCBWAY currency, which is called beans.
You get beans after ordering something from PCBWAY as reward points, or you can also get them by posting any project in the PCBWAY community.
Also, PCBWay is hosting its 7th Project Design Contest, a global competition that invites electronics enthusiasts, engineers, and makers to showcase their innovative projects. The contest provides a platform for participants to share their creativity and technical expertise with the broader community.
This year’s competition includes three major categories: electronic project, mechanical project and SMT 32 project
With prizes awarded for the most exceptional designs, the contest aims to inspire and support innovation, making it an exciting opportunity for both professionals and hobbyists to gain recognition and connect with like-minded creators.
You guys can check out PCBWAY if you want great PCB service at an affordable rate.
 Arnov Sharma
Arnov Sharma