Building a dynamic GIF display system that’s powered by customer reviews on Google Maps. This project is perfect for small businesses or creative makers looking for a fun and interactive way to engage customers.
How it works
- You are in our business' location and see the screen
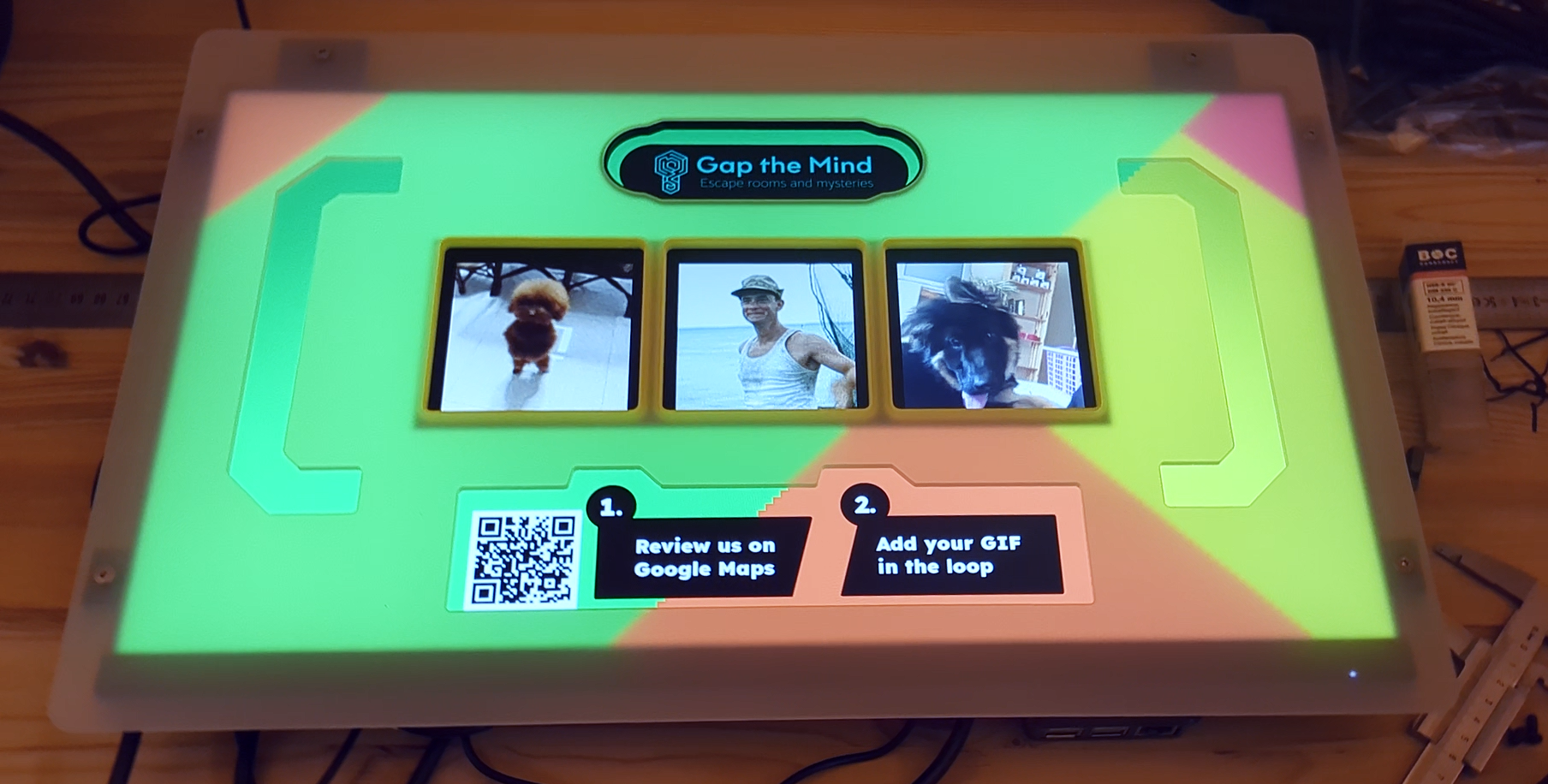
- 3 gifs are being displayed in a loop. Heh, a funny one.
- You go on Google Maps and give us a review (QR link for convenience).
- Shortly (when Google bothers to update its API response), one of the GIFs (the oldest) turns into a QR code.
- You scan it and it takes you to a GIF search and select page
- You find that super funny one, your fav
- There it is, now your GIF is in the loop
Key Features of the Project:
- A dynamic GIF display that loops trending or selected GIFs.
- Integration with Google Maps to replace the oldest GIF with a QR code when a new review is posted.
- A user-friendly mobile interface for customers to search and select GIFs from Giphy.
- Customization options for a polished, interactive display for your business or personal projects.
Tools and Technologies:
- Raspberry Pi 4
- FastAPI for the backend
- Javascript and CSS for the frontend
- PostgreSQL for the database
- Giphy API for GIF selection
- Google Maps API for review integration
- Laser-cut acrylic mask for a custom monitor frame
- koyeb.com for free-tier easy deployment
- neon.tech for free-tier managed Postgres
The Web app
I wanted to build this as quickly as possible, so I asked ChatGPT to write it for me. I guided it through some architecture decisions and sure enough, in ~4h I had a working prototype.
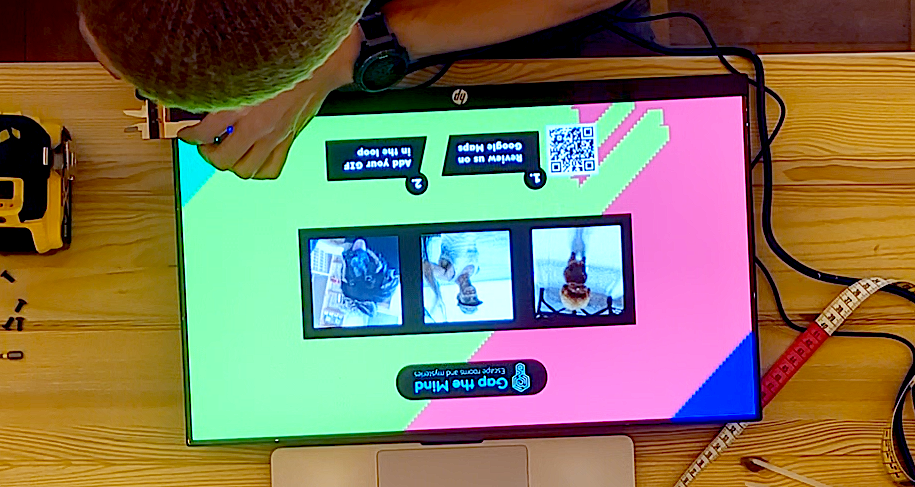
Then it was prettify time. I designed the main interface to be displayed full screen on a regular computer monitor so there's plenty of space to work with.
I wanted to have a nice mesmerising animation in the background and CodePen is an endless resource of awesome JS and CSS projects. I went with this awesome animation that I tweaked to my liking: codepen.io/SvDvorak/pen/bxoxde. It was a hard choice, so honourable mentions would be: lens-flare gradients, sliding diagonals, flying particles.
For QR code generation there's a handy JS library, QRCode.js. Just remember they need a white border around them to be readable.
A database is needed simply to store the state (maybe also keep history, but that's a future improvement), so SQLite made sense. Except it doesn't, I found out after putting it in the cloud, because it would get wiped on every deploy.
Speaking of deploying, I searched for services where I could host my tiny app for free and render.com and koyeb.com came up. I eventually deployed on koyeb.com and it's all pretty straightforward. Their Postgres instance on the other hand is heavily limited while free, so for the database I used neon.tech to still keep the costs to 0. Potential alternative here was tembo.io.
The final code is at: github.com/iuliux/gif-something-back. Check out the Readme for setup details.
The Pi
I'm running the main display on a Raspberry Pi 4, it has more than enough power to run all the javascript.
Initially I went into autopilot and started flashing Raspberry Pi OS, but while I was setting it up I actually completed my train of thought: how do I get this into kiosk mode?
Then I found this awesome project that is a Raspberry Pi OS stripped down and forced into only displaying a full screen Chromium page, just as the name suggests: github.com/guysoft/FullPageOS. PERFECT.
I flashed it (Balena Etcher) onto a microSD card, then opened that. In the root of the flashed SD there are some convenient txt files to easily set up the WIFI credentials and the URL to the page.
I had to ssh into it later to raspi-config and disable "screen blanking" because the screen was going into sleep after a while.
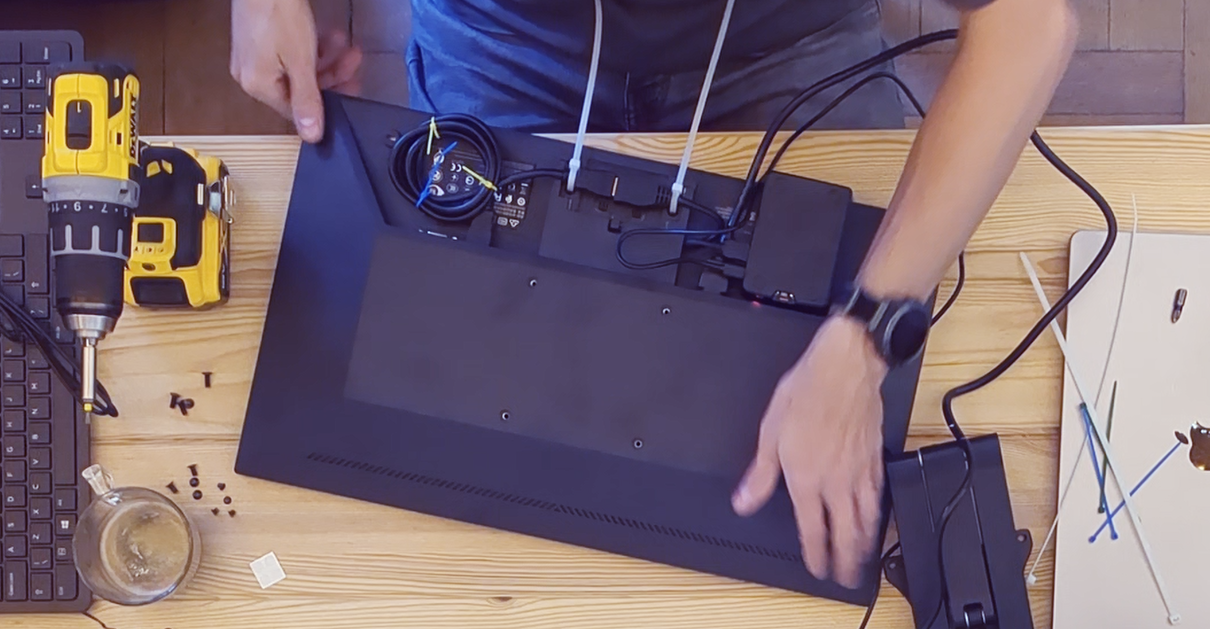
Then I had to attach it to the monitor somehow, but you'll have to watch the YouTube video for that.

Next Level
Looking awesome so far, but my initial thought wasn't to have a regular computer monitor.

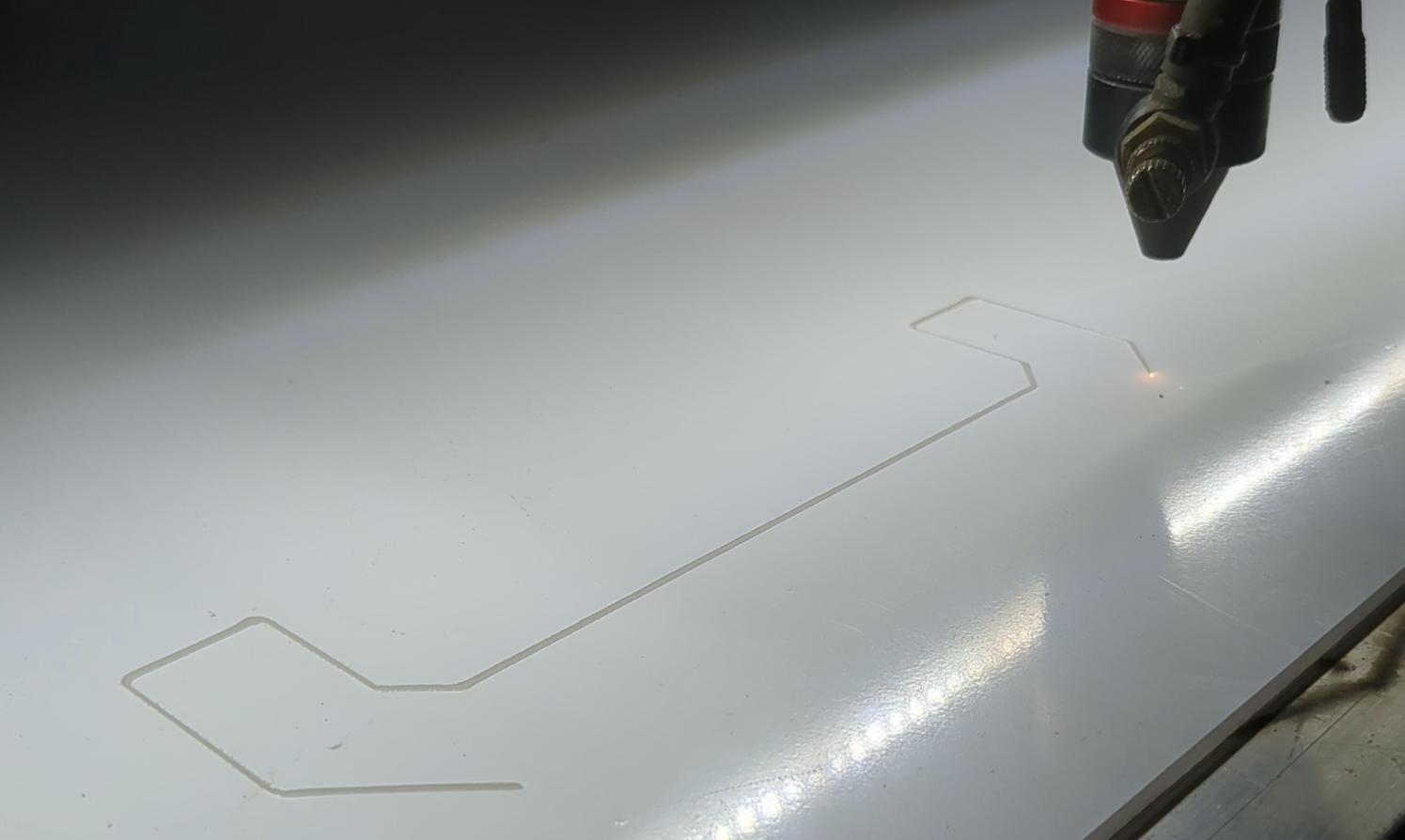
So I wanted to disguise it a bit, I took some measurements, sketched something up and laser cut a icy acrylic panel to go on top.

Mounted it noninvasively with some 3D printed mounts on the sides and top of the monitor and there it is.

 Julius Curt
Julius Curt