
Introduction
I’ve always been fascinated by Nixie tubes. There is something special in them. Probably their shape, analog feel and the glowing numbers are making these tubes standing out from the new, more modern counterparts. Couple of years ago I bought a couple of IN-14 nixie tubes from AliExpress. To be more precise 3 of them.
It was easy to decide what to use these tubes for: clock. Yes, yet another implementation of a Nixie clock. A bit boring, I know, I know… But, I wanted to implement my own version of it.
As you may know, at least 4 tubes are needed for a clock to show time in format like HH:MM. So, I had two options: order one more tube or come up with something different. Since nixie tubes are not on the cheap side I decided to use only one tube for a clock.
List of requirements
- Power the clock from USB
- Use Arduino IDE for development
- Store time on a Real-Time-Clock
- Interface the clock via Wireless
- Reuse already bought components, such as ESP8266 and DS3231
Details
The end product is a stack of 2 PCBs where the bottom one is the control board containing the ESP with Nixie supply and the top one is the display board containing the RGB LED and the Nixie tube.
Operating modes:
- AP mode
- This mode is hosting a dedicated open wifi network called NixieClock. Its main purpose is to use it for first time setup to update wifi configuration. In addition, this mode will be activated when the clock is not able to connect to a configured network. Clock hosts a captive portal. A configuration page will be opened automatically upon connecting to `NixieClock` network.
- Client mode
- In this mode the clock is connected to a configured wifi network. If there is internet access, the clock will synchronize its RTC with NTP server at startup and then every hour periodically.
In both modes, the configuration page is easily reachable on the following URL: mynixieclock.local. There is no need to keep track of the IP address, the clock is hosting Multicast DNS (mDNS) server. mDNS is supported by Chrome and Safari browsers out of the box.
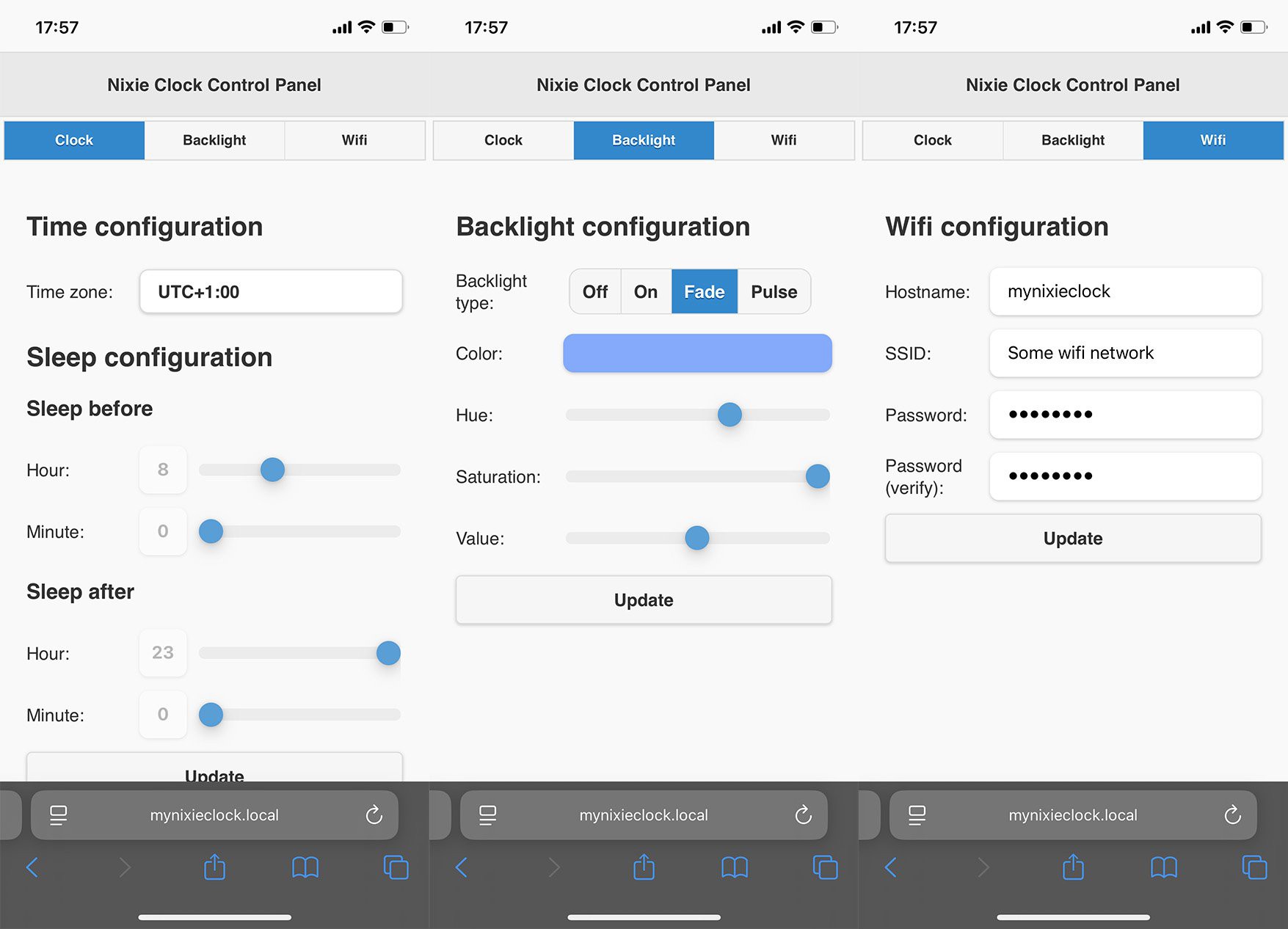
Short demo:
Note: The demo is without the Wifi tab.
Firmware
Firmware is written using Arduino IDE and PlatformIO
Project setup
- Download PlatformIO IDE for VSCode
- Install "Espressif 8266": PIO Home -> Platforms
- Install dependencies defined in "platformio.ini": PIO Home -> Libraries
Model diagrams
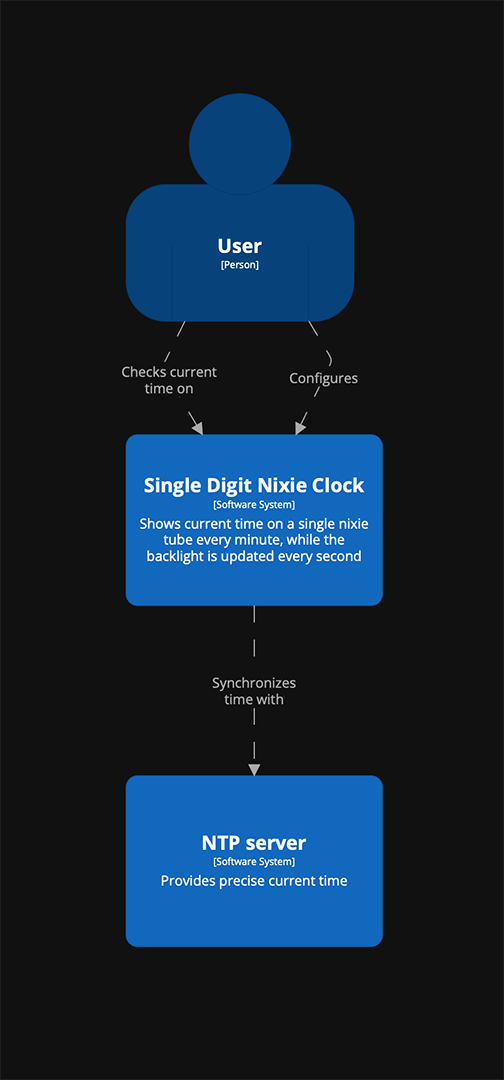
Context view diagram to present the general idea:

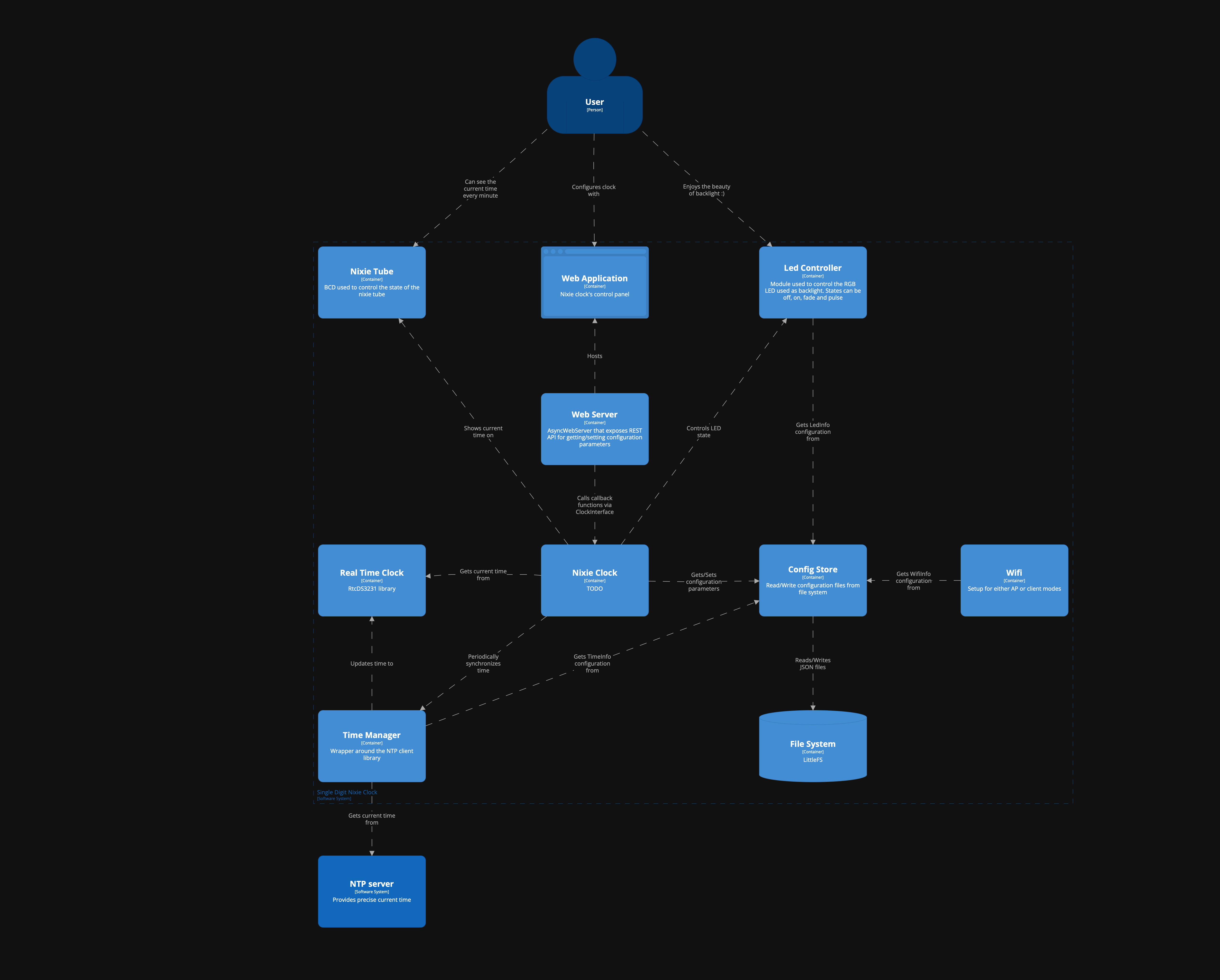
Software system view diagram that shows software components and their relationship:

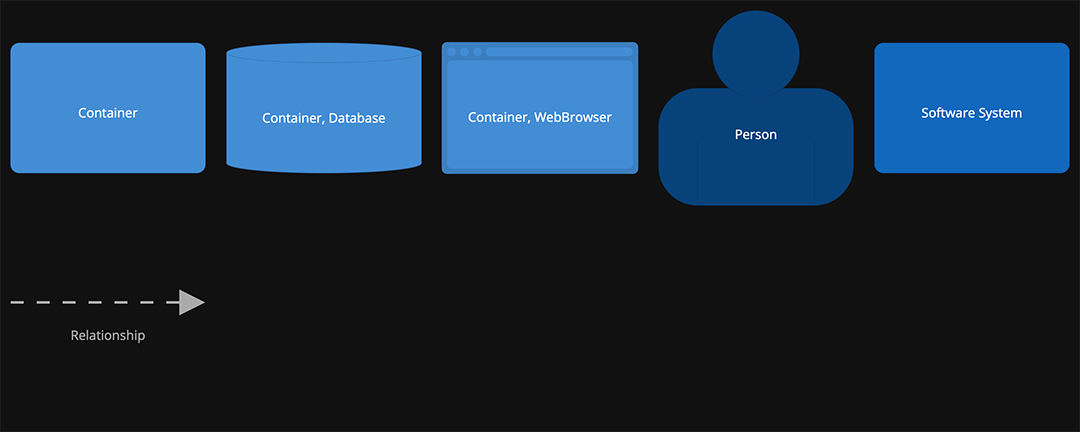
Legend:

REST API
| End point | Method | Body (JSON) | Description |
| /backlight | GET | { “R”: <0-255>, “G”: <0-255>, “B”: <0-255>, “state”: <0-2> } | Get color and state of the backlight (RGB LED). |
| /backlight | POST | {
“R”: <0-255>, “G”: <0-255>, “B”: <0-255>, “state”: <0-2> } | Set color and state of the backlight (RGB LED). |
| /clock/time | POST | { “year”: <value>, “month”: <value>, “day”: <value>, “hour”: <value>, “minute”: <value>, “second”: <value> } | Set current time. |
| /clock/sleep_info | GET | { “sleep_before”: <value>, “sleep_after”: <value> } | Get sleep mode configuration. The time before and after (in minutes) the backlight will be turned off. |
| /clock/sleep_info | POST | { “sleep_before”: <0-23>, “sleep_after”: <0-23> } | Set sleep mode configuration. |
| /wifi | GET | {
"hostname": "<HOSTNAME>", “SSID”: “<Wifi SSID>”, “password”: “<base64 encoded password>” } | Get wifi configuration. |
| /wifi | POST | { "hostname": "<HOSTNAME>", “SSID”: “<Wifi SSID>”, “password”: “<base64 encoded password>” } | Set wifi configuration. |
Front-end layout & design
Initially, the front end was implemented with jQuery mobile. Reason for choosing this framework was in its simplicity. It provides a simple way to create and control user interface components. One thing that always annoyed me was its low response time. It took too much time to load jQuery, jQueryMobile and theme resources. On top of this, this slow response time caused WDT resets.
One more thing, I just realised that jQuery mobile project is deprecated since October 7, 2021. Huh, when it comes to web related technologies, it looks like I'm living under a rock...
To solve these issues, I opted to completely re implement the frontend using plain HTML, CSS and JavaScript. The end result looks almost the same as the previous design or even better. Responsiveness and stability increased significantly. The only drawback is now in maintenance and extension. It is required to implement everything manually.

Design
Schematic and PCB are designed with KiCAD 8.0
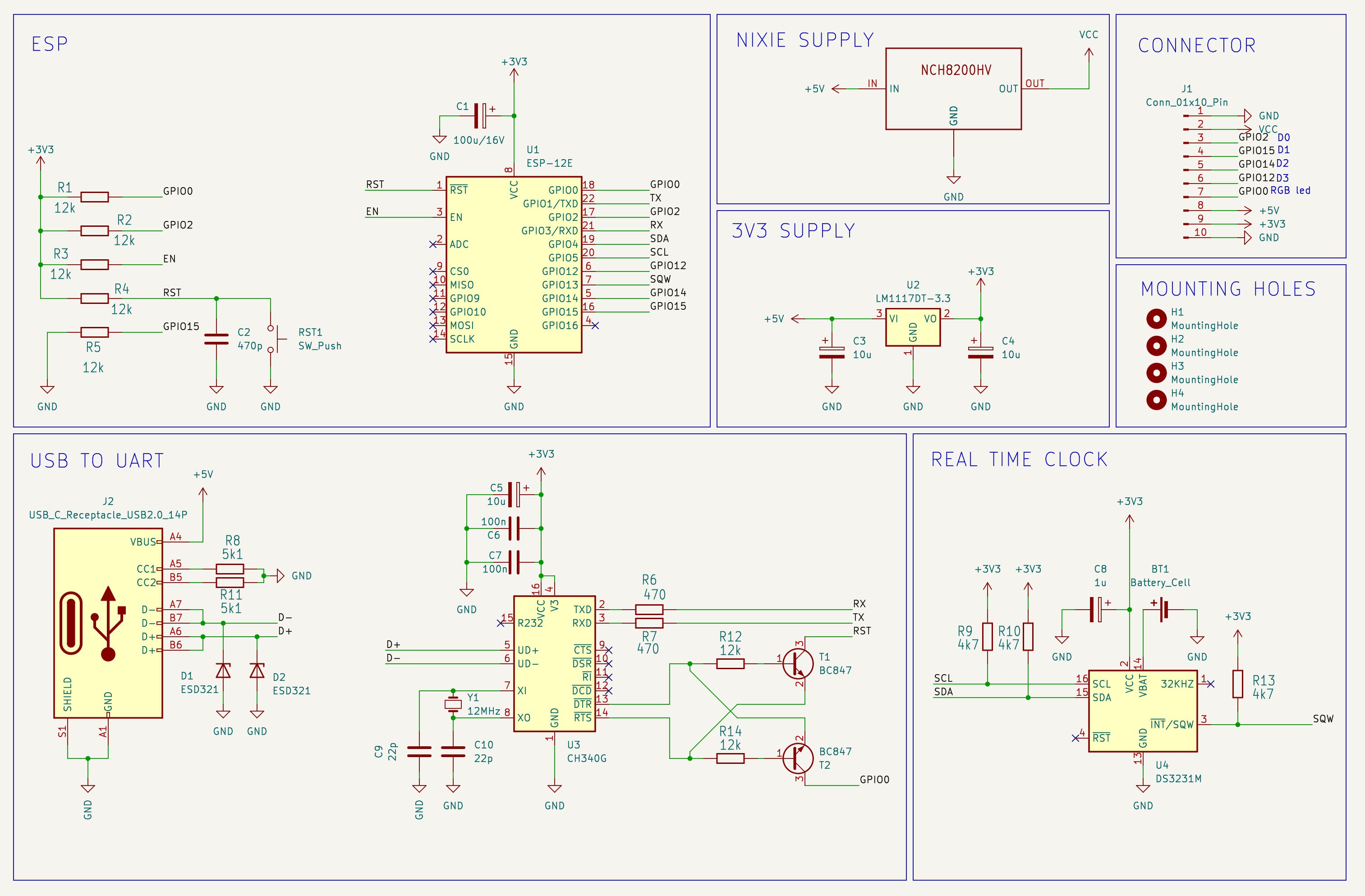
Control board
Control board is basically a re-packaged NodeMCU design connected with DS3231 real time clock and NCH8200HV high voltage boost module board. The reason for still choosing ESP8288 instead of more modern ESP32 variant is simple: I had a couple of unused modules in my toolbox. It was logical to use them. ESP8288 module is perfectly fine for this kind of project. It has a wireless capability and the MCU is good enough.
Maybe in the future I decide to upgrade the project to use ESP32.

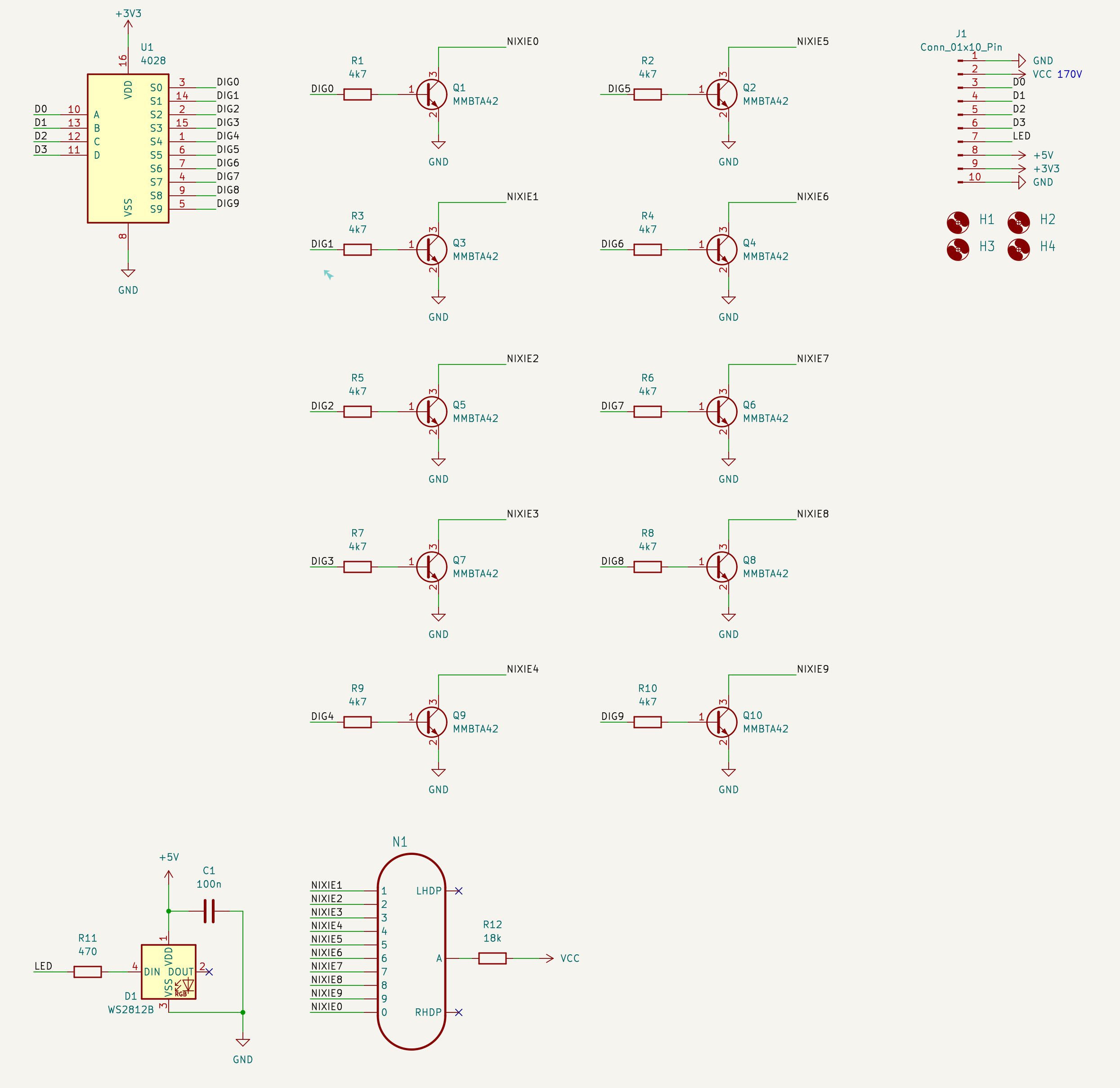
Display board
Display board uses a CD4028 BCD-to-decimal decoder. Its purpose is to reduce the number of required GPIO pins from 10 to just 4 for showing digits from 0 to 9. Compared to dedicated BCD to decimal decoder nixie drivers (like K511ID1), the CD4028 is a widely spread component and it is available in SMD package. Since CD4028 has a voltage range from 3.0V to 15V it is not compatible with nixie tube’s operating voltage of 170V out of the box. This problem is solved with MMBTA42, a high voltage transistor, rated to more than 200V.
The rest of the display board consists of a WS2812B RGB LED and a pin header used to connect with the control board.

 Daniel Knezevic
Daniel Knezevic