
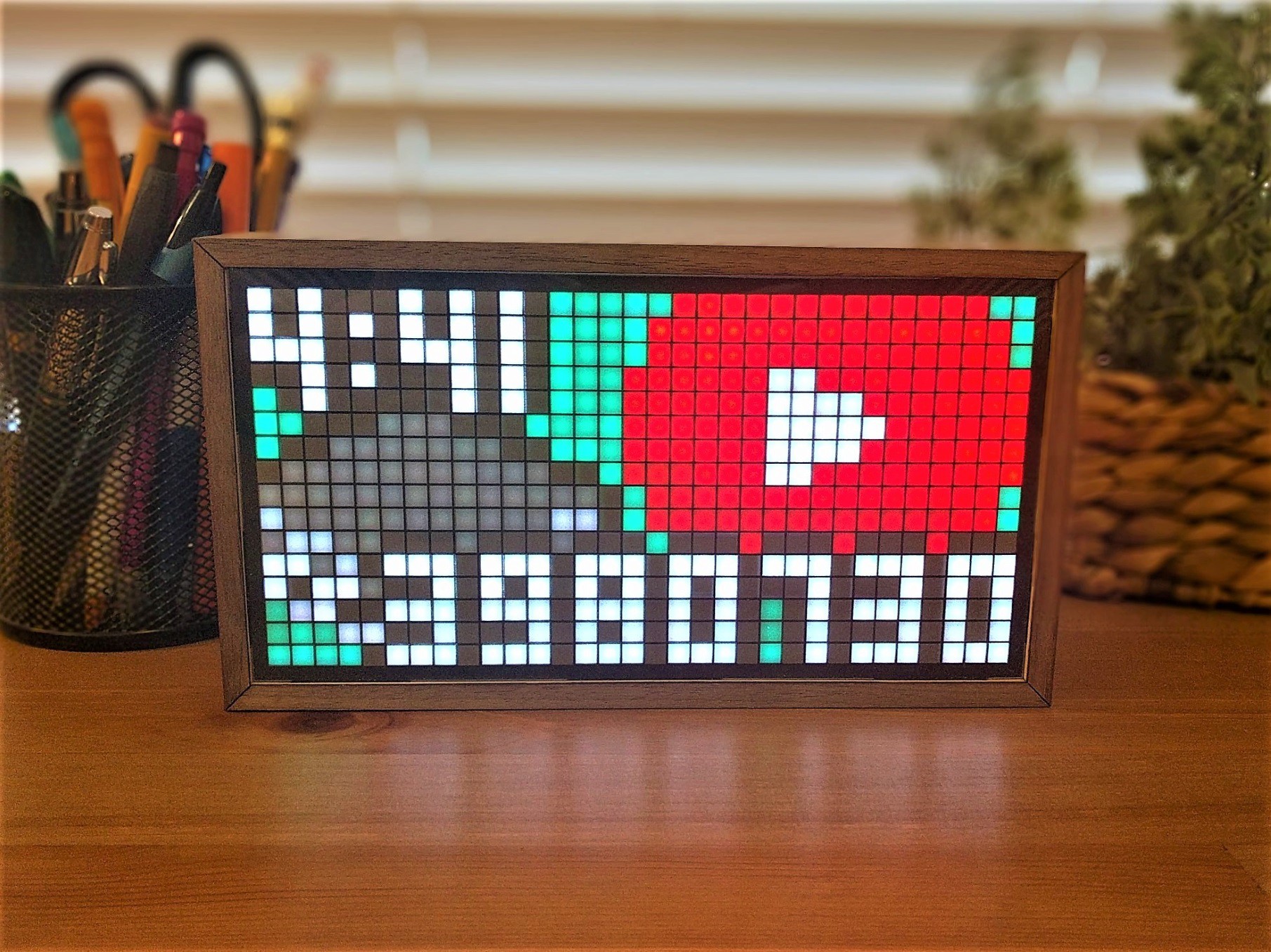
Clock faces can contain animated sprites, a background image, and of course the time. The position and file names of the images can be specified in the config file. The position of the time display and also the duration of the clock face can also be configured in the config file.

Additionally, each clock face can also fetch small data pieces from websites to display. The url is set in the config file, as well as the before and after html of the data you want to display. This feature is great for showing live data like youtube subscriber count, or even tweets!


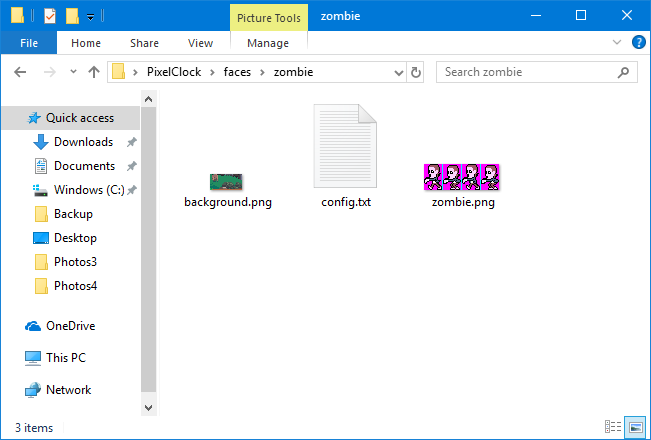
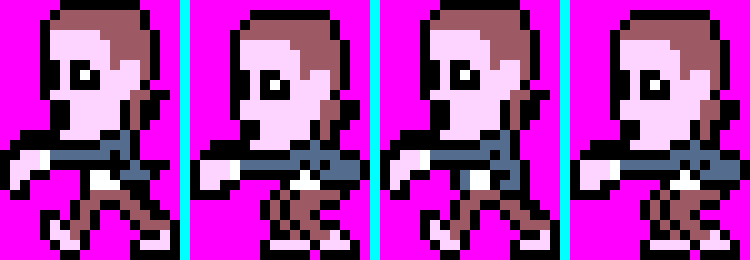
Every clock face is simply a folder containing any image assets and a config text file to specify attributes. These folders are then placed under a master folder titled ‘faces’ and are looped through by the application. Currently, only png and bmp image files are supported, with color keys used signify animation frames and transparency.
 PixelCircuits
PixelCircuits
 Daniel Domínguez
Daniel Domínguez
 pondahai
pondahai

 Mark Wilson
Mark Wilson