For a long time I was looking at all the cool web interfaces that (nearly) all the new hardware projects have. The idea of having an IDE inside a web page is great for people who want to just try to code or drag-n-drop together simple program without the need to get any software installed on their system.
When I saw the Dodo playground for the Dodo: 6502 Game System here on hackaday, I knew that I have to create something similar for the SDA.
How to do it
First thing is to have a simulator running in a browser. I could like rewrite the SVS language interpreter and rest of the SDA_OS in javascript, but that would mean maintaining two codebases and I can imagine that the compatibility would bee poor.
Instead of it, I went with Emscripten, which is basically a compiler that makes C or C++ code run in a modern web browser (using javascript, webassembly and black magic I imagine). The best thing is that it already supports SDL2 and in theory I can just compile the existing SDA_OS linux port and be ready to go.
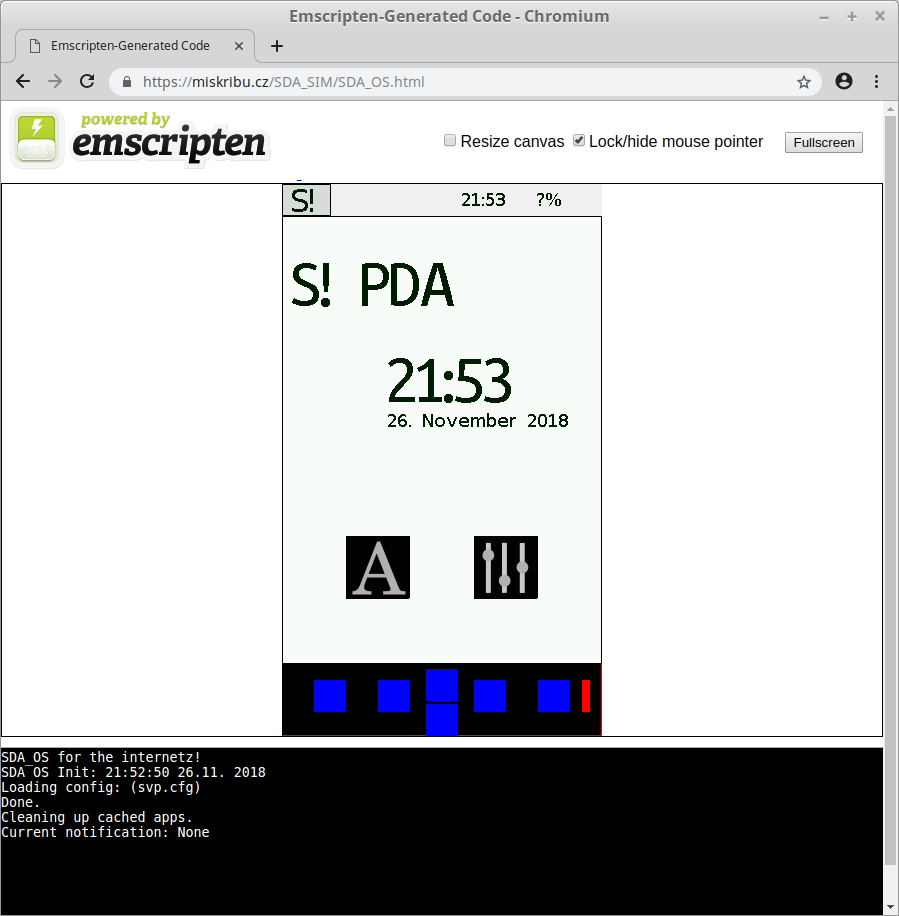
SDA simulator in a browser
First thing I did was to set up the emscripten using their documentation, I ran the helloword and it hellowed the world, that is always a good sign. Next I tried to compile the SVS interpreter, with some changes so that it would execute all its poor self-tests. Emscripten also emulates filesystem for your app and you can pack all the needed files in the web-enabled "executable", so I packed the self-tests with the SVS binary and it worked, so far so good.
Then I tried to compile the SDA_OS and I ran out of beginners luck. It was crashing the browser tab. Solution was relatively simple, SDL programs are usualy running in a infinite loop, but you can not have this kind of loop inside browser. Emscripten will help you with this, look for emscripten_set_main_loop in their docs. So after some minor changes I ended up with a running SDA_OS in a browser. But It was running at something like 0.5 frames per second.

It turned out that SDL_RenderDrawPoint, function that I used to draw everything is somewhat slow in emscripten. In the SDA_OS SDL base I have internal framebuffer that emulates the ili-like LCD, so the rest of the graphics stack can remain the same. This framebuffer was redrawn with the slow sdl function. After some attempts to make redrawing quicker I ended up using a texture, this texture is filled from the LCD framebuffer and then drawn on the SDL renderer, this is much quicker both on the web and on the PC.
So now I have a mostly working SDA_OS simulator for your web browser. It still has some problems, just refresh the page in case of errors. (also you need to have a mouse, on touch devices it loads, but ignores touch input)
You can try it here: SDA_OS Simulator
As you can see, it is work in progress, but now I am much closer to some sort of web IDE for the SDA. At least I now have a simulator that anyone can run.
In the future I will add something like a code window and a big red run button to run the new code in the simulator.
And again, sources are available on github.com/stanislavbrtna/SDA_base_sdl2.
 brtnst
brtnst
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.