I've been solidly hacking away at the web UI for KAPCOM. This will provide a dashboard for switching between configuration modes as well as reconfiguring displays on the fly. So far, I have a fully functional, but not very nice looking dashboard and I have an in progress configuration editor.
I've opted to do this using Flask to serve up a static page which leverages jQuery to send AJAX requests back to Flask over an API which then queries the data from the KAPCOM object. I also threw in some charts
It sounds complicated, but it's really not so bad. It makes the whole thing very dynamic and loads without page refreshes. Behind the scenes, I had to do some work to make KAPCOM threaded and provide a way of interacting with it so the web UI would work at all. My AJAX and jQuery are definitely rough around the edges, but I'm getting more familiar as I go.
Overall, I'm pretty happy with how it's coming out. I should be able to finish the configuration editor over the next day or so. Once that's done I'll spend some time polishing up the dashboard and get it looking really close to the SpaceX interface.
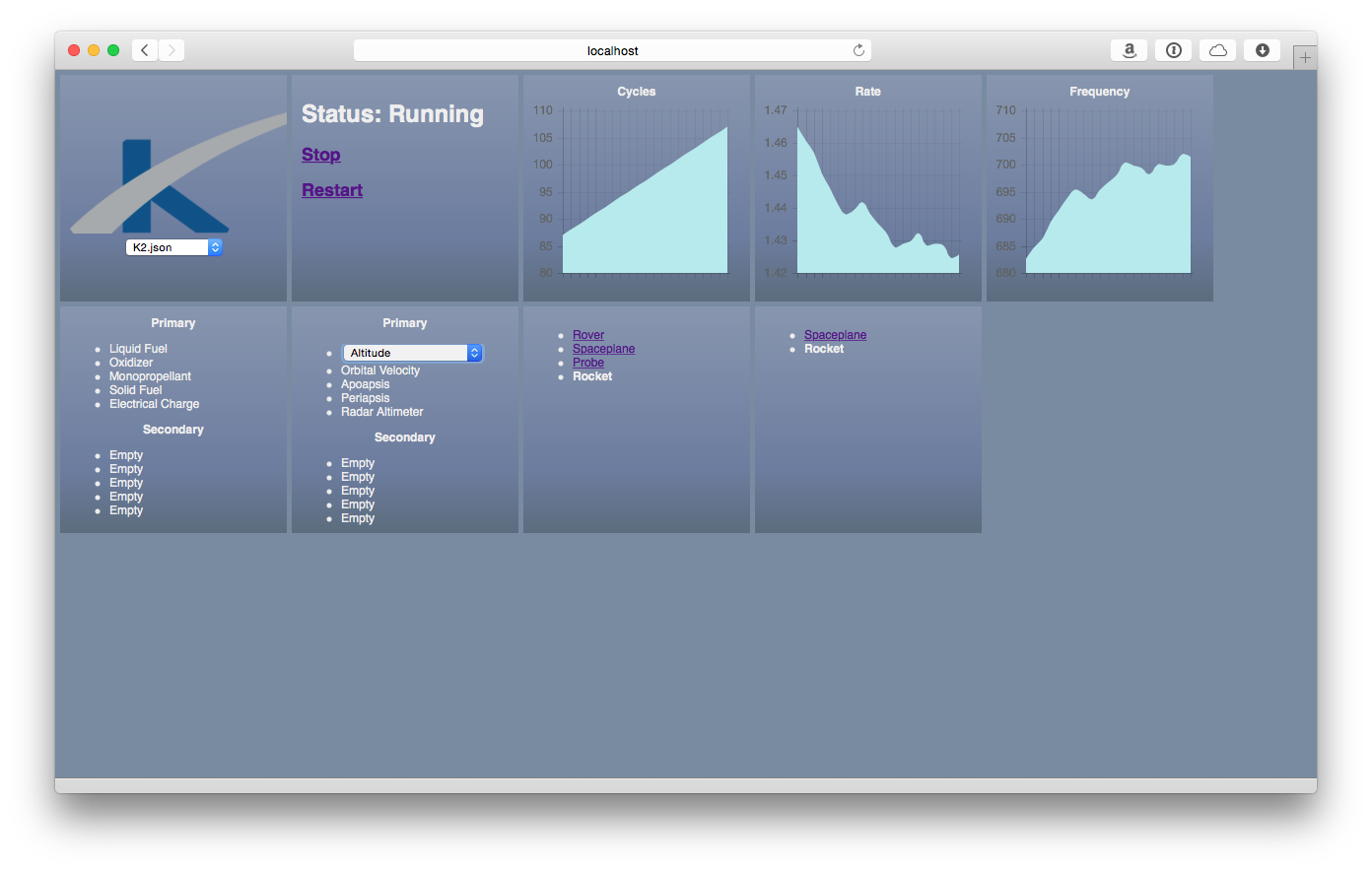
Dashboard:

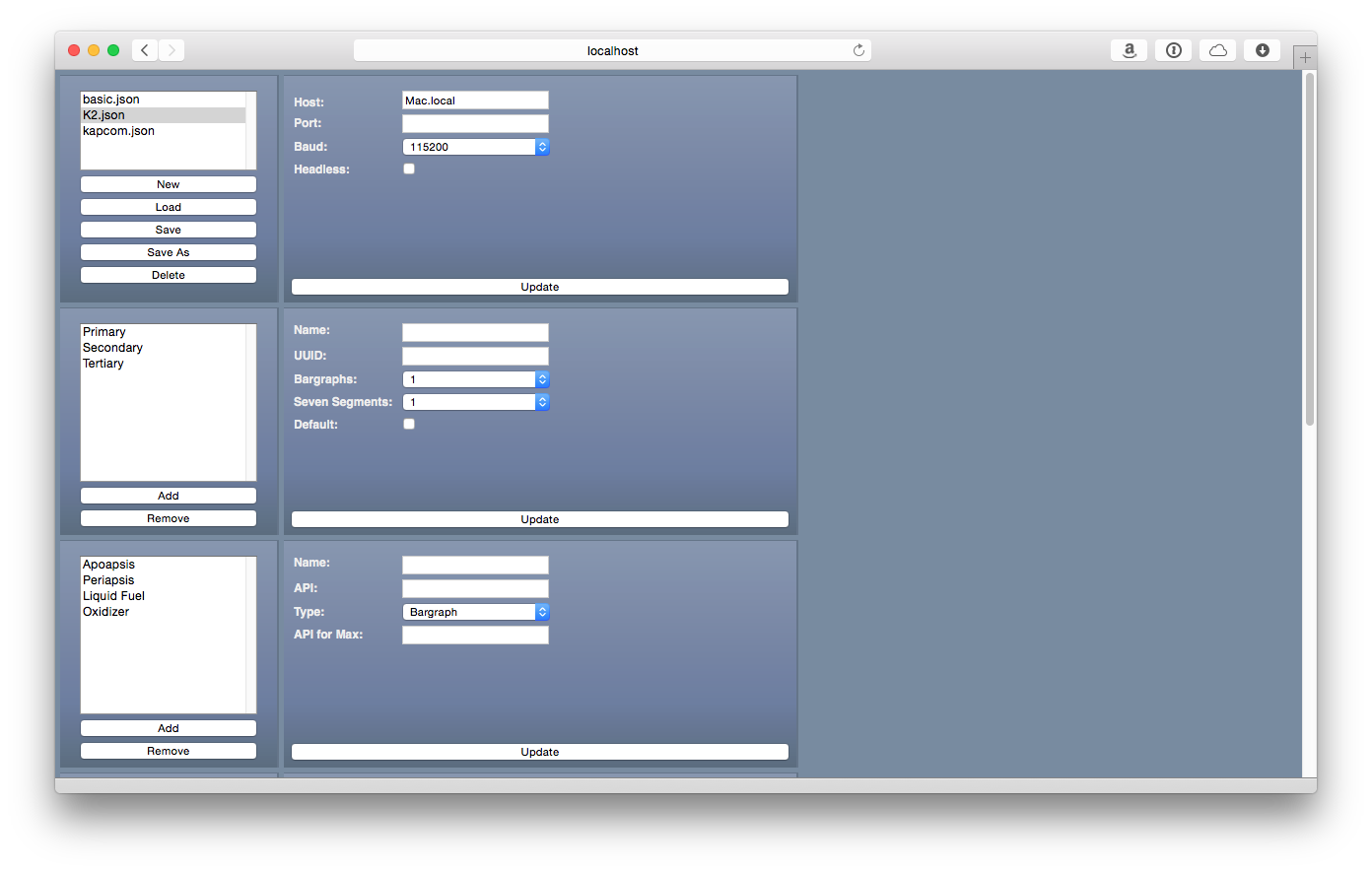
Configuration Editor:

 lawnmowerlatte
lawnmowerlatte
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.