Metaverse Lab is inspired by things such as the Renaissance era and the hackerspace movement. The project goal is to think about the future of an internet that people inhabit such as the OASIS from Ready Player One and build components for blending the physical and digital indistinguishable from one another.
The Metaverse is a collective virtual shared space, created by the convergence of virtually enhanced physical reality and physically persistent virtual space, including the sum of all virtual worlds, augmented reality, and the internet.
The backbone of a metaverse is the internet, however as of today there are several challenges with the current Web that prevent the realization of a true metaverse.
- HTTP encourages hypercentralization, this needs to change if we want to have a fighting chance for keeping the internet open and free.
- Control: Large companies build walled gardens that require developers to submit a complete version of their VR app for approval to be listed in the app store. Governments and corporations alike exploit the centralized model for spying on us, monetizing our data, and blocking access to any content that represents a threat to them.
- Dead links: Locations are centralized servers that can go down. The older a site is the more likely it is to eventually 404.
- Lack of Interoperability: VR is exploding but applications still need a standard that can let them talk to each other.
- No easy way to produce content: The most popular methods of creating virtual reality is too cumbersome for people to materialize their ideas.
- Performance and Uptime: HTTP is expensive to scale content.
- Security: We're trusting the servers with the data rather than trusting the data itself.
- Centralized servers disconnect people. Location based servers provide consensus on the state of data in a localized area but do not allow anyone to live dynamically with anyone else in the metaverse.
Lets reinvent the way we envision the web.
JanusVR: Software that brings all of the web into Virtual Reality
Scratch built software inspired by the novel Snow Crash by Neal Stephenson who detailed the Metaverse. It is
a browser/editor into a spatial walk through of the internet. The analogy
is that webpages are rooms, and links connect rooms via portals
(doorways which seamlessly connect rooms).
To be precise about the meaning of the name Janus - it is in reference to the portals which are used to interconnect rooms. Like the Roman god Janus, a portal is a single object with two faces that can peer into two separate spaces.
By embedding some XML within an existing HTML file, Janus can read the content and arrange the content in particular patterns on pre-defined geometry. Here's an example of a simple app for implementing an ADF (Area Definition File) from a matterport scan:
<FireBoxRoom>
<Assets>
<AssetObject id="scan" src="http://ipfs.io/ipfs/QmSg5kmzPaoWsujT27rveHJUxYjM6iX8DWEfkvMTQYioTb/house.obj.gz" mtl="http://ipfs.io/ipfs/QmSg5kmzPaoWsujT27rveHJUxYjM6iX8DWEfkvMTQYioTb/house.mtl" />
<AssetImage id="black" src=
tex_clamp="true" />
</Assets>
<Room use_local_asset="room_plane" visible="false" pos="0 0 0" xdir="-1 0 0" ydir="0 1 0" zdir="0 0 -1" col="#191919" skybox_right_id="black" skybox_left_id="black" skybox_up_id="black" skybox_down_id="black" skybox_front_id="black" skybox_back_id="black">
<Object id="scan" js_id="alusion-7-1438484330" pos="-5.8 0.043 -10.400001" xdir="0 0 -1" ydir="-1 0 0" zdir="0 1 0" lighting="false" />
</Room>
</FireBoxRoom>
All it takes to start creating a VR site is by placing the FireBoxRoom tag within the body tag of an existing HTML file.
Converting it into a WebVR site is very simple, just paste the FireBoxRoom code in between the comments and host the file somewhere for view it from a regular 2D browser.
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="Memes">
<meta name="author" content="">
</head>
<body>
<!--
PUT FIREBOXROOM CODE HERE
-->
<script src="https://web-staging.janusvr.com/janusweb.js"></script>
<script>elation.janusweb.init({url: document.location.href})</script>
</body>
</html>
It's also nice to know that tags can also be encapsulated within standard HTML comments. Janus will still detect the FireBoxRoom while other browsers will ignore the content and prevent text from leaking out. By opening this page with Janus or JanusWeb, you will see the ADF (Tango Scan) and can spawn the photosphere by toggling edit mode and right clicking anywhere and click to set it. There's built in editor tools that makes it easier to collaboratively build things in VR together. Portals are used to represent links to content and rooms, not server
based locations.
INFRASTRUCTURE
The current state of the internet greatly resembles centralization like this:

IPFS enables websites that are completely distributed, do not have any origin, can run on client side browsers without any service to talk to. Mad scientists are teaming up to build interplanetary distributed infrastructure of godlike proportions to upgrade the internet to support a true Metaverse.
We want it to look more like this:

The nodes in this graph represent blocks of data like assets or rooms. The hypermedia protocol is faster at moving the big amounts of data needed to be able to live on the internet.
Interoperability - IPLD (Interplanetary Linked Data)
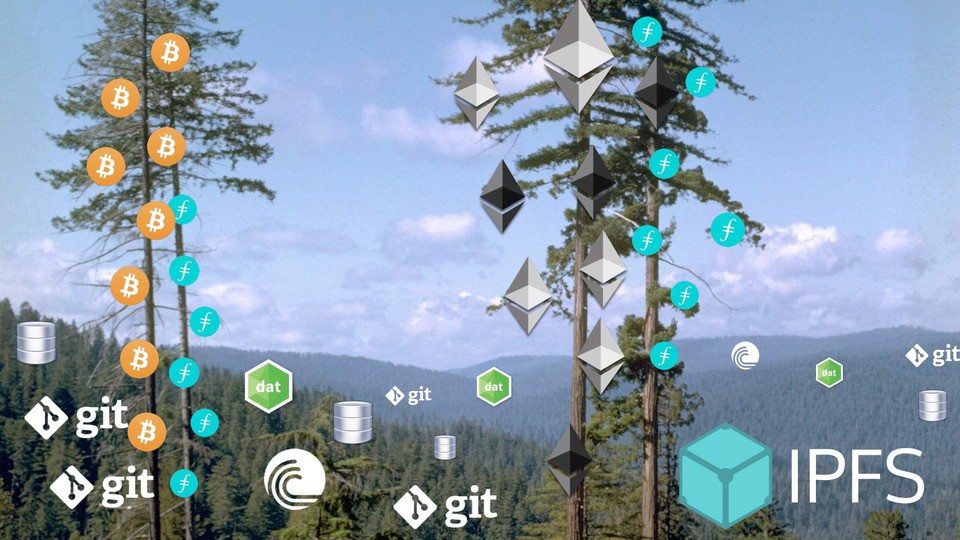
Immutable data sets take the form of a merkledag which allows us to reason on the integrity of data without a central location giving the data authority. Each of these symbols below represents one of the merkledags which can be visualized as a tree structure. Currently these trees do not have a connecting forest floor. With IPLD (Interplanetary Linked Data) we can define a standard database for the metaverse to exist on. No longer will databases be isolated to their applications. This is crucial to interoperability.

Making the metaverse dynamic
Pub/Sub (Publish/Subscribe) - CRDT (Confilct-free Replicated Data Type) - Consensus Algorithms
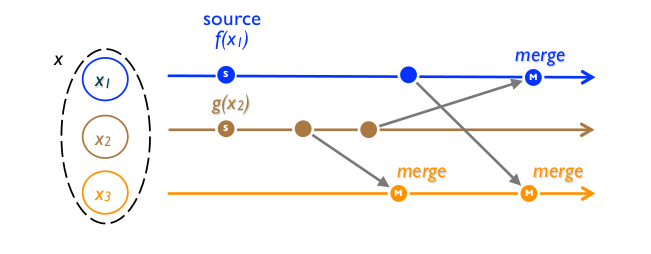
In many ways if you have used git, the popular developer repository where programmers can share work on a code base locally, then you have an idea of how a server-less system can work. The IPFS merkledag data structure works in much the same was as git. The structure of hashing a tree allows us to reason on the data. This is important since without a server we will have no central authority to dictate what the most up-to-date state of the shared data is. The shared data in the metaverse is the location and room updates that everyone will replicate to each other. When one disconnected node updates the state of the metaverse without having the most up-to-date set of data, it will cause a merge conflict with the other nodes in the metaverse. CRDTs allow use to provide various algorithms for merging in such a case. The CAP theorem says you may only have two of the following three in distributed systems, data consistency (C), data availability (A), or partition tolerance (P) in the network. In order to strengthen partition tolerance we enable eventual consistency on the C in CAP theorem. The easiest consensus algorithm you can imagine is the LWW (last write wins) model. In this model, if a node is asked to updated their data but realizes that the update doesn't have the most current state, it will send the update back to the originating node with the most current state and have it merge before sending its update back. This can be done by keeping an append only log of the state of the room, much like how bitcoin does for financial transactions. Checking a time stamp is a way for a node to know that incoming data is either current with the state or behind. Simple date timestamps won't work however, since computers that aren't taking the time from a central server will inevitably have incorrect dates stamped to their update. The illustration below shows how a type of counter can be used to signal to the algorithm the position of state that the update is in. The Lamport timestamp and vector clocks are examples of two such consensus algorithms.

Conclusion
The culmination of great ideas on improving the internet is quickly becoming a reality. A large amount of effort has been placed into implementation and not just theory. Merging great ideas with VR hardware improvements and stunning obtainable aesthetics will bring the metaverse to life.
 alusion
alusion