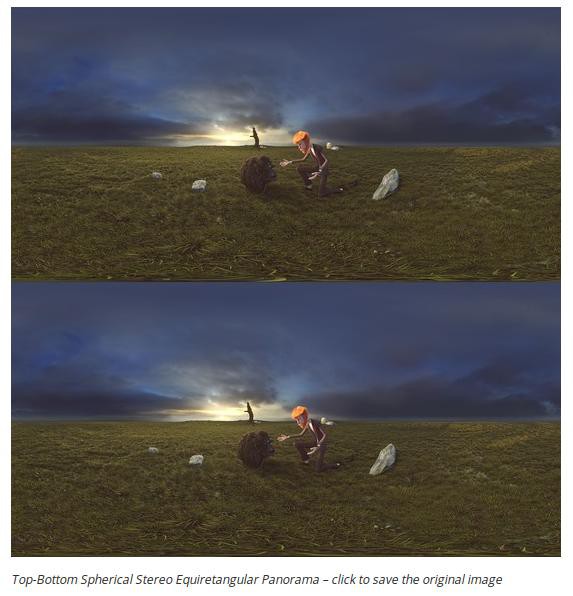
Gooseberry Panorama Inspired by this article, the mad scientists of Janus set out to incorporate the Spherical Stereo Equiretangular Panorama's with a great deal of success!
This is an example of a cubemap, used to create the background imagery in your world. Here's a handy online script to help slice your image into the format: http://gonchar.me/panorama/


This way can be setup in the future to automate the process, always a good thing.
# Combine the two images horizontally into stereo format
adjoin -m horizontal -g center image_A.jpg imageA.jpg image_out.jpg

Just replace the -m horizontal flag with -m vertical to stack it up!

Geometric_Panorama From here you can download a great selection of obj's to texturize onto. I used the latlongSphere_mesh.obj as my src for the AssetObject.

Reminder to keep all your files in the same folder when you're doing this. What this JavaScript code does is allow you to click through the images in the room. Make sure to change the counter depending on how many total images you have. When you put it in your Janus HTML file it will go under <Assets> as <AssetScript src="steadysphere.js" />
count = 1;
totalimages = 8;
room.onClick = function(){
room.objects["sphere_screen"].image_id = "image" + count;
print(room.objects["sphere_screen"].image_id);
if (count < totalimages){count++;}
else {count = 0;}
}
room.update = function(){
if (player.url == room.url){
room.objects["sphere_screen"].pos = translate(player.pos, player.eye_pos);
}
}Make sure to enable sbs3d="true" (side-by-side 3d). You might notice that my url looks funny in these pictures, that is because the pictures are hosted on a raspberry pi web server that's connected to my LAN. Check out arkos for a dummy proof raspberry pi webserver + more.
<!-- Written with Janus VR. -->
<html>
<head>
<title>Gallery</title>
</head>
<body>
<FireBoxRoom>
<Assets>
<AssetObject id="sphere_screen_360" src="http://arkos/latlongSphere_mesh.obj" tex0="http://arkos/home.jpg" />
<AssetImage id="image1" src="http://arkos/image1.jpg" sbs3d="true" />
<AssetImage id="image2" src="http://arkos/image2.jpg" sbs3d="true" />
<AssetImage id="image3" src="http://arkos/image3.jpg" sbs3d="true" />
<AssetImage id="image4" src="http://arkos/image4.jpg" sbs3d="true" />
<AssetImage id="image5" src="http://arkos/image5.jpg" sbs3d="true" />
<AssetImage id="image6" src="http://arkos/image6.jpg" sbs3d="true" />
<AssetImage id="image7" src="http://arkos/image7.jpg" sbs3d="true" />
<AssetImage id="image0" src="http://arkos/image0.jpg" sbs3d="true" />
<AssetScript src="steadysphere.js" />
</Assets>
<Room use_local_asset="room_plane" visible="false" pos="0.000000 0.000000 0.000000" xdir="1.000000 0.000000 0.000000" ydir="0.000000 1.000000 0.000000" zdir="0.000000 0.000000 1.000000" col="0.400000 0.400000 0.400000" far_dist="1000.000000">
<Object id="sphere_screen_360" js_id="sphere_screen" locked="true" pos="-192.279266 -130.473099 41.809456" scale="450.000000 450.000000 450.000000" lighting="false" />
</Room>
</FireBoxRoom>
</body>
</html>Now as you fly around, the image stays comfortably in the background of your scene, and it always looks stunning with a Rift on! 

 alusion
alusion
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.