
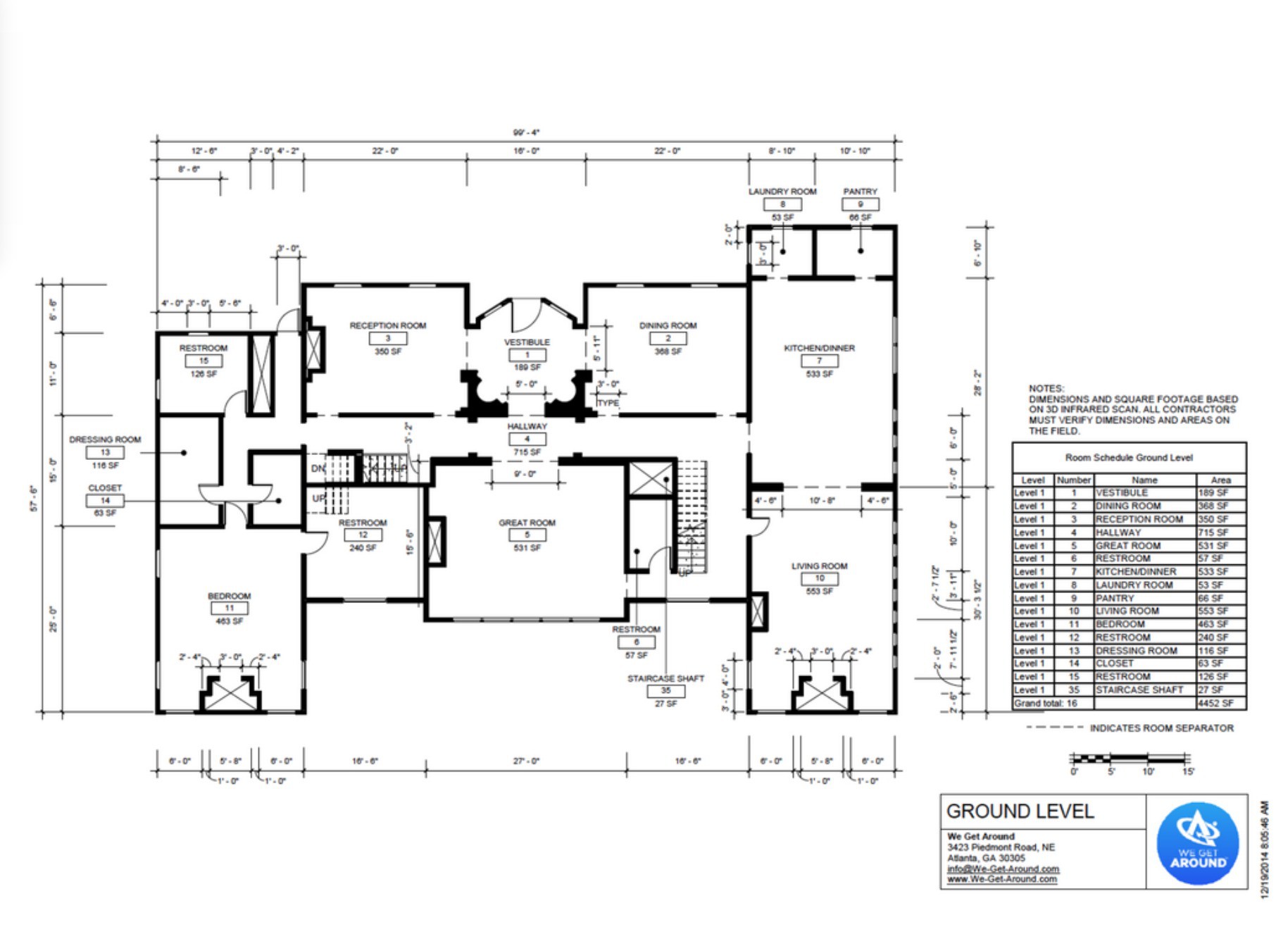
Matterport is a camera that can automate the process of high resolution reality capturing. The Matterport is reasonably priced with the 3D cameras costing $4500 and a monthly/yearly cloud processing fee. I think that the speed and quality of the system makes this a good investment for professionals, whom can be local as well if you're interested in a scan. There's an excellent community of 3D/VR/360 photographers and agents over at we-get-around. From there I was able to find a most excellent sample to use of a gigantic mansion.



Visualizing the matterport scan is easy with Janus since there's an option with these camera's to export to obj files and from there it would be just a matter of opening a portal to the files in JanusVR with a url like file:///path/to/files/.
Converting to JanusWeb is easy enough that you can make your own site in minutes. On the site you want to use for your landing page, press Ctrl+s to copy the source code of the Janus site to your clipboard.. Then, open the index.html and just paste what's in between the <FireBoxRoom> markup into the comment section of the index.html.
<html>
<head>
<title>Janus</title>
</head>
<body>
<!--
<<< PASTE YOUR FIREBOXCODE HERE >>>
-->
<script src="https://web.janusvr.com/janusweb.js"></script>
<script>elation.janusweb.init({url: document.location.href})</script>
</body>
</html>
The VR site is ready to be viewed from any web browser. WebVR support is coming to modern browsers such as Firefox Nightly, Microsoft Edge, and Chrome. Check out the builds at webvr.info and follow the instructions to get your headset working from the browser and join the awesome community on IRC/Slack.
Of course, the project gets much more interesting with Janus and IPFS. For one, it can make the applications lighter by distributing assets amongst the swarm. Example code looks like this:
<FireBoxRoom>
<Assets>
<AssetObject id="scan" src="http://ipfs.io/ipfs/QmSg5kmzPaoWsujT27rveHJUxYjM6iX8DWEfkvMTQYioTb/house.obj.gz" mtl="http://ipfs.io/ipfs/QmSg5kmzPaoWsujT27rveHJUxYjM6iX8DWEfkvMTQYioTb/house.mtl" />
<AssetImage id="black" src=![]() tex_clamp="true" />
</Assets>
<Room use_local_asset="room_plane" visible="false" pos="0 0 0" xdir="-1 0 0" ydir="0 1 0" zdir="0 0 -1" col="#191919" skybox_right_id="black" skybox_left_id="black" skybox_up_id="black" skybox_down_id="black" skybox_front_id="black" skybox_back_id="black">
<Object id="scan" js_id="alusion-7-1438484330" pos="-5.8 0.043 -10.400001" xdir="0 0 -1" ydir="-1 0 0" zdir="0 1 0" lighting="false" />
</Room>
</FireBoxRoom>
tex_clamp="true" />
</Assets>
<Room use_local_asset="room_plane" visible="false" pos="0 0 0" xdir="-1 0 0" ydir="0 1 0" zdir="0 0 -1" col="#191919" skybox_right_id="black" skybox_left_id="black" skybox_up_id="black" skybox_down_id="black" skybox_front_id="black" skybox_back_id="black">
<Object id="scan" js_id="alusion-7-1438484330" pos="-5.8 0.043 -10.400001" xdir="0 0 -1" ydir="-1 0 0" zdir="0 1 0" lighting="false" />
</Room>
</FireBoxRoom>
The entire web app can also be hosted with IPFS: https://ipfs.io/ipfs/Qma87Ew1TPhdA76prrGoYopP9AJ78jWpAW31JEt6kyvrQX/
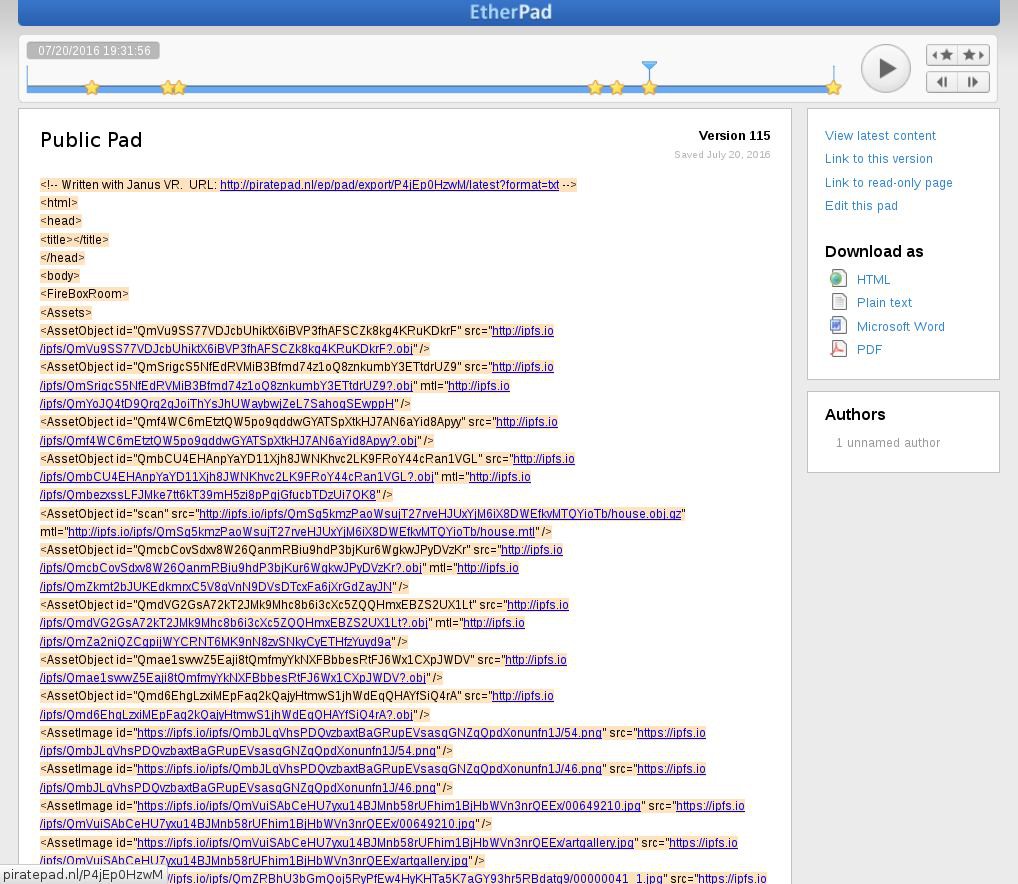
I started to use this scan as a base. JanusVR can be seen as a visual programming environment because every action you have manipulating objects in the scene you are editing the DOM underneath without writing code. Some members of the Janus community took advantage of this to discover a clever workflow for building VR sites by using Piratepad as an editor:

Etherpad allows you to edit documents collaboratively in real-time, much
like a live multi-player editor that runs in your browser. This really improves a group to iterate faster and collaborate in powerful ways. You can open a portal to or export any version from the piratepad easily by tweaking the url (http://piratepad.nl/ep/pad/export/P4jEp0HzwM/rev.115). You can also snapshot the 'state' of the living document as a text file that can be distributed with IPFS (QmWkM2WhqhXTjaGhJG3bdHrw7otG1tBJM4JLkHVSTTSn9i). These are screenshots taken from Janus, you can view the browser version here: https://ipfs.io/ipfs/Qma87Ew1TPhdA76prrGoYopP9AJ78jWpAW31JEt6kyvrQX/#janus.url=http://piratepad.nl/ep/pad/export/P4jEp0HzwM/rev.115 (I will install seed servers for IPFS later, this is still very experimental)



This is super badass setup because as you make changes to the room the document will auto-save revisions and you can link back to this portals and view the sites history while also allowing anybody to collaborate with you on this living document! In fact, you could even put the document itself in the site so people can view and edit the source code within the virtual world:

You can spawn a portal in Janus by pressing tab and typing the URL into the address bar and leave these in locations that link to other sites.

I started turning mirrors and frames around the house into portals which I could probably install smart mirrors to or overlay AR.

What if you can look into the mirror in the morning and see the metaverse reflecting back? Or leave it playing on a channel such as a screen saver? Developers can write a simple static site generator that can translate photo albums into explorable memories. Janus now contains a json parser and soon async will be implemented which will make live data visualizations very interesting, imagine the conversations to be had as our languages convert into symbiotic audio/visual metaphor in real time. Valve has been teasing that we'll soon have cheap trackers that can send accurate positional data with extremely low latency with their lighthouse system (DIY) which us makers can use to create our own input devices. http://hackaday.com/2016/07/06/using-the-vives-lighthouse-with-diy-electronics

Link to full album: http://imgur.com/a/jcIis
 alusion
alusion
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.