hello guys! the basic structure of the back-end is working.
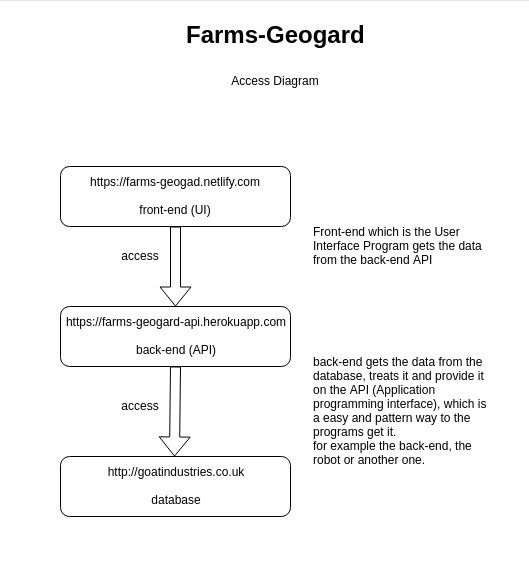
in this diagram we can see how it works:

so if you access the site https://farms-geogard.netlify.com , now it's getting data from DB on goatindustries.co.uk (I've create some tables there)
and to see how the API works there is a client in this address:
https://farms-geogard-api.herokuapp.com/graphiql
we need to pass a query for him, so for example if you type it the following query on the left panel and click on the play symbol we'll get all the coordinates from the DB:
{
allPaths {
lat
lng
}
}
this is just a simple example, there is another queries implemented, but we'll have much more.
I'll explain more about this on the future, for now it's just to you guys have some start view
Rafael Neves de Almeida
 Capt. Flatus O'Flaherty ☠
Capt. Flatus O'Flaherty ☠
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.