Documentation for the python module is generated with sphinx, and is bundled with the source. It's also hosted online at pythonhosted.org/vLabtool/
In addition to this, the experiment framework has been modified to display a custom webpage for each experiment.
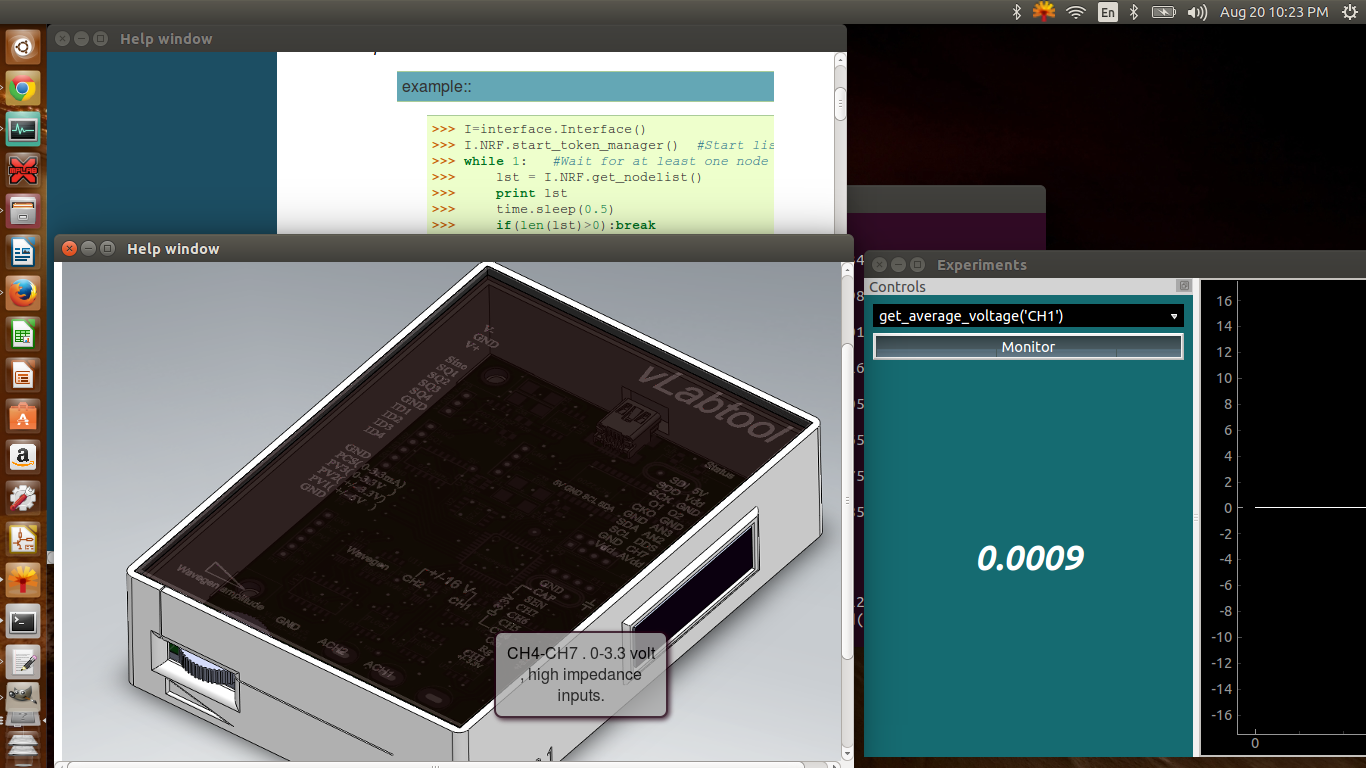
There is also an imagemap of the vLabtool that shows tooltips on mouseover on various regions

The interactive tooltips are made with CSS and HTML, and I learnt this from http://www.websitecodetutorials.com . The webpage is embedded using QtWebKit.
Here's a shortened example of my code for that map if you want to implement something similar.
<!DOCTYPE HTML><html><head><meta charset="UTF-8"><title>Image Map for the vLabtool</title>
<style type="text/css">
body{text-align:center;}
h2{position:absolute;top:0;left:0;font-size:25px;margin:10px 0 0 10px;}
#map {
position:relative; height:620px; width:800px; margin:0px auto; background:url('_images/SWrender.png');}
a:hover {
visibility:visible; /* Fixes IE6 Bug */
}
.wavegen_amp { position:absolute;
left:96px;top:385px;width:100px;height:60px;
text-decoration:none;color:#000;
}
.wavegen { position:absolute;
left:270px;top:300px;width:40px;height:40px;
text-decoration:none;color:#000;
}
.wavegen_amp span ,.wavegen span{
position:absolute;
left:-999em;
opacity:.8; /* FX/Opera/Safari/Chrome */
-ms-filter:"alpha(opacity=80)"; /* IE8 */
filter:alpha(opacity=80); /* IE6/IE7 */
border-radius:8px;
box-shadow:#201 2px 2px 6px;
}
.wavegen_amp:focus span,.wavegen_amp:hover span ,wavegen:focus span, .wavegen:hover span{
left:00px;
top:30px;
width:150px;
padding:10px;
border:2px solid #201;
background:#aaa;
}
</style>
</head><body>
<span>Mouse over for details</span>
<div id="map">
<a href="#" class="wavegen_amp"><span>Amplitude control for the waveform generator</span></a>
<a href="#" class="wavegen"><span>Programmable waveform generator output. eg. set_sine(3000.25)</span></a>
</div>
</body></html>
 Jithin
Jithin
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.