1) Added 4 buttons on the side:
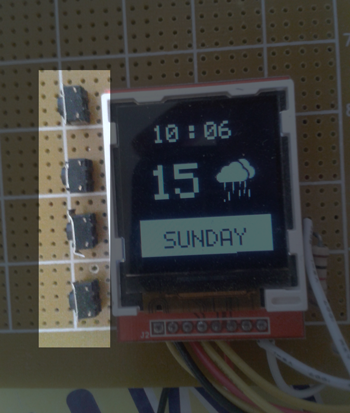
I soldered 4 of the buttons ( I got some vertical standing ones) on the side of the screen. These will be the main user input for the device.
It is directly connected to PA1/2/3/4 and each button has an interrupt handler.
The schematic is really easy for these: I have 3V going through each button and a capacitor for debounce handling ( I use 100nF in this case )
PS: Using the vertical buttons turned out to be bad decision (hard to solder & easy to break after long period of clicking) . Do not use them !

2) Animated weather icons :
The next big thing is the weather icons now are animated. I got this done via creating a bitmap with the different frames of the animation , later on the function on the watch loops through the bitmap array each time display a part which matches certain frame.
In this example I use 4 frames with 50*50 px for each one ( total of 50*200px)
PS: I created these in photoshop.


3) Notifications:
Well, an essential part of this project was displaying phone notifications such as push notifications from different apps, messages , incoming calls.
Now that is possible via a simple interrupt functions that checks what type of notification is and the content then display.
The appinventor2 does not allow for application to run in background ( to keep monitoring & updating the watch) . That's why this is not fully what I need. I guess I will have to start writing a native app soon.

*)Bonus:
I wanted to convey what I was thinking from the start for this watch to end up like, so here is 3D model I made few days ago.
 Next step ?
Next step ?
- On the software side :
- Working on the native app
- Adjusting the UI more and creating more attractive , more colorish UI and text.
- Adding more watch faces.
- On the hardware side :
- The challenge of creating the final small pcb is still up and I need to buy all the components.
 Montassar
Montassar
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.