-
Design and boilerplate
06/14/2016 at 20:50 • 0 commentsI started by preparing NPM and the Node.js server and creating the boilerplate for the module. Since I am creating a new section of an ongoing project, this was not so difficult but still I preferred rewriting a bit of the base for easier development for future hackers.
For instance, now to run the project in development mode a developer just has todo:
npm run watchWhile before an obscure file in ./scripts/start.sh had to be called with a lot of custom logic.
Besides that, the boilerplate has been created in ./modules/research, a small REST API:
// Routing var controller = require('./controller'); module.exports = function(router){ router.get('/research', controller.index); router.get('/research/:id', controller.get); router.post('/research', controller.add); router.post('/research/:id', controller.edit); return router; };The Controller however is rather simple, with no model reference yet:module.exports.index = function(req, res){ res.render('research/index'); }; module.exports.get = function(req, res){ res.render('research/one'); }; module.exports.add = function(req, res){ res.render('research/one'); }; module.exports.edit = function(req, res){ res.render('research/one'); };And the views are a simple "works!" that is not work even showing here. This version with the files can be seen in the Github commit files.On the other hand, I have also started with the design.
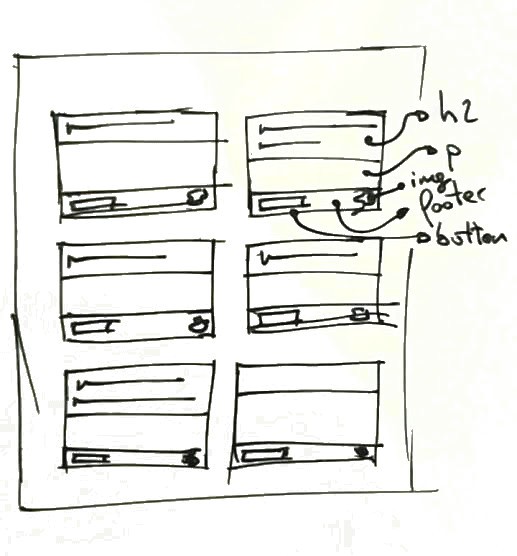
The index.jade view will look like this:
![]() And when you want to upload a single file it will looks like this:
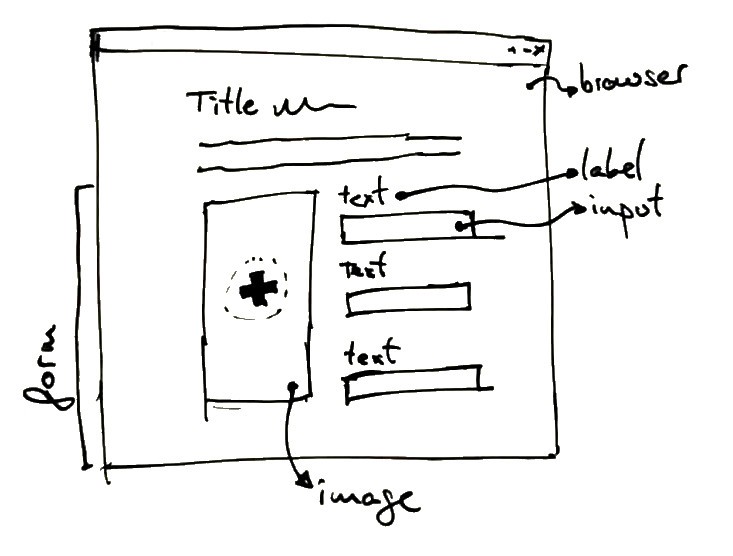
And when you want to upload a single file it will looks like this:![]()
So there you go, first design. A basic layout on paper and the boilerplate to start working on the project. More updates soon.
Libre University Research
An place for Scientifics to publish their pre-release and peer-reviewed research papers for all humanity to see.
 Francisco Presencia
Francisco Presencia