-
Garage door lock-state detection
10/04/2016 at 07:51 • 0 commentsThe door opened / closed state, and the lock locked/unlocked state are detected with simple reed relays and optical gates.
The signal is transmitted with a 2 wire - industrial like - current loop circuit.
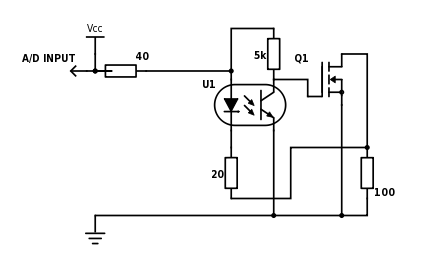
The optical gate transmitter circuit:
![]()
Using the current loop method it's easy to detect the short circuit and the cable-break states as well.
And the current-loop interface for the ESP8266 MCU module:
![]()
It uses a simple SPI 8 bit A/D converter from TI. ( ADC084S021 )
-
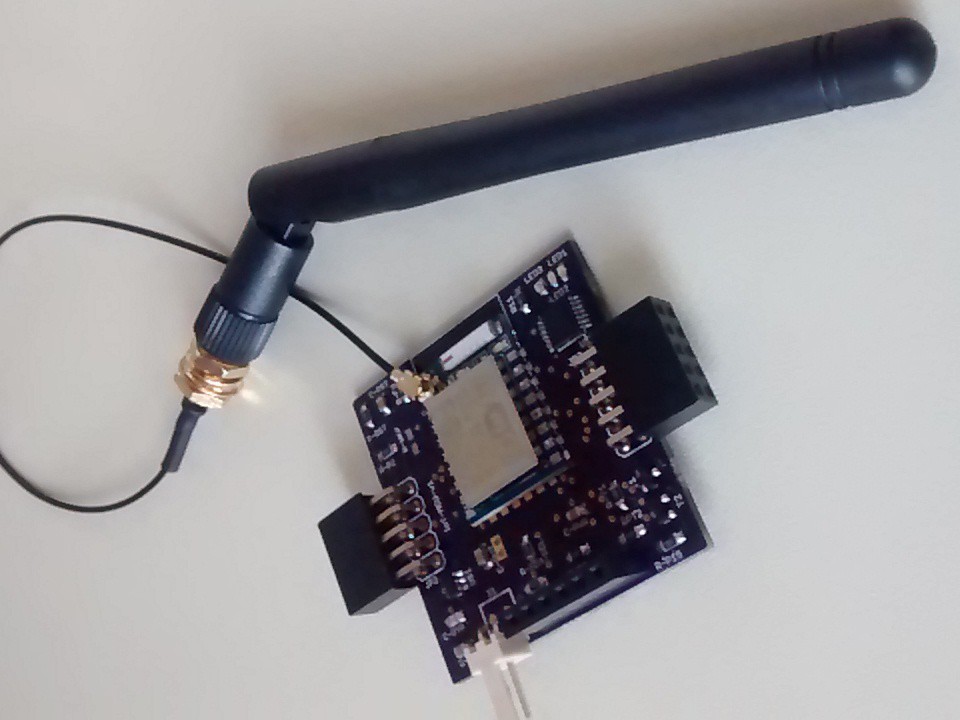
Comparing ESP8266 antenna types
09/18/2016 at 15:43 • 0 commentsHere is the result of a quick ESP8266 antenna experiment:
Same room
( ~5m )Next room
( ~9m )Garage, 2 walls, 1 floor diff
( ~13-15m )ESP 07
int. + ext. antenna-45 dB -56 dB -85 dB ESP 07
only ext. antenna-40 dB -54 dB - 85 dB ESP 07
only int. antenna-60 dB -74 dB no connection :'( ESP 12E
PCB antenna-52 dB -65 dB no connection :'( ![]()
-
ESP8266 direct access from web-app
08/08/2016 at 10:44 • 0 commentsIn our case the user interface is implemented as a mobile web application, running on smartphone web browser.
The mobile client gets the sensor data from the cloud server, where the sensor nodes are sending their measurements. BUT, what if there is no Internet connection, or the cloud server is down? The mobile client is capable to connect directly the end nodes, only the local (WiFi) network is needed.
An important remark here: The mobile web client is set up to use the HTML5 application cache, so it is able to run off-line as well!
Each ESP8266 end-node runs a web client to send the sensor data to the cloud server, and a web-server to respond to the direct requests, and receive the commands or other configuration settings.
To access the ESP8266 web-servers the mobile app issues a so called Cross Domain Request (CORS) and the ESP8266 should respond to it in the proper way.
The CORS requests have two types:
- The simple CORS request can be a GET or POST, with Content Type = 'text/plain'
This requests are served out-of-the-box with the servers implemented with the ESP8266WebServer library, as it automatically includes the response header:
Access-Control-Allow-Origin: *
- In the case of Any other CORS requests, which are not the simple ones, the browser will issue a preflight requerst as well, and these should be responded by the server in the proper way.
The ESP8266 code:
server.on("/", HTTP_OPTIONS, []() { server.sendHeader("Access-Control-Max-Age", "10000"); server.sendHeader("Access-Control-Allow-Methods", "POST,GET,OPTIONS"); server.sendHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept"); server.send(200, "text/plain", "" ); }); server.on("/", HTTP_GET, []() { String response ; // ... some code to prepare the response data... server.sendHeader("Access-Control-Allow-Methods", "POST,GET,OPTIONS"); server.sendHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept"); server.send(200, "text/plain", response.c_str() ); });In the case of non-simple CORS requests, obviously you can handle any other content type than "text/plain" e.g. JSON or XML, but the cost is the preflight request!One more key factor: The HTML5 application cache is controlled by the CACHE MANIFEST and to make the CORS requests happen, you need to add the * wildcard in the NETWORK section:
NETWORK: * -
Mobile client
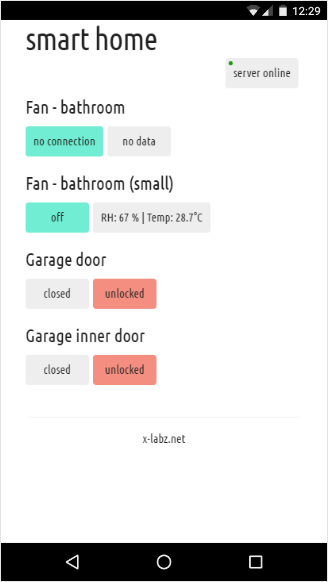
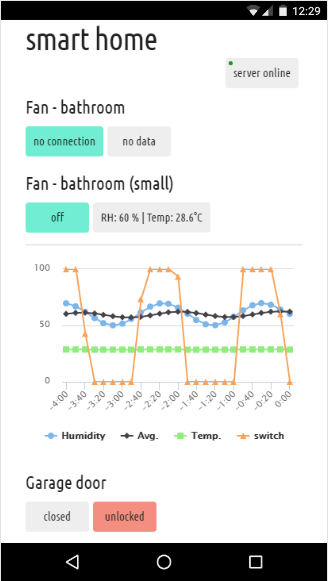
07/25/2016 at 11:46 • 0 commentsHere are some screen shots of the mobile web client.
![]()
Showing the data history:
![]()
-
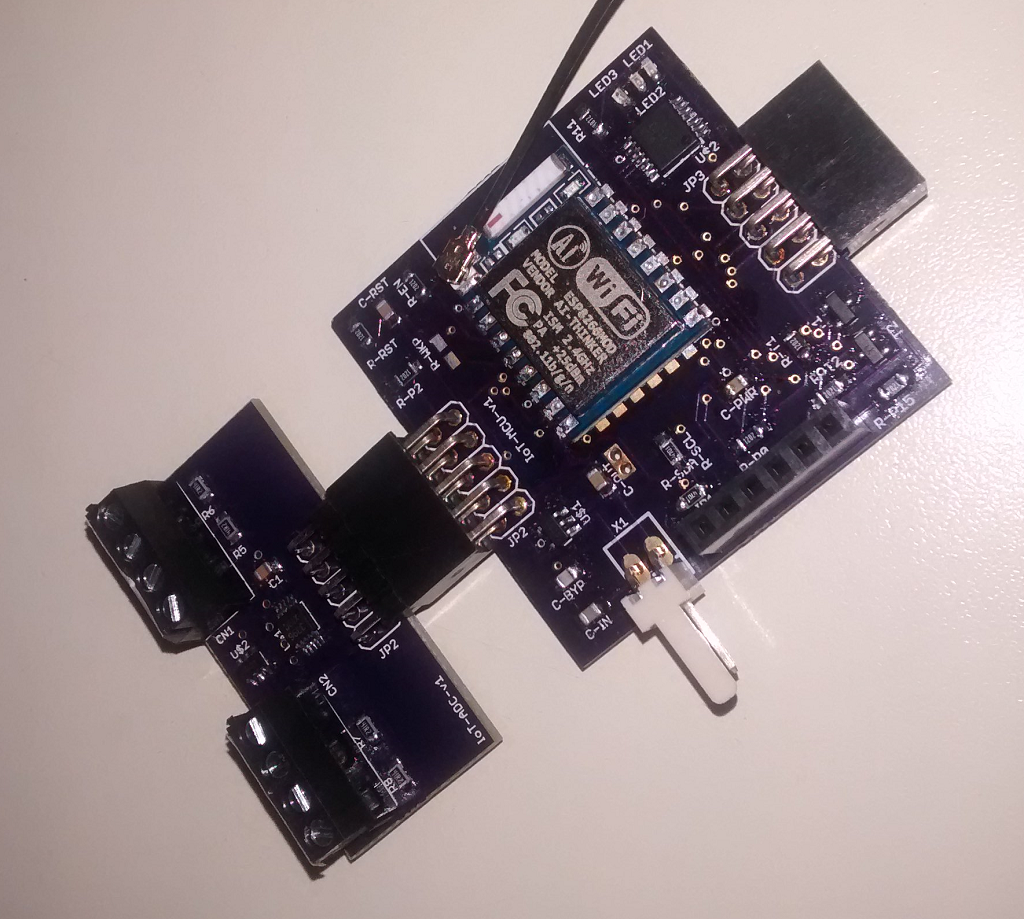
Working prototype
07/25/2016 at 11:04 • 0 comments![]()
Smart Home in the IoT Way
ESP8266 based humidity logging and adaptive fan control, door lock detector, and more...
 x-labz
x-labz