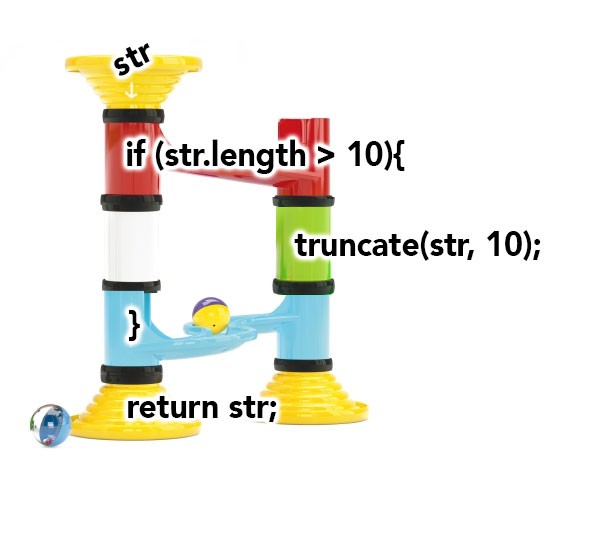
We have a playable demo here: pixelheavyindustries.com/fruitcoder
We're crowdfunding the project here: https://www.indiegogo.com/projects/fruit-coder#/
Currently, the project is built in Flash, but that's just for prototyping. Production version will almost certainly be realized in Unity3D. We'll be using a plugin we built that emulates the AS3 display tree model, making UI development way easier.
We plan on open-sourcing the core code, and possibly the game itself. This will allow other teams to build their own games using the language we develop.
We're keeping the demo code closed source for the sole purpose of hiding our shame. It's worse than bad, and we can't wait to replace it with the real code.
The production game, if at all possible, will be entirely free-to-play, with no in-app purchases. If we do have to add in IAP's, we'll limit it to auxiliary items, like decorative items or wearables for the pets, because we want to open this up to as wide an audience as possible. We'll pursue Spanish translations after the production version stabilizes.
 Kyall
Kyall










 glgorman
glgorman

 Timescale
Timescale
1) Agreed, there are gender imbalances all over the place. 2) I'm a dev. I can do something about the imbalance in the software industry. It's near and dear to my heart. I can't readily do much about gender imbalance in, say, the automotive industry, so I won't try. I'm going to do what I can to help make my own neighborhood better.
My daughter doesn't have to become a dev like me. I'm going to encourage her that she can, not that she has to. I'll also encourage her that she can become a teacher, ballerina, CEO, rock star, construction worker, or anything else she wants to be. But until we stop mentally stunting the engineering side of our girls' brains by giving them the wrong toys to play with (go ahead, walk the pink aisle and tell me how it compares to the blue aisle for engineering and other living-wage career choices) I'm not quitting.