First off, Why? Well, because I think I can!
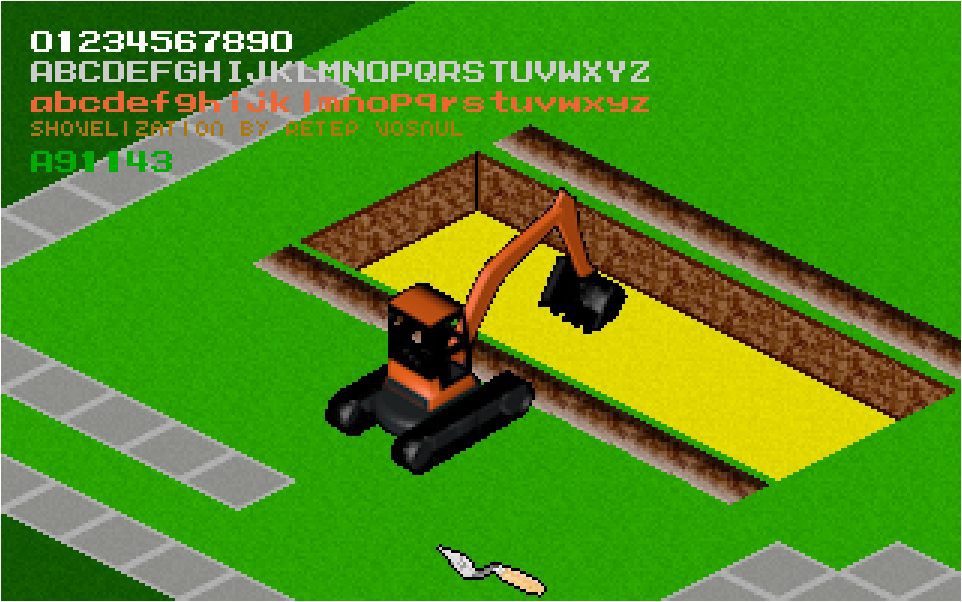
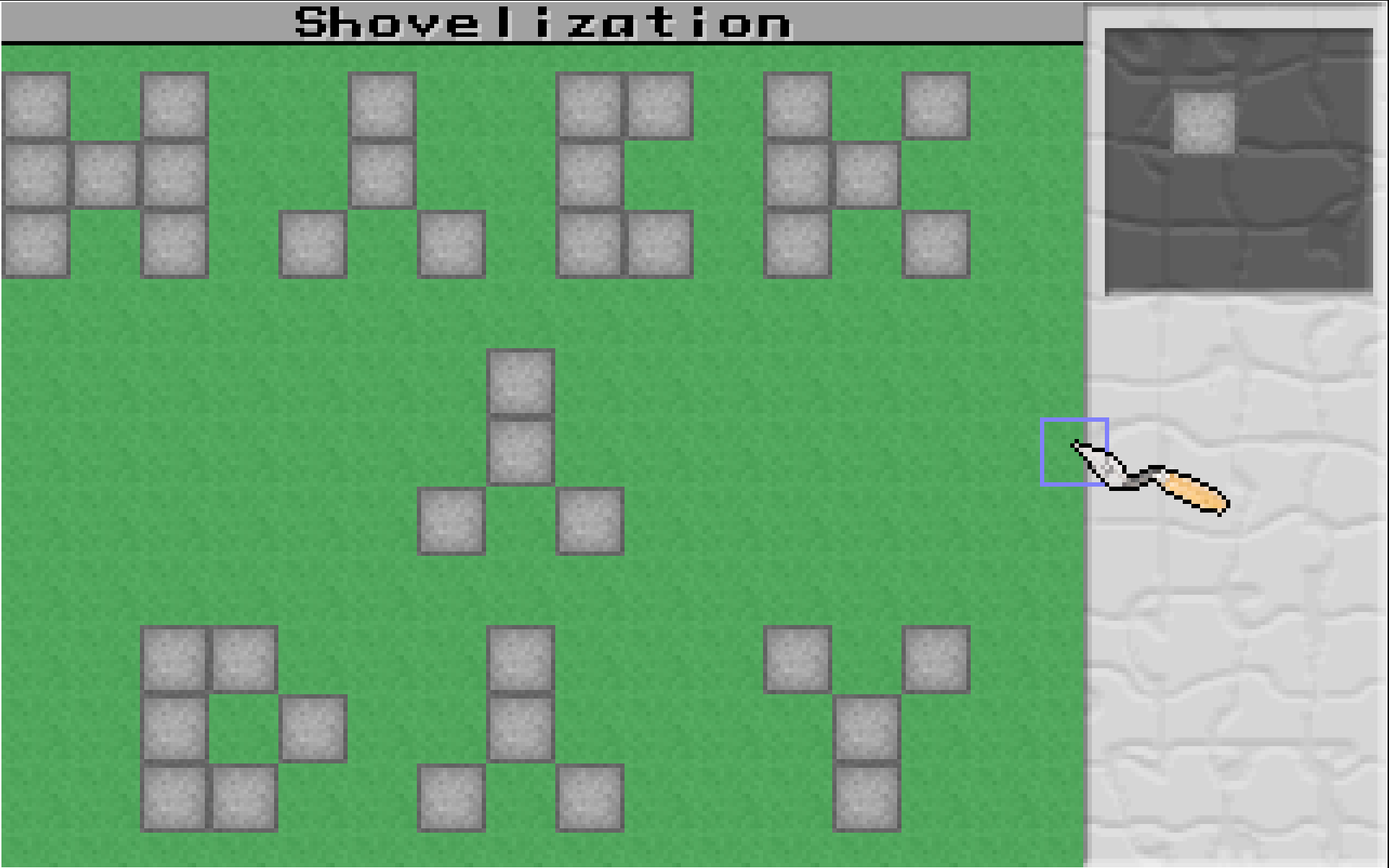
I really enjoyed (and still do) the 90's adventure game genre, especially the good old 320 by 200 pixel days. With retro being all the rage, why not jump on that bandwagon I thought. Last year I actually attempted building a game from scratch which really ended up nowhere. It was an exercise in using the <canvas> element to see how I could use that in various projects. It was a fun playground that quickly started to look like the beginnings of a game. I dubbed it Shovelization and thought about making it a strategy game about archaeology.

Shovelization basically was a isometric'ish tile based game where a player would get an assignment on a plot of land to dig up a site and find the answers to the questions associated with the level. I build the isometric engine, a couple of characters, the basic level system and some of the plumbing for a game like menuing systems and such. At many stages I felt I could really pull it off until reality hit me twice!

The first reality check was when I realized that the genre of real time strategy is about as hard to get right coding wise as anything. This is not scrolling platformer hard, this is properly difficult to get right. (How the 8-bit guy does it in 6502 assembly is remarkable!) The second was the fact that I completely got the fundamental design wrong. The relationship between game state, input and output was a mess. Building something on one size would break the other size. Fixing that would break something else. It resulted in unmanageable spaghetti code.
Realizing that implementing the gaming logic itself would be near impossible without a major rewrite of the core components, I laid that project to rest, perhaps to revisit it later. I did use what I learned in this experiment to build a small lightweight canvas based online image editor with some pretty advanced features.
But as my interest in gaming logic reappeared thanks to my current work, I had a choice. Retry Shovelization or perhaps try something else first.
 Timescale
Timescale





 glgorman
glgorman
 Kyall
Kyall
 Dylan Brophy
Dylan Brophy
 Albert Gonzalez
Albert Gonzalez