If a blind person could independently and inexpensively create a tactile interface to any appliance that they use regularly, touchpads on appliances from microwaves and refrigerators to printers and remote controls could be made accessible. The task of creating an appropriate tactile overlay currently requires sighted help and a labeling device that can print embossed labels. However sighted assistance is not always available and a labeling device doesn't solve issues such as layout and size of labels. Automatically generated tactile overlays could address both issues. We present an end-to-end crowdsourced fabrication pipeline that can be done independent of sighted help, and costs less than $10 per appliance.
To identify the existing challenges of using inaccessible interfaces of home and work appliances, we conducted a formative study with six blind participants. We identified four design requirements for a system to augment physical interfaces for non-visual access: (i) the solution for tactile labeling must enable blind users to independently augment and access their appliances without sighted assistance, (ii) the augmented labels should be customizable to address individual needs, (iii) the solution should allow for learning and memorization of the interface, and (iv) the tactile labels must support easy attachment and reproduction for repeated use.
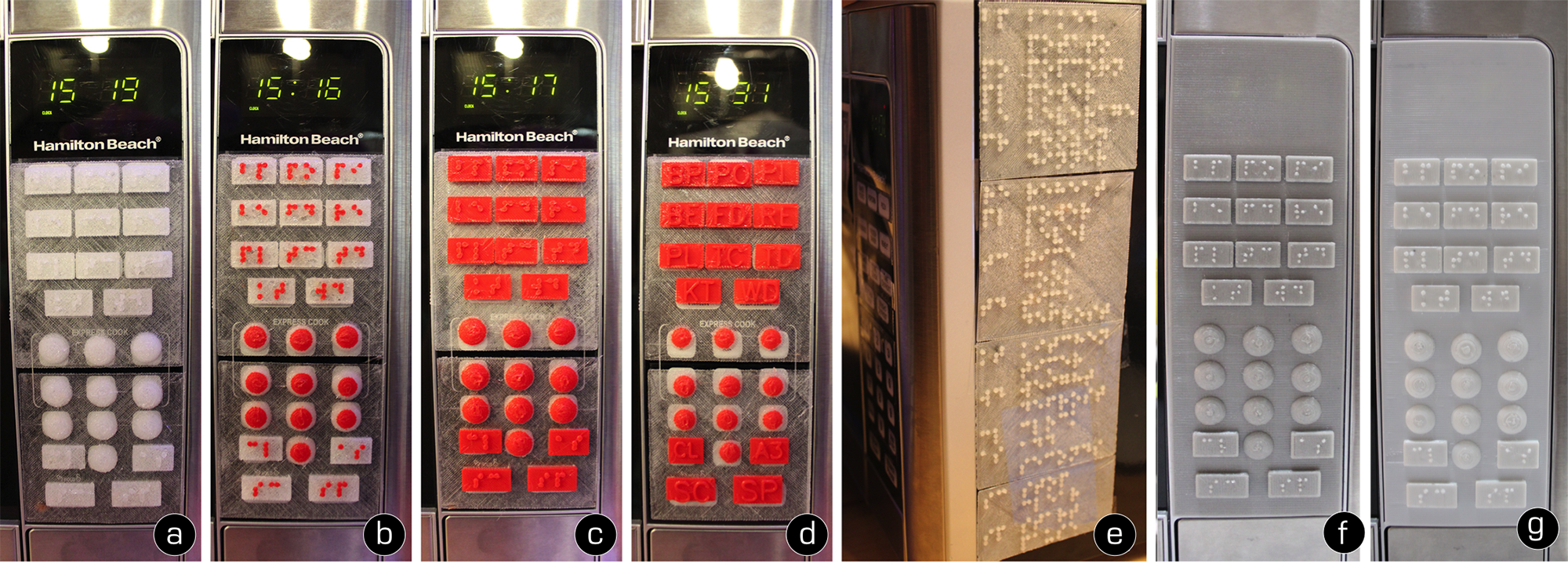
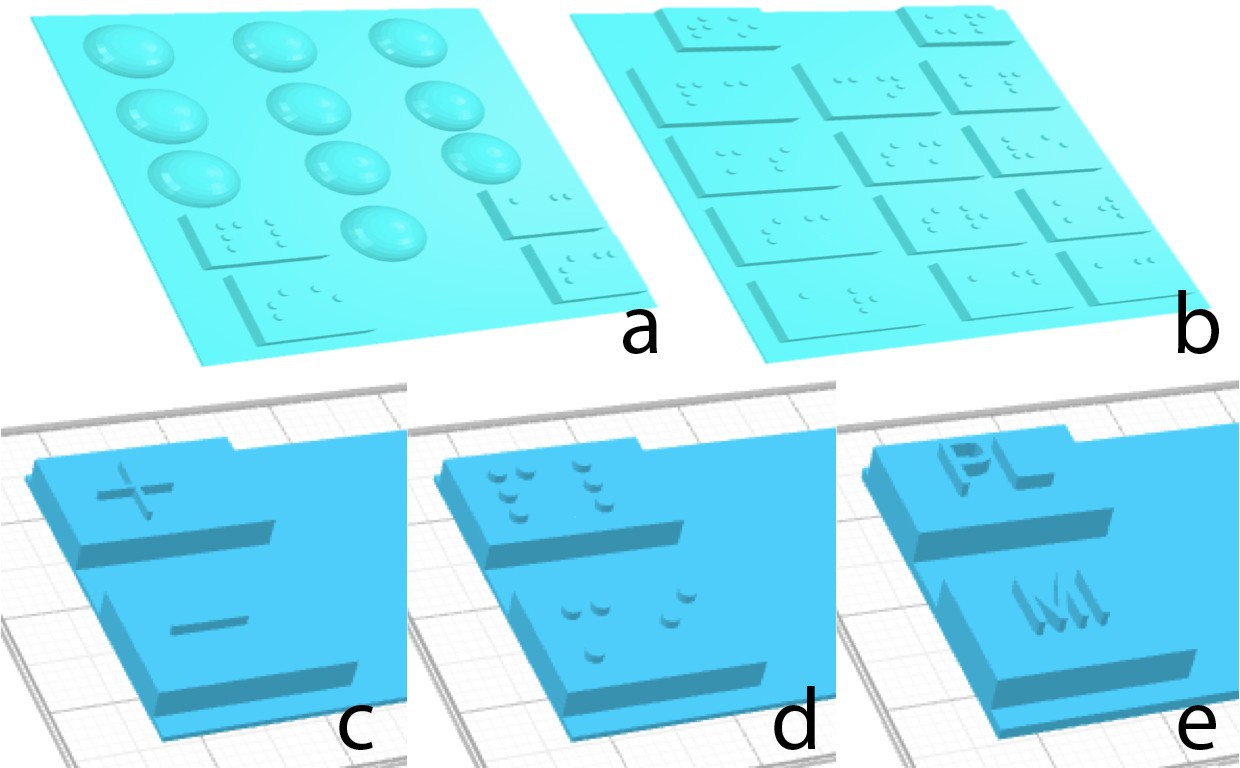
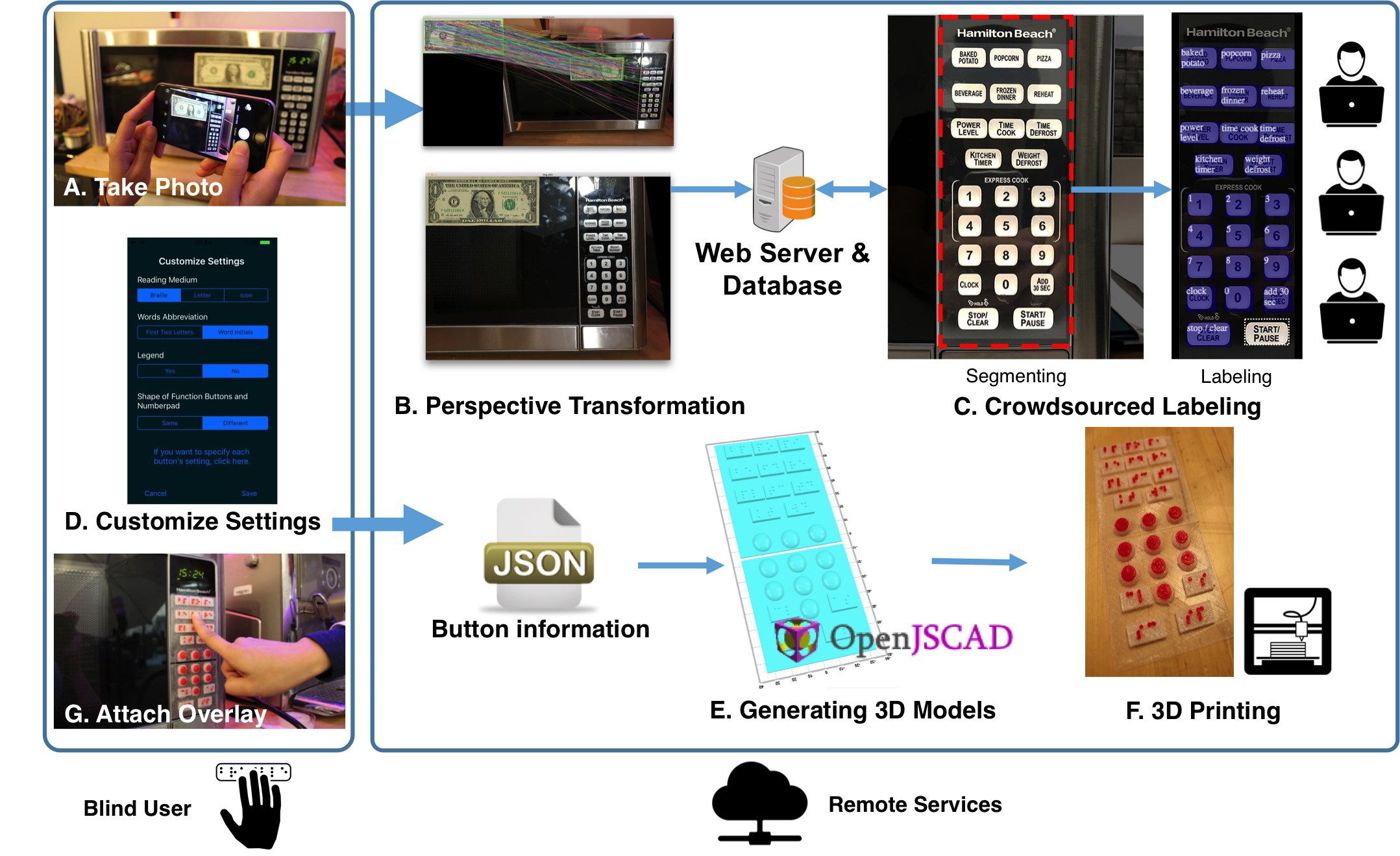
We introduce Facade, a crowdsourced fabrication pipeline to make physical interfaces accessible by adding a 3D printed layer of tactile buttons overlaying the original panel. When a blind person encounters an inaccessible interface for the first time, he uses the Facade iOS app to capture a photo of the interface using a dollar bill as a fiducial marker for recovering size information. Within a few minutes, crowd workers mark the layout of the interface, annotate its elements (e.g., buttons or other controls), and describe each element. These labels are then used to generate 3D models of a layer of tactile and pressable buttons matching the original controls, which the blind users can customize by changing the shape and labels of the buttons using the Facade iOS app. Finally, an off-the-shelf 3D printer can be used to fabricate the layer. The printed button facade is designed to be easily aligned and attached to its appliance using adhesives. Although consumer-grade 3D printers might not be readily available to blind people at home, many print services are available from which a print can be mail-ordered. In addition, we can expect that consumer-grade printers will continue to improve in robustness. Even with the addition of mail-order costs, our approach is an inexpensive ($10 from a service such as 3D Hubs) and more accessible alternative to current solutions.
 Anhong Guo
Anhong Guo





 John Opsahl
John Opsahl
 Julio Vazquez
Julio Vazquez
 ProgressTH
ProgressTH
 Chad Paik
Chad Paik
Recently I repair Tactile Interfaces to Appliances at Dubai, people hire me over https://homeappliances.ae/