Installation
Follow the instructions on the Hoverbot GitHub to download and setup the Hoverbot software on your Raspberry Pi.
Default behavior
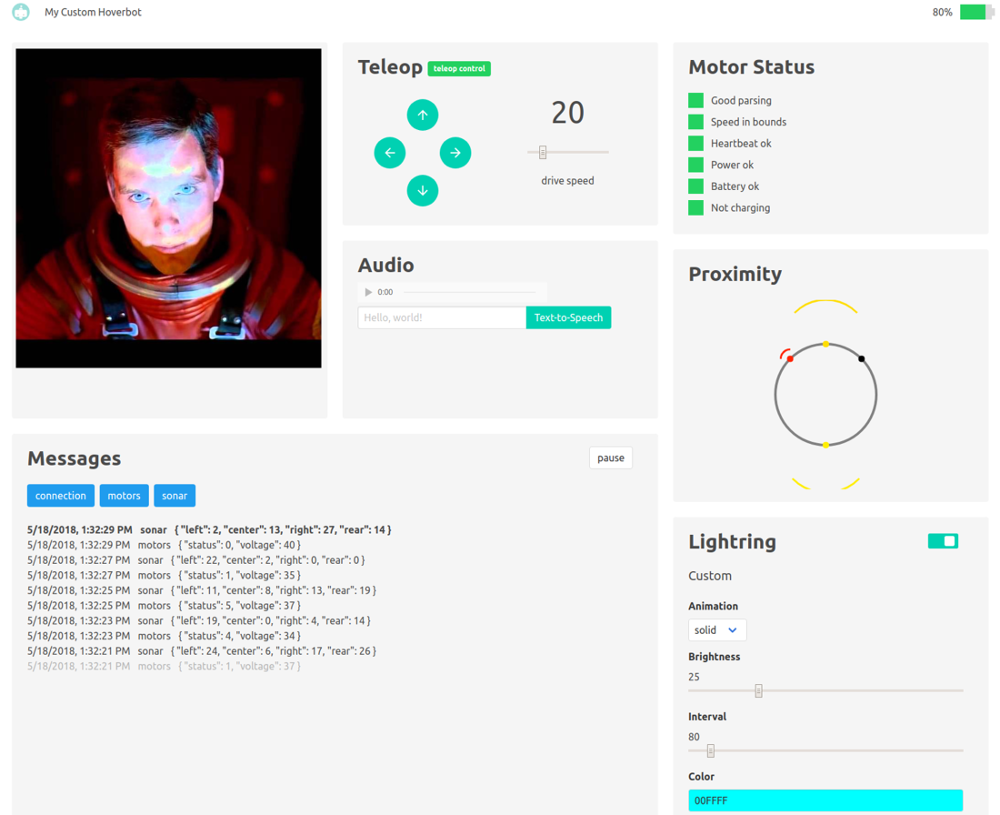
The Hoverbot software is a Node.js application. The default code enables control of the robot via a teleoperation interface, shown below. The interface includes a live camera stream, a "live" audio stream, a directional control pad, a text-to-speech input box, LED strip controls, a sonar sensor visualization, a health status for the hoverboard motors, and a message log. The interface is a useful debugging tool and a starting point for building more interesting applications.

Why javascript?
Most robots are effectively just collections of connected sensors and actuators that broadcast data and listen for particular events to take action on, which makes the event-driven architecture of Node.js a great framework for Hoverbot. Node.js' package manager, npm, is another reason to use JavaScript due to its engaged community and large ecosystem of open source libraries. Hoverbot leverages several npm packages, including serialport and pi-spi.
Extensible
The Hoverbot code is written to be extensible. All data producers emit named events to which you can easily add custom listeners. Take a look at the event listeners in customHoverbot.js as an example.
You can easily extend the current sonar data listener to do more than just broadcast data. Presuming you're interested in taking the squishy human out of the loop, turning this teleoperation application into something autonomous, you could add some logic to let the robot drive on its own, using the sonar data to avoid obstacles. It might look something like this:
// This is a naive implementation for demonstration purposes!
// BE CAREFUL, THE HOVERBOT MAY NOW WANDER AS SOON AS IT BOOTS!
// Listen for spi to emit sonar data, relay data via broadcast for the server to send to the client
hoverbot.spi.on('sonar', (data) => {
if (data.center > 5) { // Nothing in front? go forward
hoverbot.motors.move(-20, -20);
} else if (data.left > 5){ // Side clear? turn that way
hoverbot.motors.move(-20, 0);
} else if (data.right > 5){ // Other side clear? turn that way
hoverbot.motors.move(-20, 0);
} else if (data.rear > 5){ // Only rear clear? back up
hoverbot.motors.move(20, 20);
} else { // No direction clear at all? STOP!
hoverbot.motors.move(0, 0);
}
});
Be sure to read the documentation in the github repo for more detail, and feel free to submit a pull request when you're done creating something awesome!
 Isabelle Simova
Isabelle Simova
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.