Take a look at Part 1 of this tutorial series:
| ESP8266 SDK Tutorial | Learn how to use the ESP8266 SDK. This is what the pros use! |
| ESP8266 Lua/NodeMCU Tutorial | A look at the NodeMCU Lua interpreter for the ESP8266. Learn how to get to Blinky! |
| ESP8266 Arduino Tutorial | Use the Arduino IDE to simplify development and get up to speed very quickly! |
And here's the links to the other tutorials in Part 2:
| ESP8266 SDK Tutorial | Looking at using the linker to get PWM, and the included I2C libraries |
| ESP8266 Lua/NodeMCU Tutorial (You are here) | Using PWM and I2C with Lua! |
| ESP8266 Arduino Tutorial | Using the Wire library for I2C, and AnalogWrite for fading! |
Links to Part 3:
| ESP8266 SDK Tutorial | Using MQTT to develop an IoT device |
| ESP8266 Lua/NodeMCU Tutorial | Using the NodeMCU MQTT module to communicate with a cloud data service |
| ESP8266 Arduino Tutorial | We use the simpler, more widely available HTTP protocol to log data to the cloud |
Getting Help
If you run into trouble while following these tutorials, you have a few different options:
- Ask in the discussion area below the article
- Join the ##esp8266 channel on Freenode IRC and ping me (MrAureliusR) or ask anyone who is in there
- Post on the ESP8266 Community Forums (note it can take a while to get a response!)
- Send me a private message here on Hackaday
Lua Part 2: PWM and I2C
What is PWM?
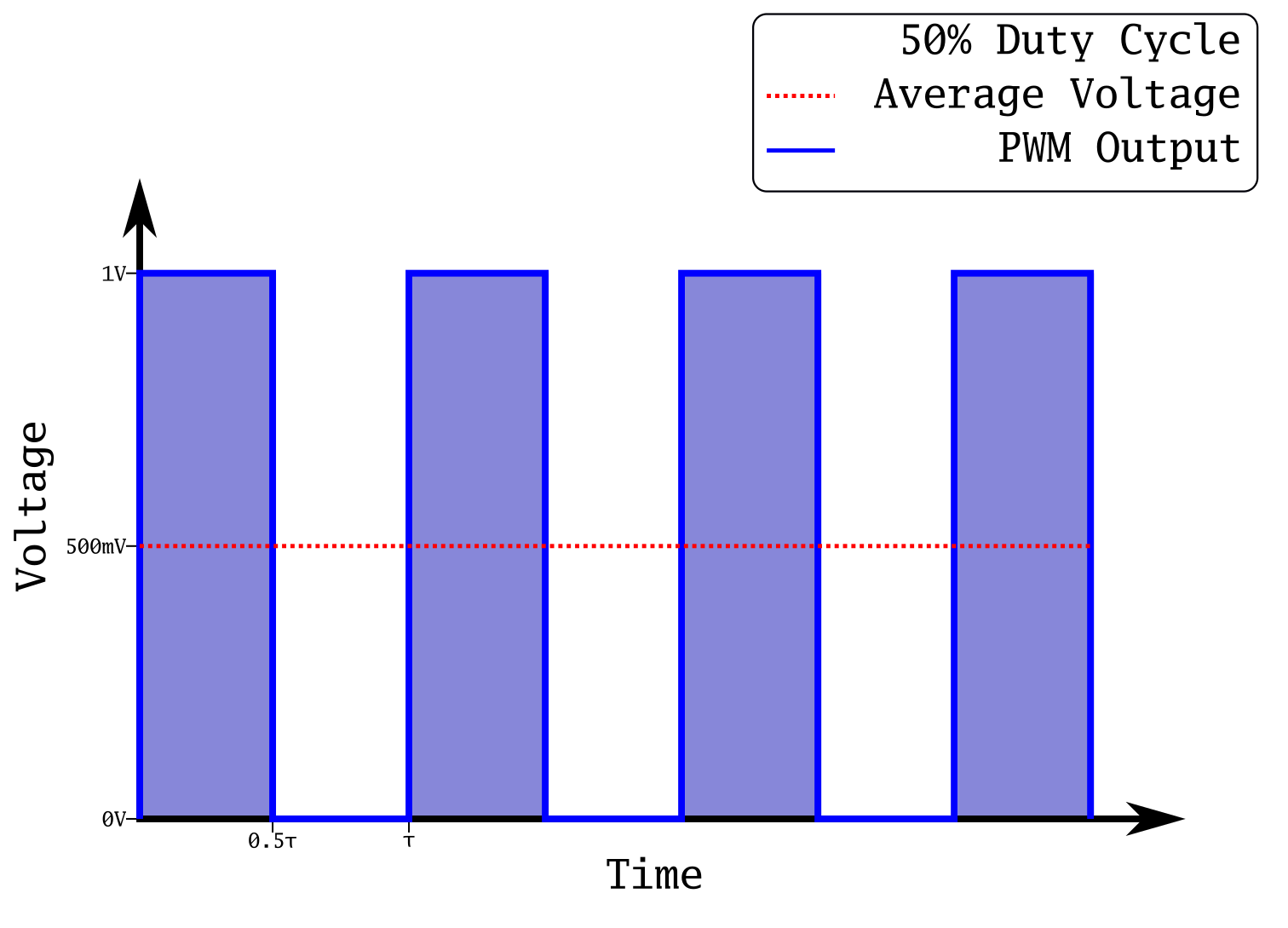
Pulse-width modulation (PWM) is a method to control the average voltage of a signal without using analog means, such as a digital-to-analog converter (DAC) or digital potentiometer. By producing a square wave and changing the duty cycle, we control the amount of power delivered. The duty cycle is the ratio between the time the signal is in the high state and the low state. Think of it like an integral -- we are changing the area under the curve, which is equivalent to power. Take a look at this diagram:

This is a plot of a square wave at 50% duty cycle. This means it spends half of its period (τ) in its high state, and the other half in its low state. In the case of this output, that means 1 V and 0 V respectively. The power transmitted is the integral of this plot, which is represented by the blue shading under the curve. Notice how that area is equal to the area during the low state; this is how we know it's at 50%. This has the effect of producing an average voltage of 500 mV. If we were to produce an analog output at 500 mV, and take the integral, it would be equal to the integral of this PWM output. This is extremely useful, as creating square waves is simple with a microcontroller, whereas creating analog voltages requires many extra components.
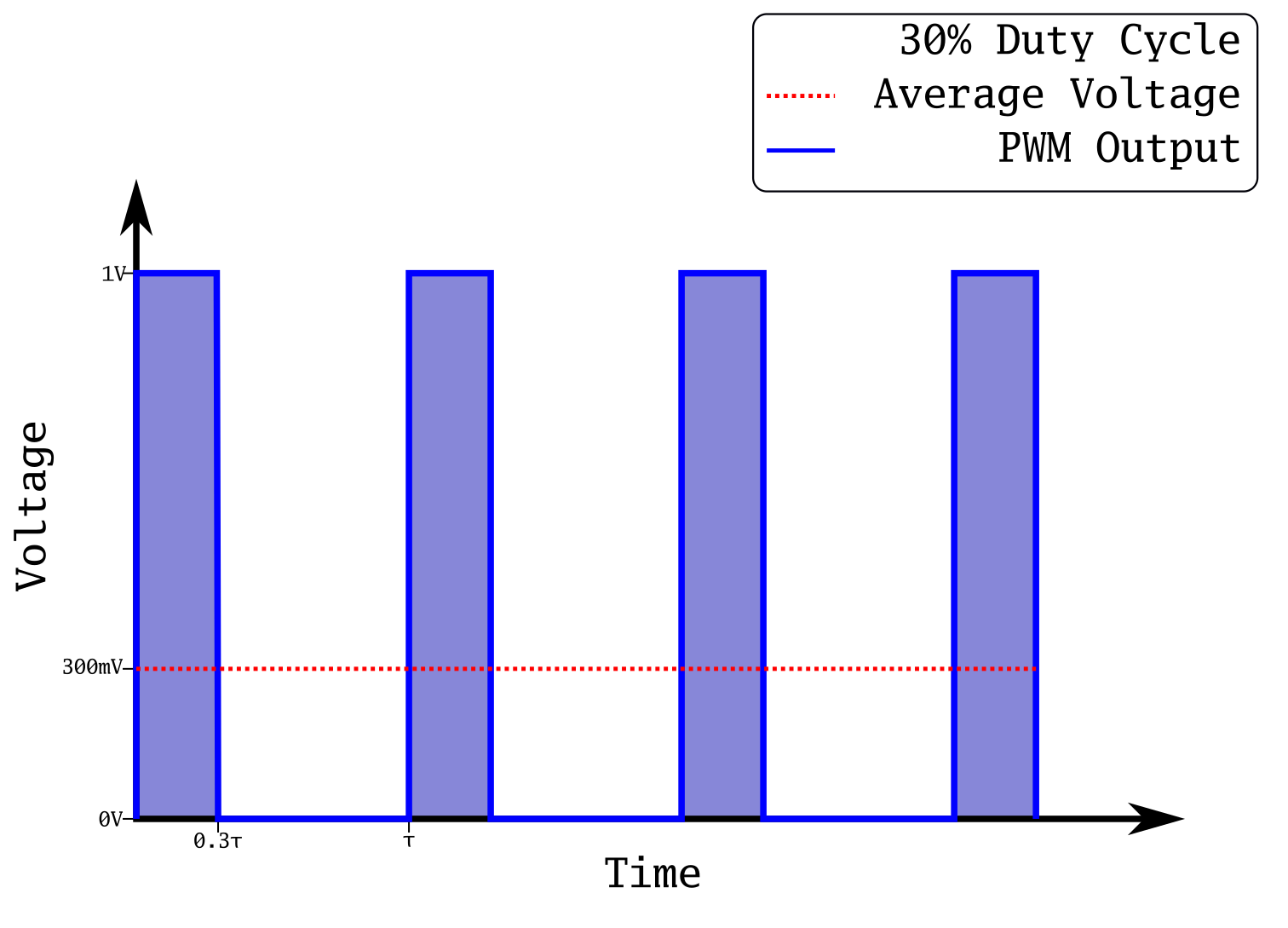
What happens if we reduce that output to 30%?

Now the on state is only on for 30% of the time. Our average voltage has now dropped to 300 mV. We have reduced the power sent out of our microcontroller pin just by changing the duty cycle of a square wave! If you are into math, you can prove that the analog voltage and the square wave are equivalent:
T is the period in seconds, and sgn() is the sign function. It's a simple way to get a perfect square wave on a plot. The integral of 0.5 from 0 to 20 is exactly 10, and the integral of the square wave will be almost exactly 10 as well. They will get closer with a faster period, and with more cycles. If you were to integrate to infinity, they would be exactly the same.
This is a common technique to control things like LED brightness, servo position, and buzzers. We are going to use it to fade an LED in the tutorial section below.
A quick side note about brightness of LEDs and PWM. The way human eyes respond to light is non-linear. Especially when LEDs are near the limit of their brightness, adding more current has a very small effect on the apparent brightness. So in order to scale the current going...
Read more » Alexander
Alexander