CHALLENGE:
The food cycle consumes our time and attention across a range of touch points. This food cycle directly impacts how we plan what to eat, where we purchase food, how we store items, how we share our food, and our health and well-being.

The challenge is to provide a hub which enables users to better manage the food in their lives. This hub is a physical device that hosts a framework for managing the food cycle. We will work on a nominal hardware system and create a software framework that can integrate with other pantry inventory management and recipe software.
GOAL:
We aim to create an example of a minimally viable product that serves as a host device for a lightweight, open source framework for kitchen IoT devices. We want our device to serve as an example of what could be created and used as a template for other devices. Our key contribution is actually the software framework that will tie different projects together. We don't want to recreate another load cell based smart container or another app for grocery lists (though these are cool and useful--- we just want to connect them all together to be more useful!). We want to create a common interface layer for these smart kitchen products to tie them all together in a useful system.
Forming a bridge between sensors and advanced computing algorithms to connect with users must be accomplished in a private, convenient way. Any such approach needs to provide practical solutions to food lifecycle management. Part of the challenge is to explore which emerging sensors and computer technologies can aid the process.
DESIGN PHILOSOPHIES:
- Any “solution” that requires changing user habits or enforcing a specific routine is not a solution. Flexible and adoptable systems are necessary to satisfy the needs of different people.
- While a hackable API should be made available for advanced users, the basic device should improve the life of a neophyte (a technologically challenged squirrel).
- The kitchen is a complicated and dynamic environment with a scurry (multiple) of users, thus information should be shareable.
- Products should be designed to give users control over their own data and objectives.
BACKGROUND:
Often technology which simplifies the grocery shopping process is created by businesses who gather user data. While some businesses strive to provide convenient shopping list building and inventory tracking applications, they really profit off of user data. Such data gathered about a user's behavior patterns is used to maximize the business's profits, rather than genuinely improve the user's quality of life and related objectives. (Convincing you to buy another donut may be profitable for them, but not good for you!)
CANDIDATE SOLUTION:
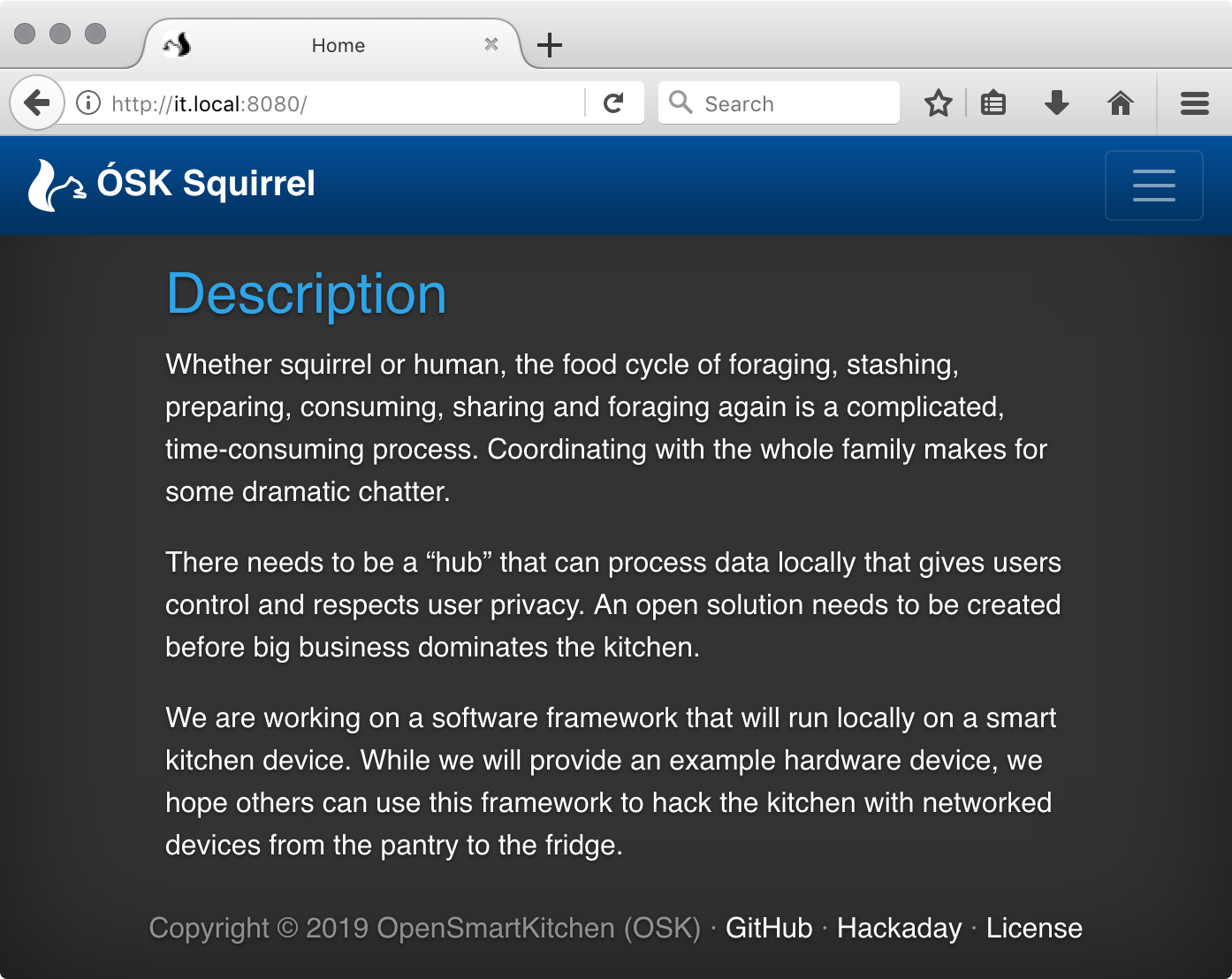
Create a “hub” that can process product data locally that gives users control and respects their privacy. An open solution needs to be created before big business dominates the kitchen.
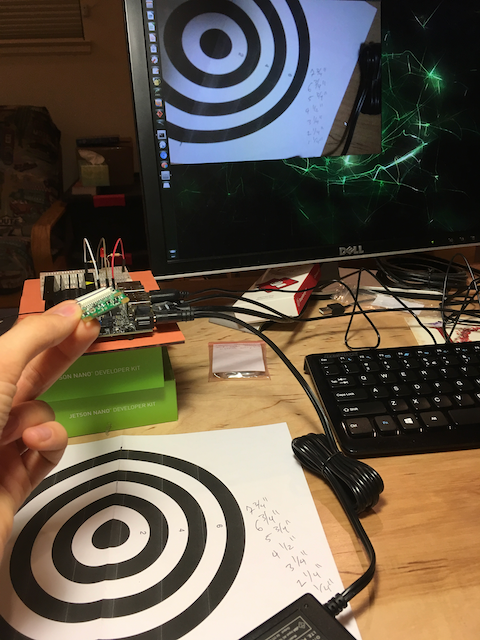
For example, the Nvidia Jetson Nano is a candidate for affordable, local, high end data capture and processing. Such a small, energy efficient GPU-enable platform could allow for the data to be kept in a private network without a requirement to use a remote server for data processing.
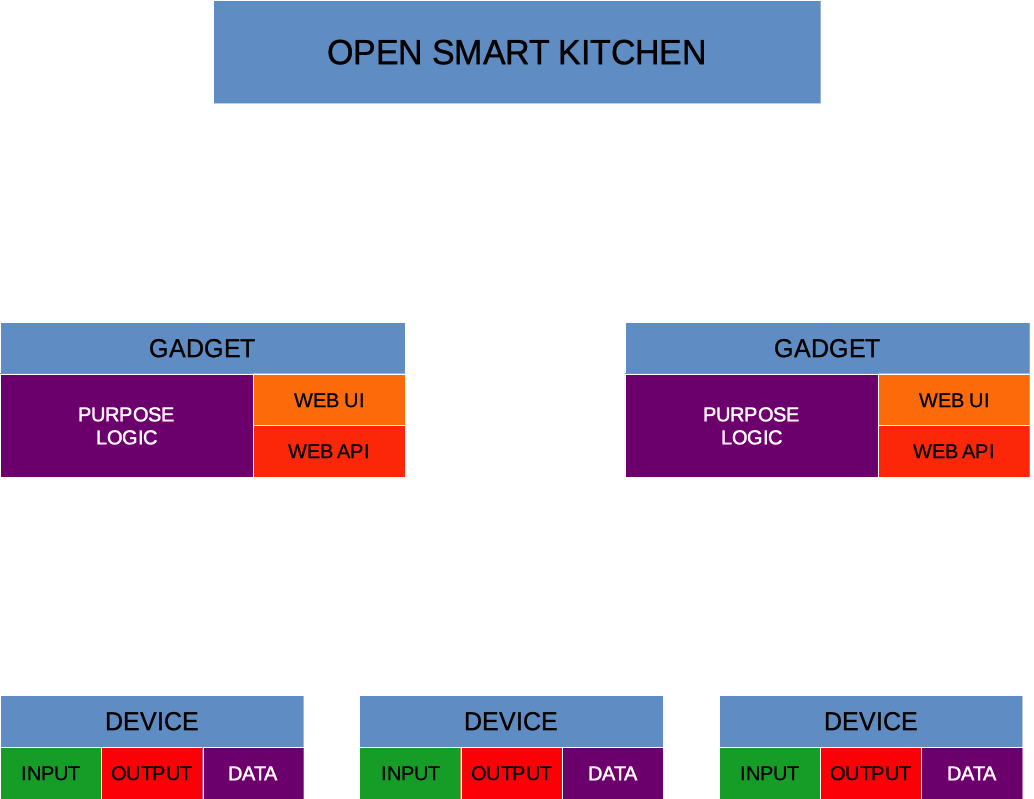
Our focus is on creating a scalable architecture for smart kitchen appliances where each kitchen gadget (with its own unique set of devices) can communicate with other gadgets and make life easier....
Read more »
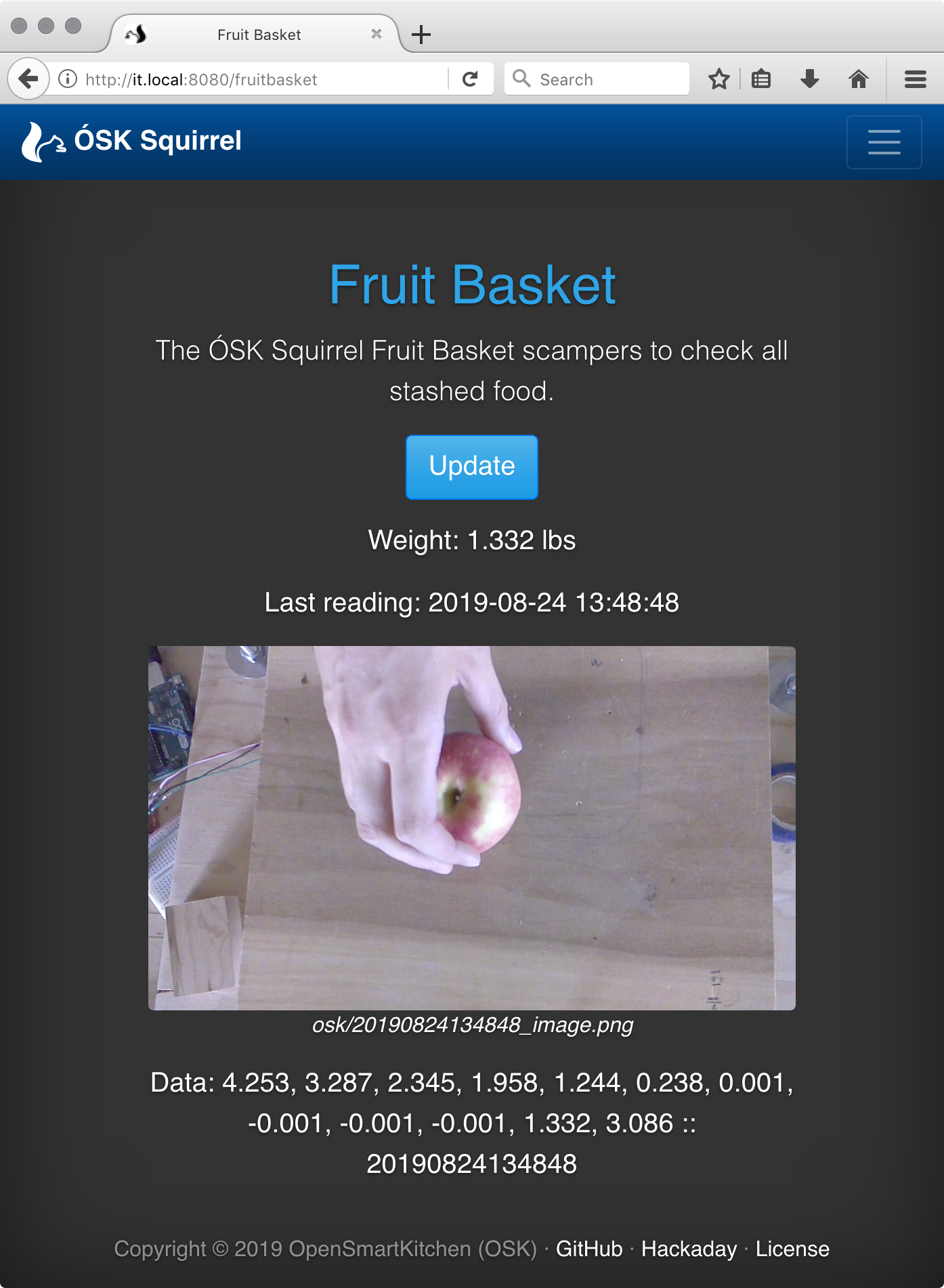
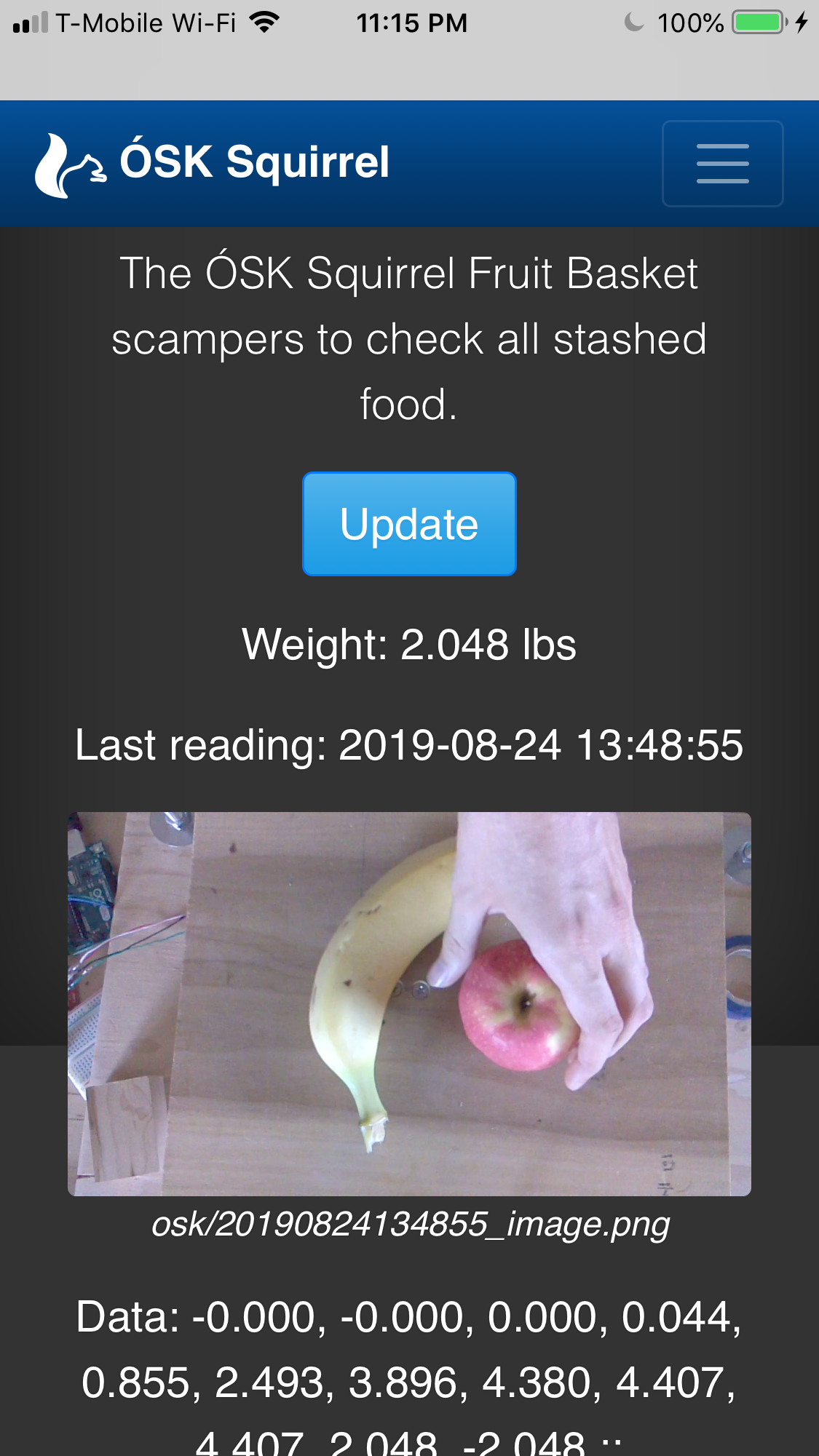
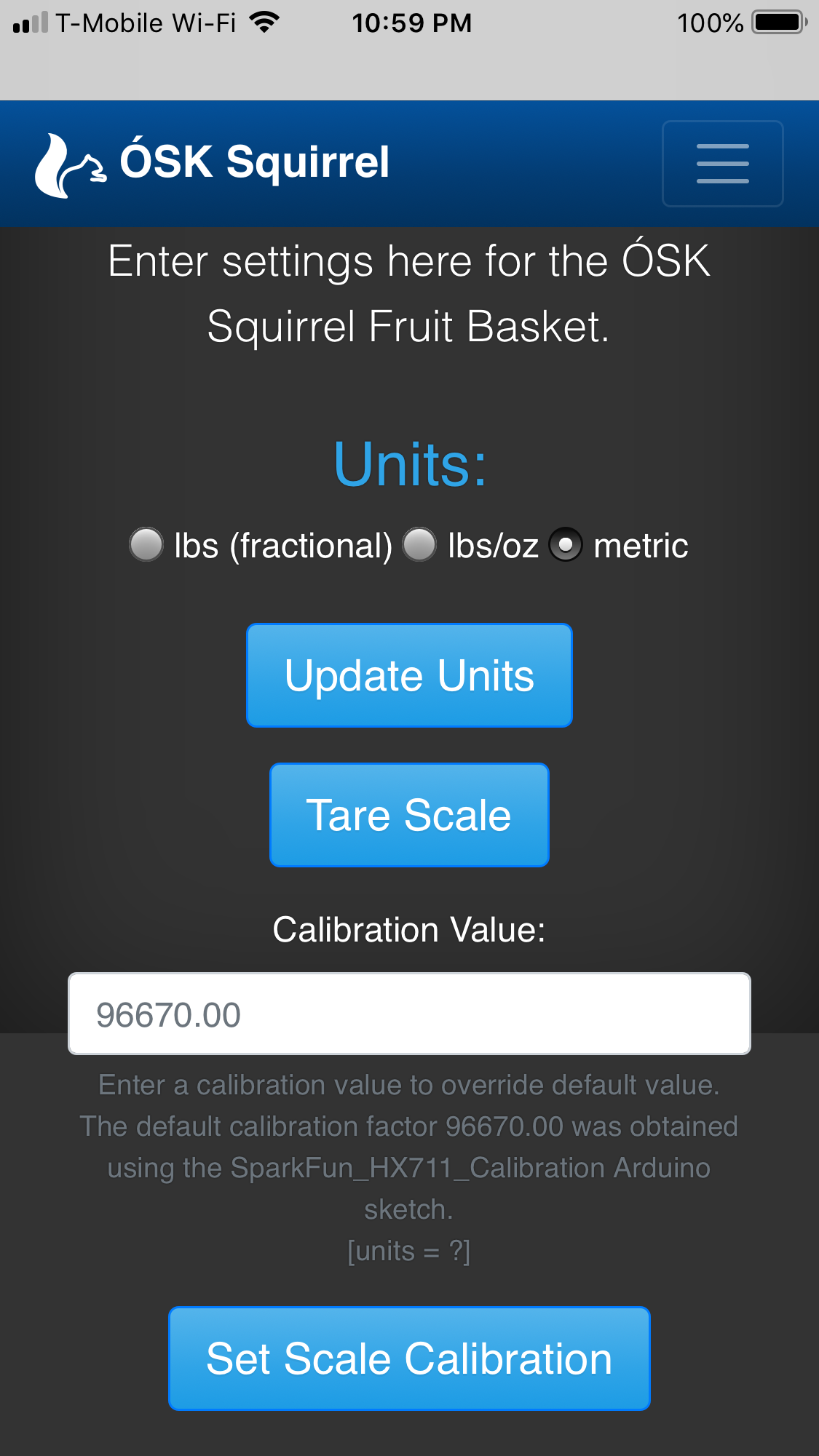
 Since we are using Bootstrap for the template, the webpage easily adapts to mobile platforms.
Since we are using Bootstrap for the template, the webpage easily adapts to mobile platforms.





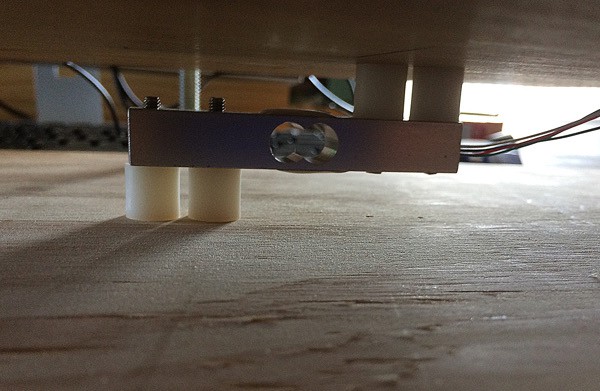
 Load Balancer
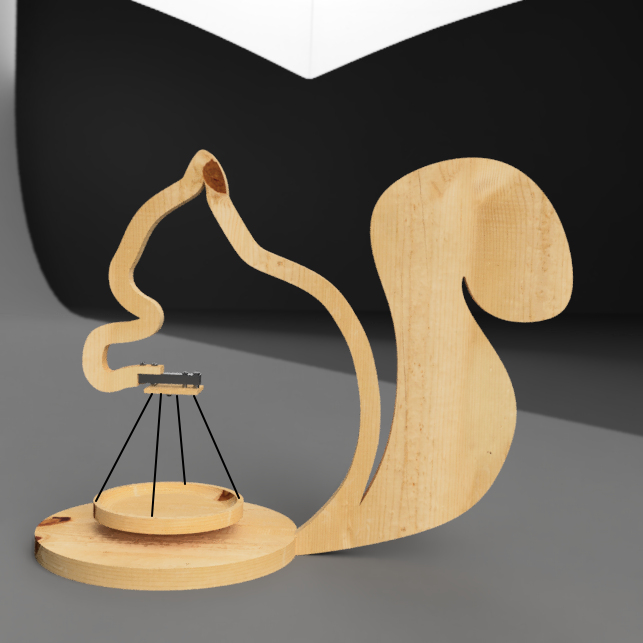
Load Balancer Scale with rods added
Scale with rods added