A key part of the OSK infrastructure is the embedded webservice, which allows users to check the status of the device and provides an API for gadget-to-gadget communication. The webservice infrastructure provides capabilities for an end user to check GUI-based web pages on either a computer or mobile device. Different applicances can communicate using a device-to-device JSON data transfer via RESTful APIs.
The selected Swift-base webservice, Vapor, provides the following features:
- supports the ARM aarch64 used by the NVIDIA Nano and other embedded computers (see Swift-Arm.com, buildSwiftOnArm, swift-arm64)
- links directly with C/C++ via the LLVM toolchain
- is designed to be memory and CPU resource efficient
A standalone example and test for Swift/C/C++ integration is provided in OSK-Bridge and OSK-Bridge-Mock. OSK-Bridge provides integration with the OSK Gadget. Our current implementation of a characteristic OSK Gadget is our squirrel shaped fruit basket, which includes both a strain gauge weight sensor and a video camera sensor. The OSK-Bridge-Mock is used to provide a minimal API interface to support development and test.
The OSK-Bridge includes the device software which is independently developed in the OSK-Core. OSK-Core provides a C/C++ testbed for working directly with the sensor devices.
Below are some screen shots of the OSK-WebUI which is hosted on the NVIDIA Jetson Nano. (Note: the software environment is cross platform and code can be tested and validated on multiple operating systems before deployment on an embedded system.) The web pages shown below use the Bootstrap CSS/JS toolkit to provide responsive pages which dynamically scale for both mobile devices and desktop computers. Pages can be easily added and customized.
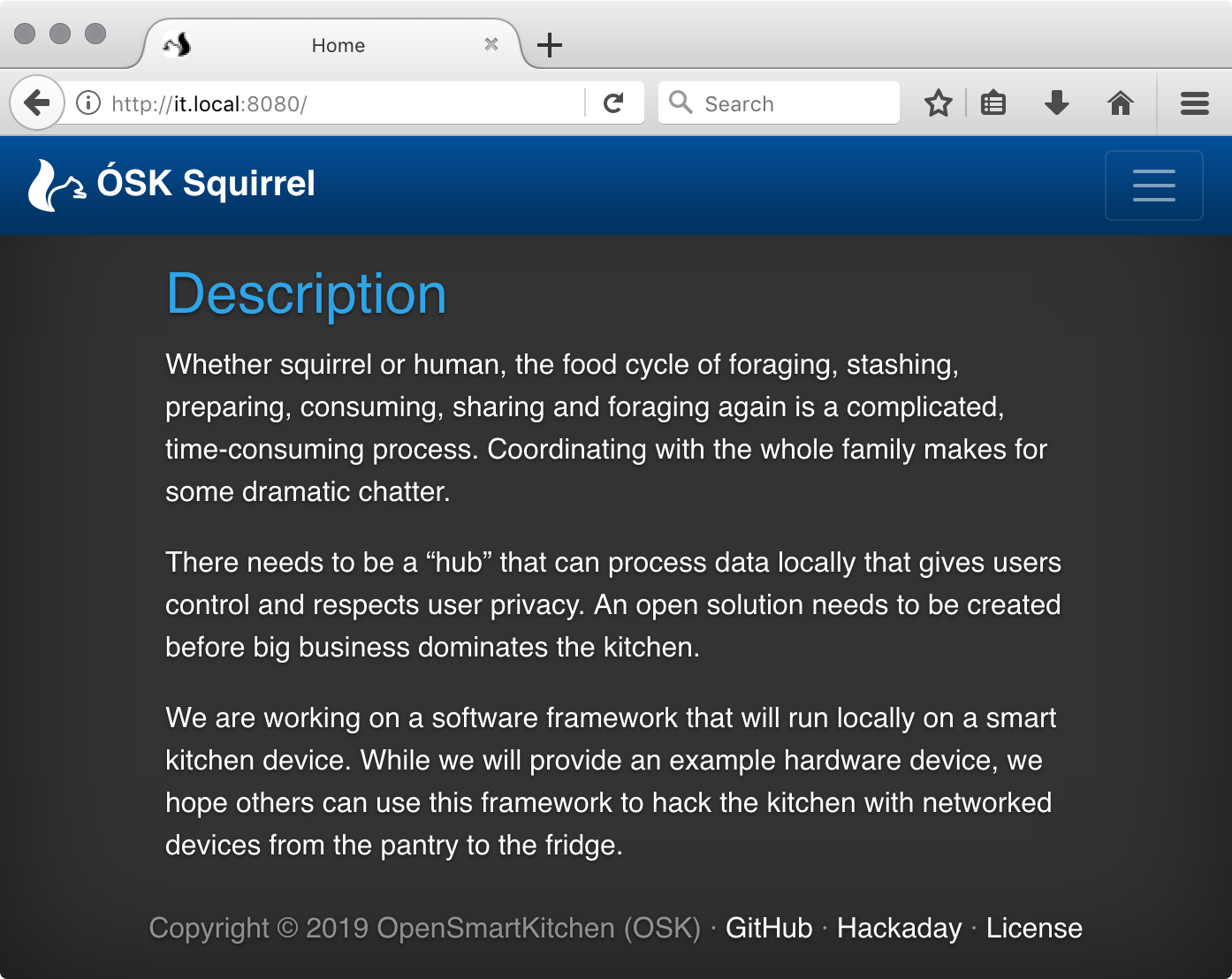
HOME PAGE
Provides a description and a placeholder where additional information can be provided to the user.

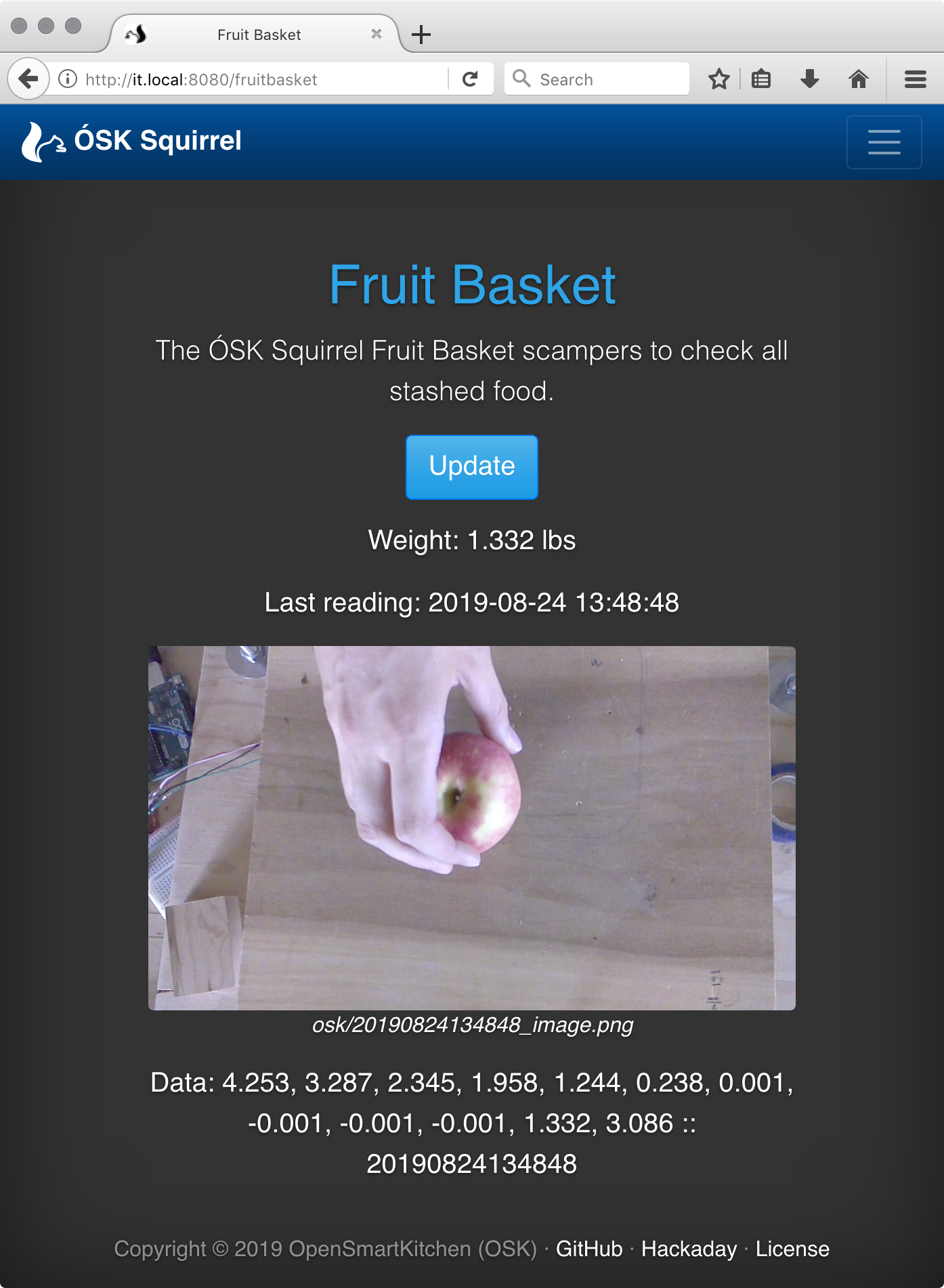
Fruit Basket
Displays the current contents of the fruit basket. This could be expanded to show additional data beyond our prototype or adapted to another gadget.
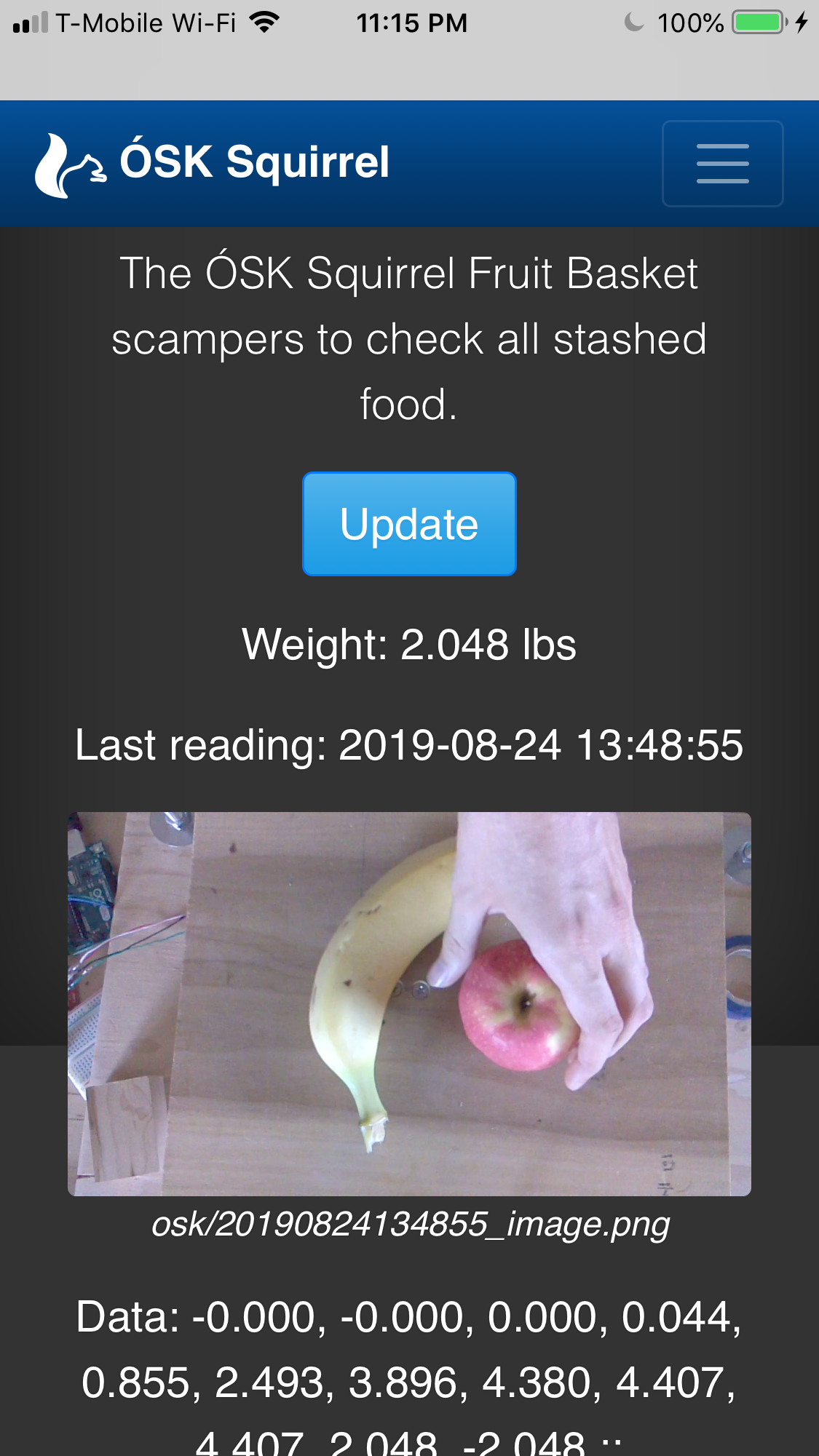
 Since we are using Bootstrap for the template, the webpage easily adapts to mobile platforms.
Since we are using Bootstrap for the template, the webpage easily adapts to mobile platforms.
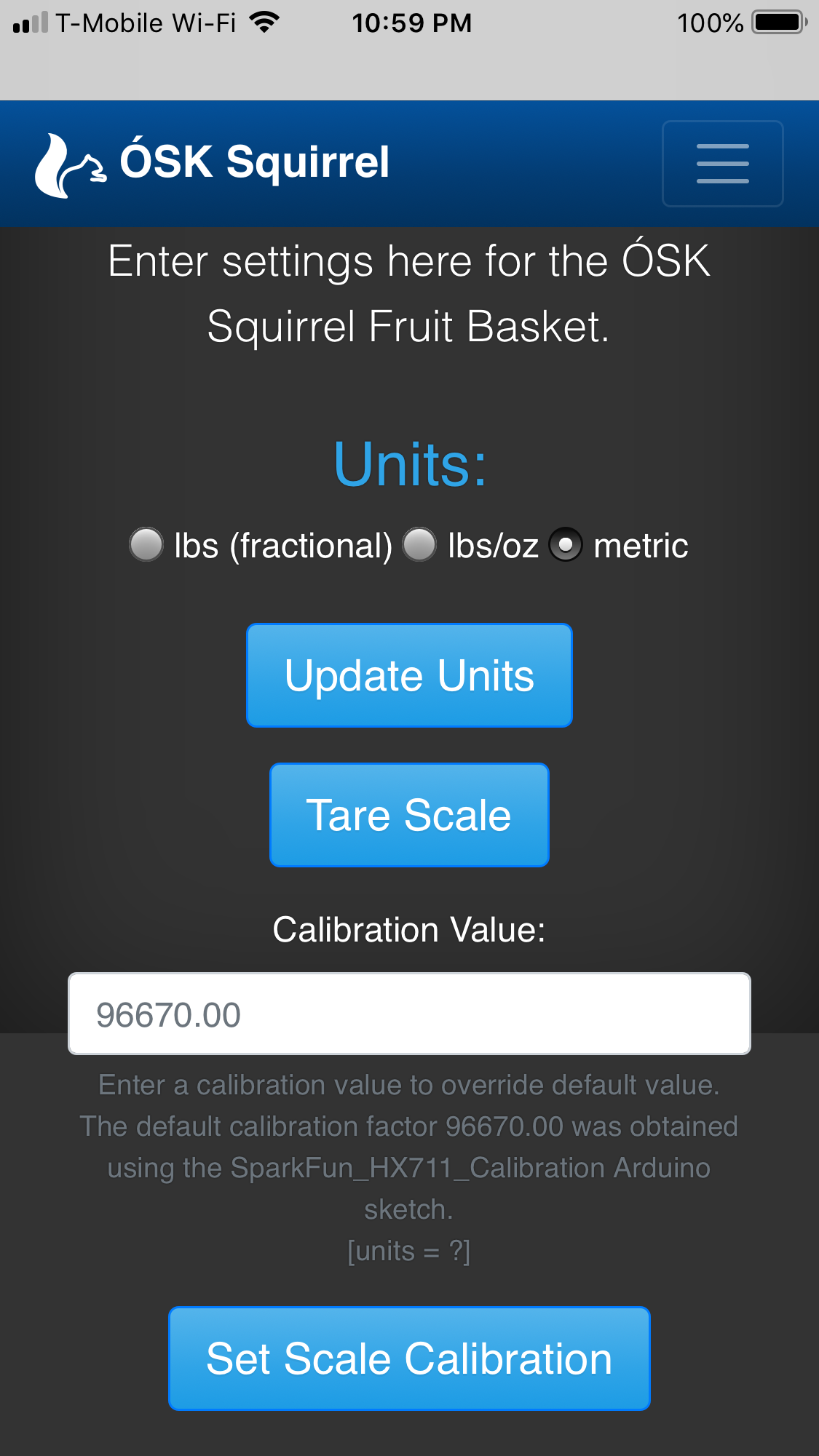
Settings Page
The Settings Page allows a user to change their device preferences.

Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.