-
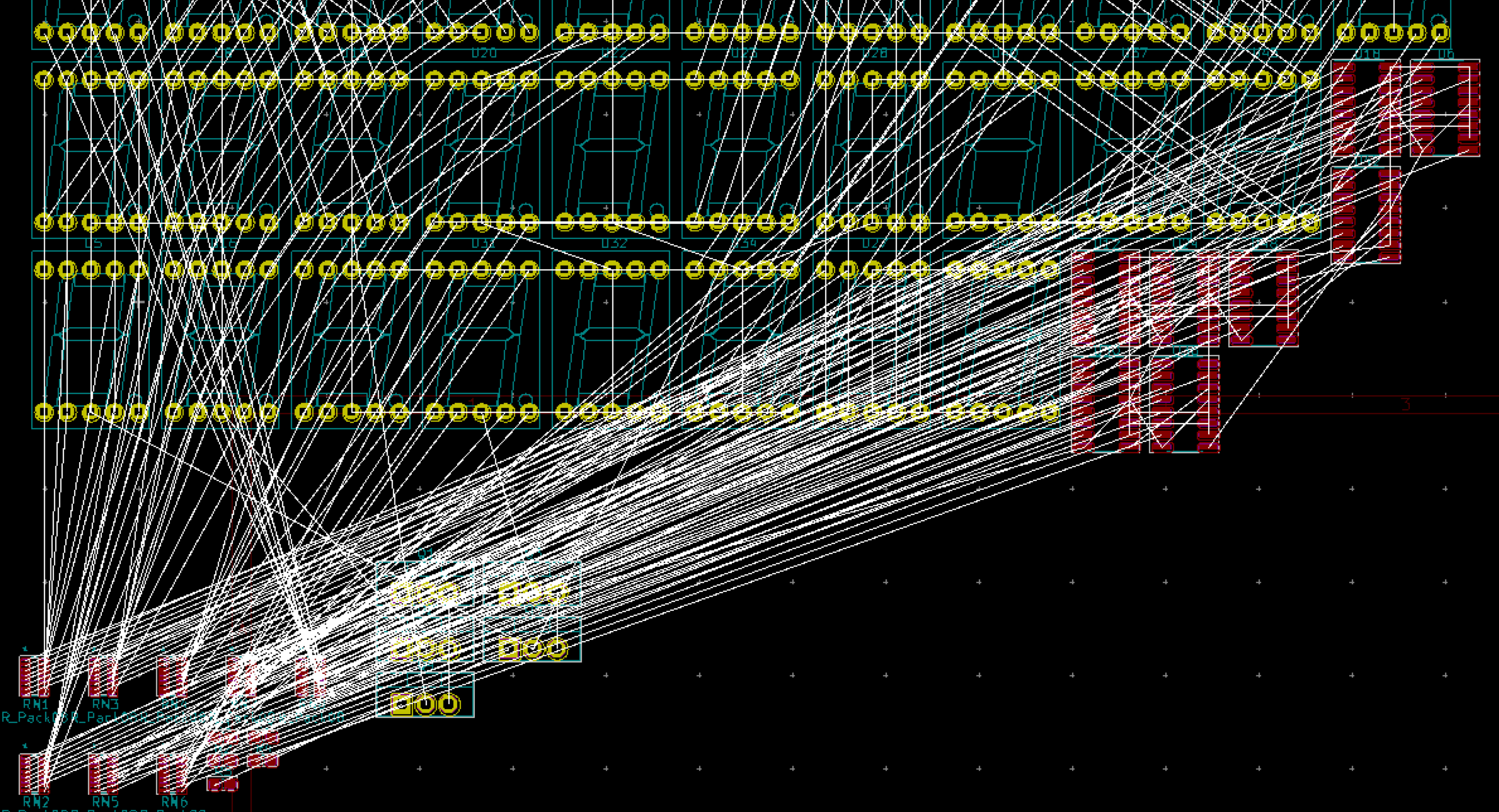
PCB Layout
08/28/2019 at 11:56 • 0 commentsI got my work cut out for me...
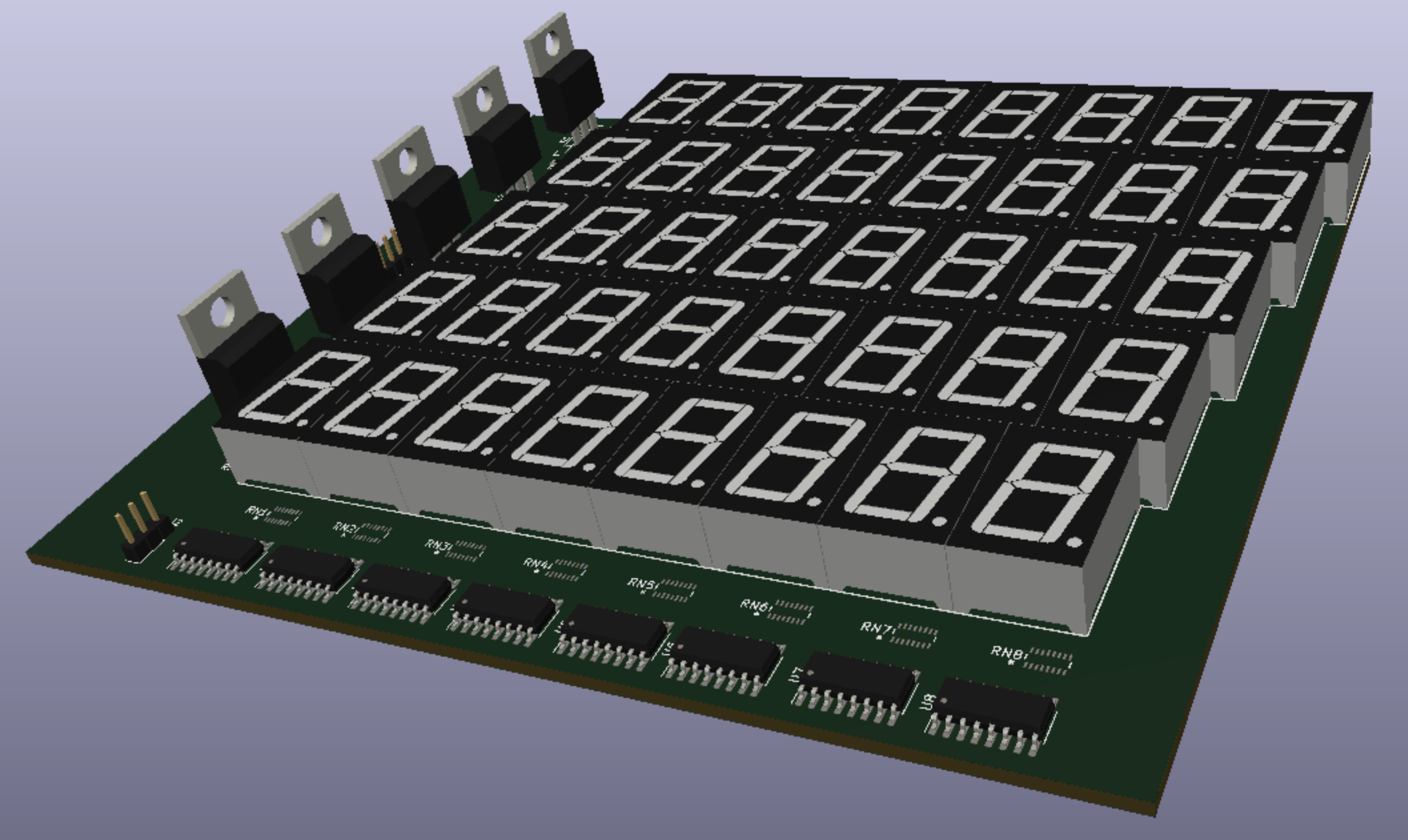
It took several tries to get to this:
Lessons learned:
- Model the 3D file early. It is easier to have the actual physical seven segment to play with rather than moving 40 of them after the fact.
- Move the parts to their places BEFORE laying traces. There is a big chance you would need to move parts because of other parts - fixing traces sucks.
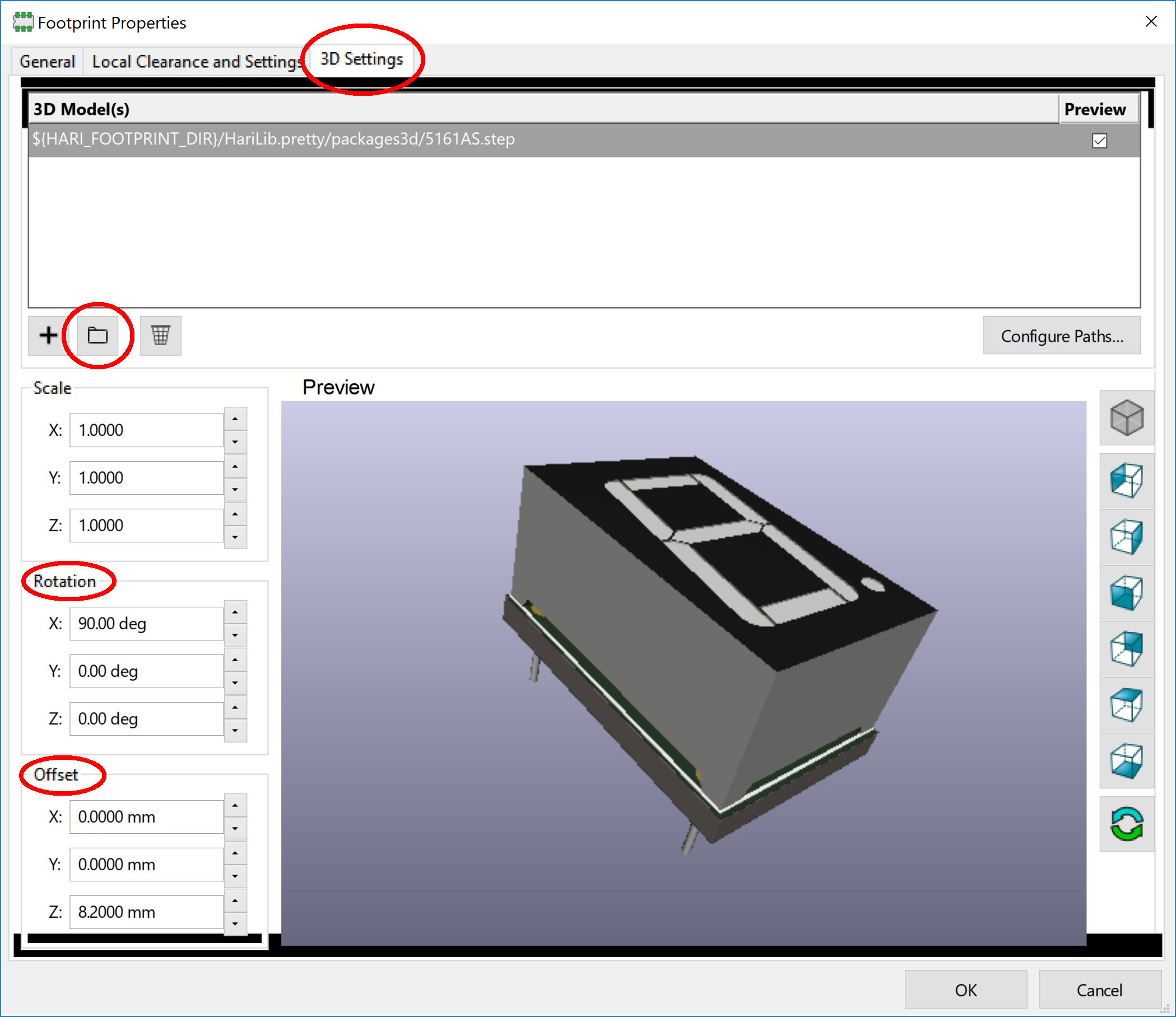
- Assign the 3D model in footprint editor - NOT in PCBNew.
- Footprint Editor > Load the footprint > Edit > Footprint Properties... > 3D Settings
- Assign the 3D step file for this part
- Translate and rotate to match the footprint
-
ESP8266 vs. ESP32
08/17/2019 at 23:14 • 0 commentsI had enable @micropython.native on the ESP8266 to get the best performance in refreshing the displays.
It turned out MicroPython for the ESP32 does not support that option!
Either it is always on, or the ESP32 without that option is FASTER than the ESP8266 with that option.
@micropython.native def shift_out(self, bits): for i in range(8): value = bits & (1 << i) # Is bit set or cleared? self.data.value(1 if value > 0 else 0) self.clock.on() # pulsing clock HIGH then LOW to shift data self.clock.off()This is faster!
def shift_out(self, bits): for i in range(8): value = bits & (1 << i) # Is bit set or cleared? if value > 0: self.data.on() else: self.data.off() self.clock.on() # pulsing clock HIGH then LOW to shift data self.clock.off() -
Seeing the invisible
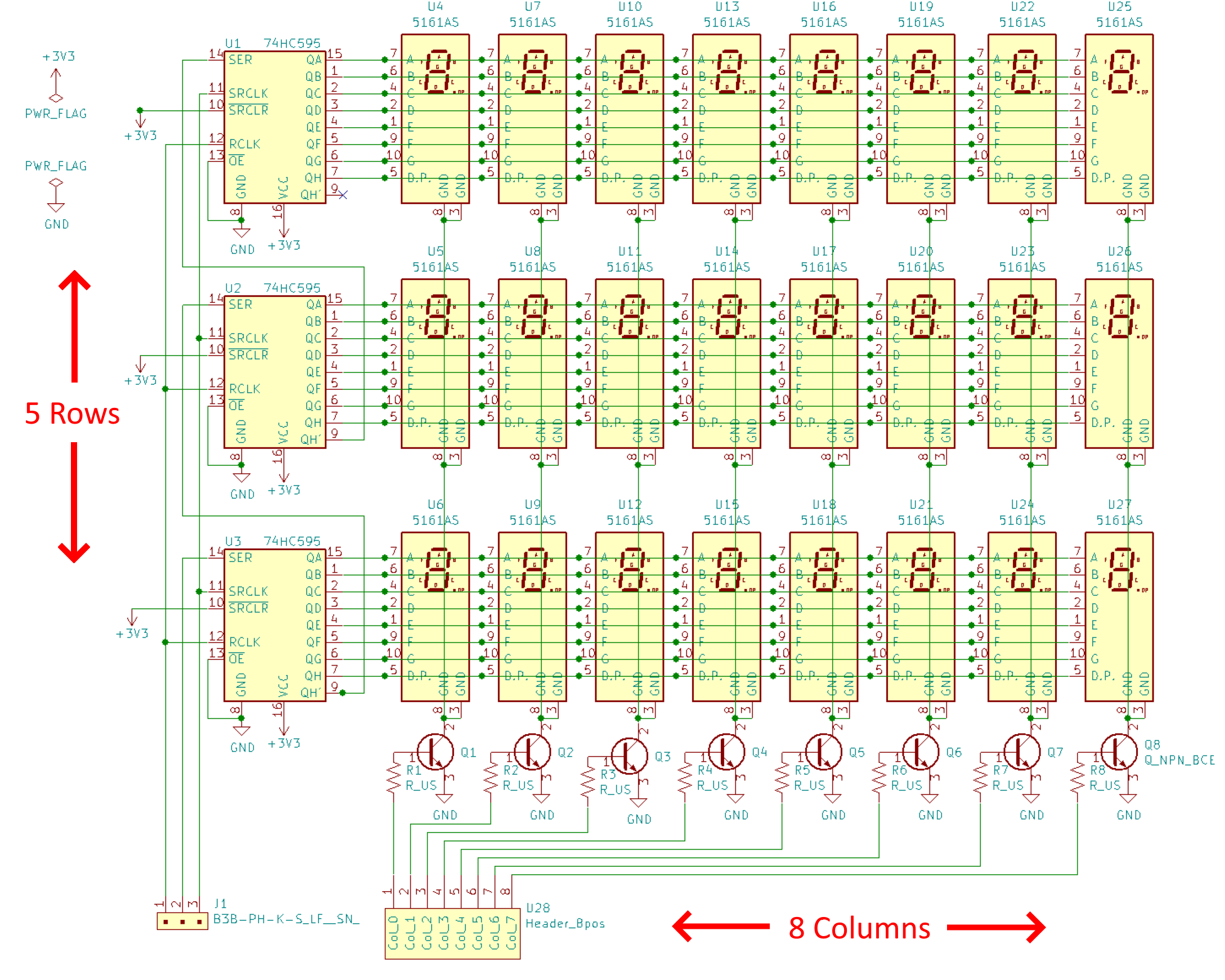
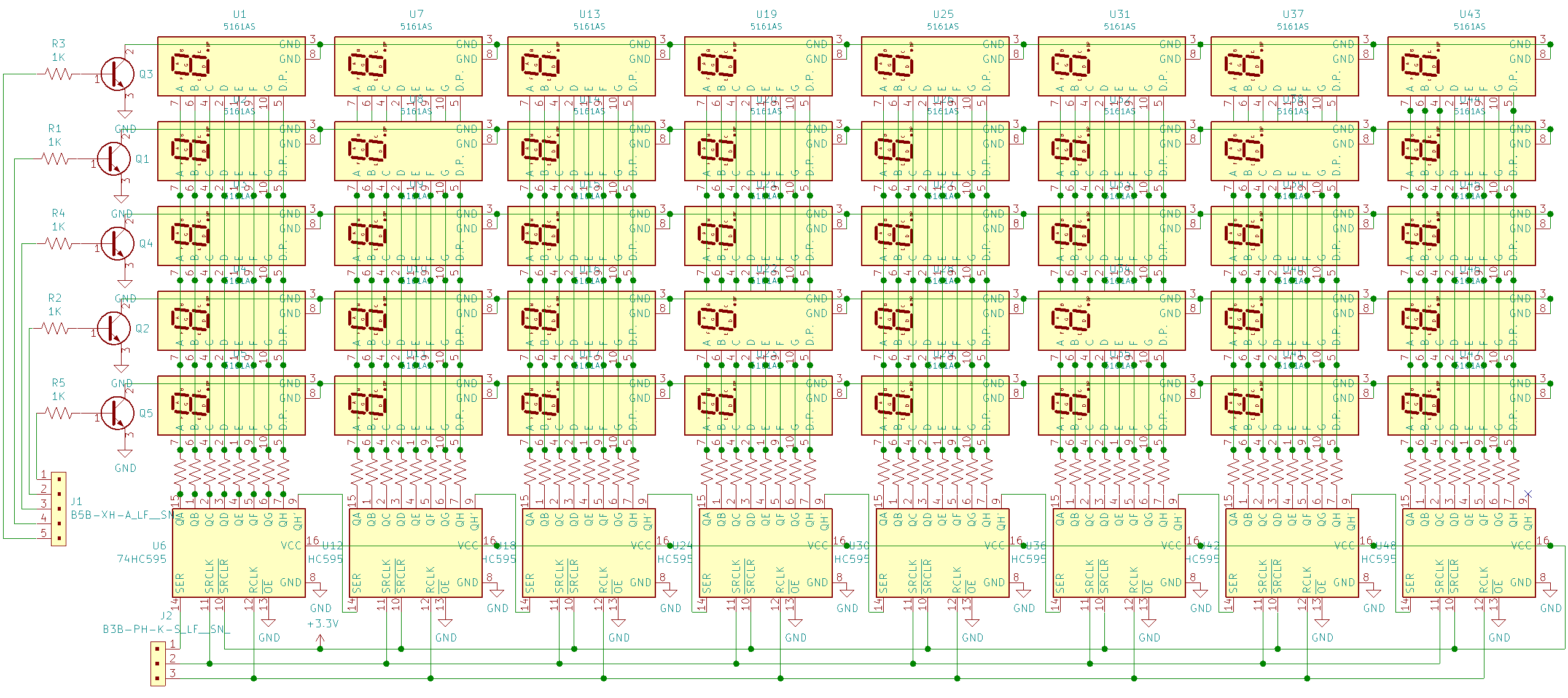
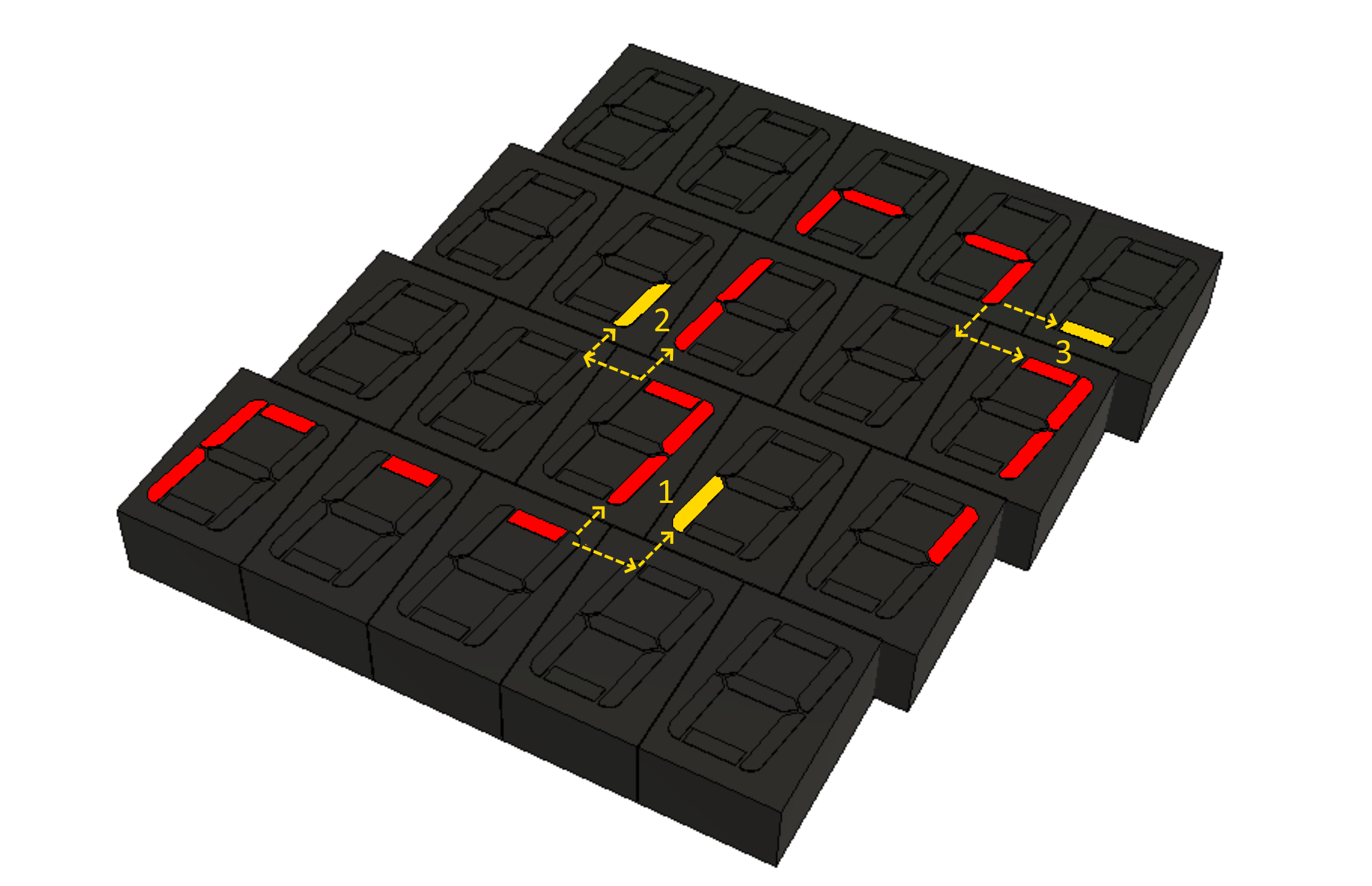
08/15/2019 at 04:21 • 2 commentsI decided to go with the five rows of eight digits.
So, each row is shifted through eight shift registers and shows up as 64 segments (counting the decimal points).
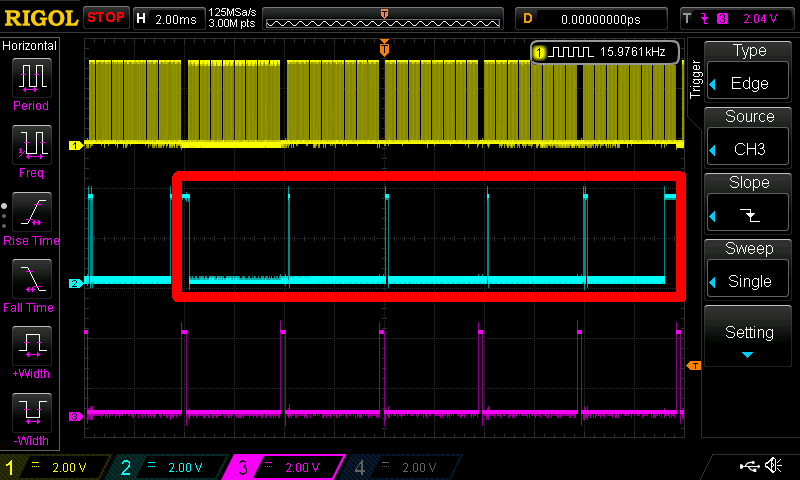
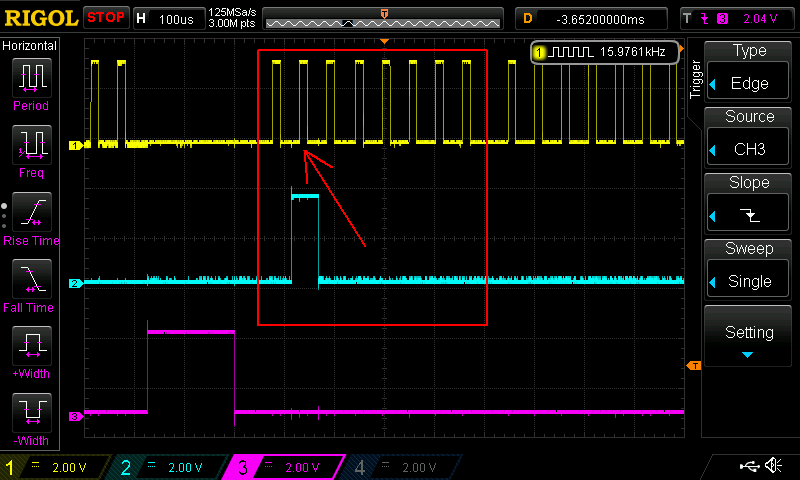
This is what five rows of 64 bits look like on the scope.
Yellow is the clock, blue is the data, and purple is the latch that is triggered as we switch rows.
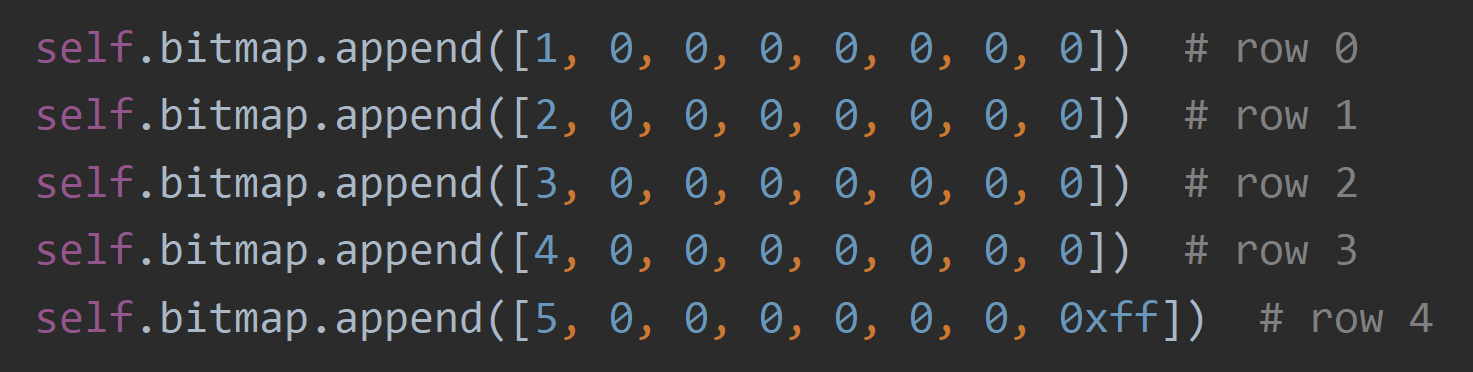
Zooming into the first row, lowest bit is high while the other bits are low because on first row we set leftmost digit to 1.
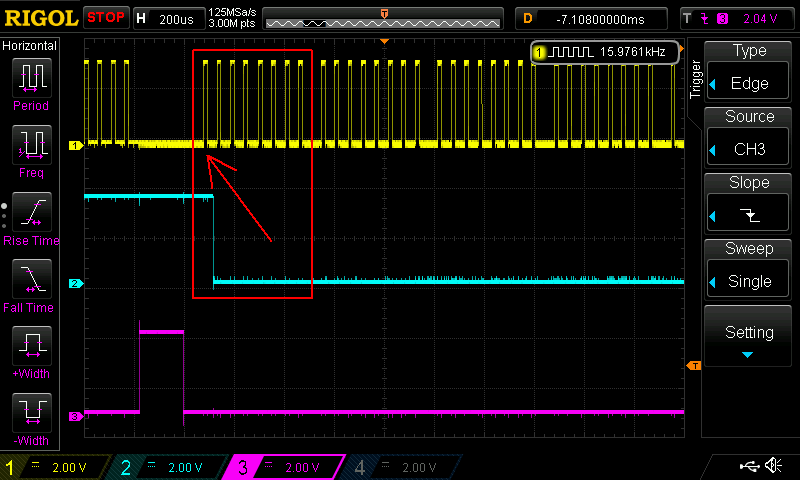
zooming back out, after all 64 bits, you can see the "2" of the next row.
You can see that this time, second bit is high, while the other bits are low.
Subsequent rows are similar and on row 5, you can see the 0xFF as last 8 bits being shifted out.
I wonder how many people read this. Oh well, it was rewarding to see the bits set in a #MicroPython array refreshed by an independent timer so we're free to implement the snake without worrying about updating the display.
Shift register code to do this test is on github. -
Start designing PCB
08/10/2019 at 15:08 • 3 commentsIs it better to have five shift registers that we could shift faster than eight shift registers?
Or is it better to display eight digits at a time, so each row would be "on" 1/5th of the time instead of 1/8th of the time?
-
Baby Step
07/22/2019 at 06:14 • 0 commentsI got one row wired up.
Three GPIO pins for Shift Register clock, data, and latch.
Six GPIO pins for each digit (column). I'm out of GPIO except for the rx/tx and ADC.
TODO: Insert code here
-
Mockup
07/13/2019 at 22:33 • 0 commentsI love Fusion360!
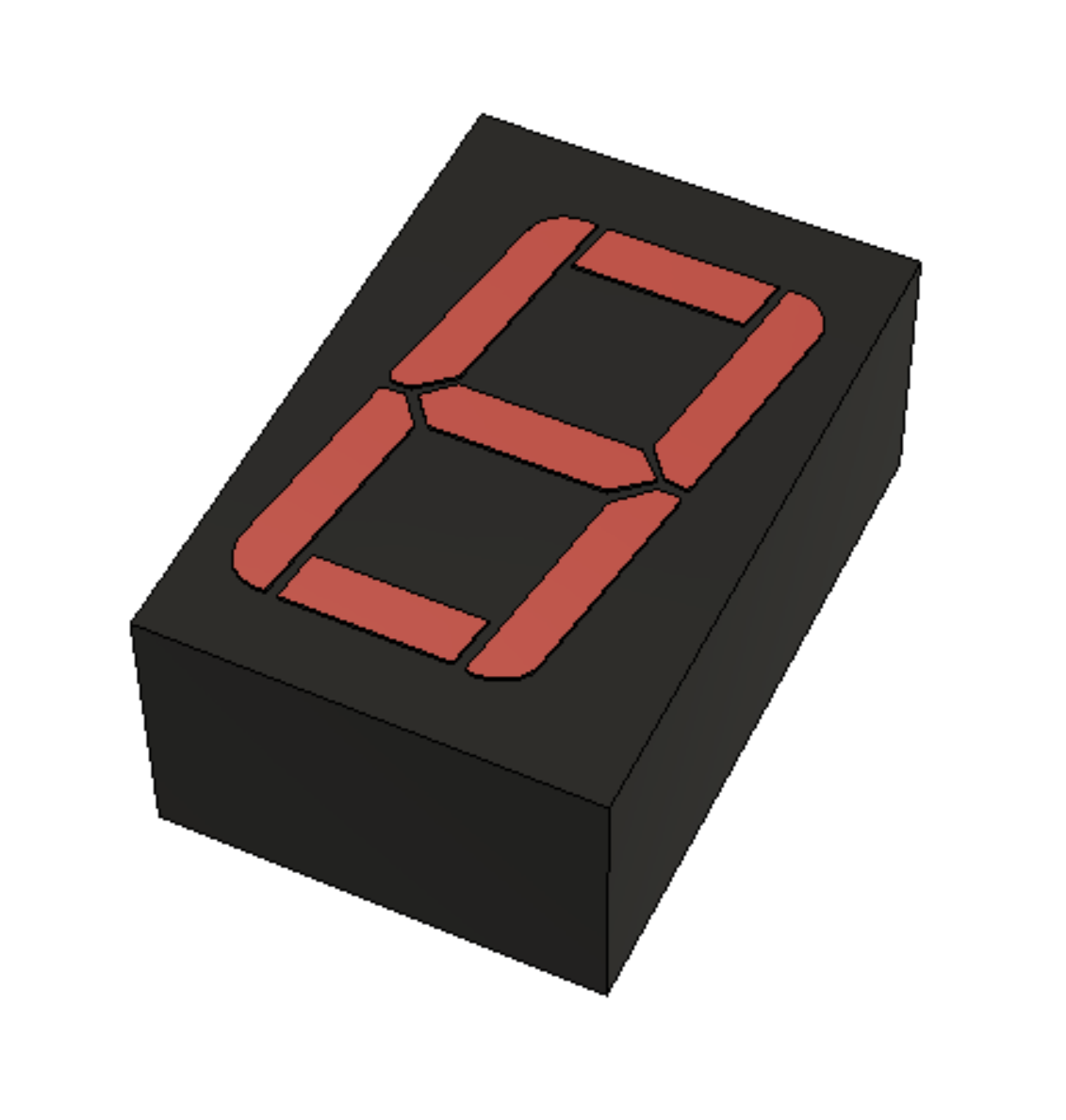
I modeled one segment by tracing the segments on a canvas in Fusion360.
Extrude the segments so I could set each segment color independently.
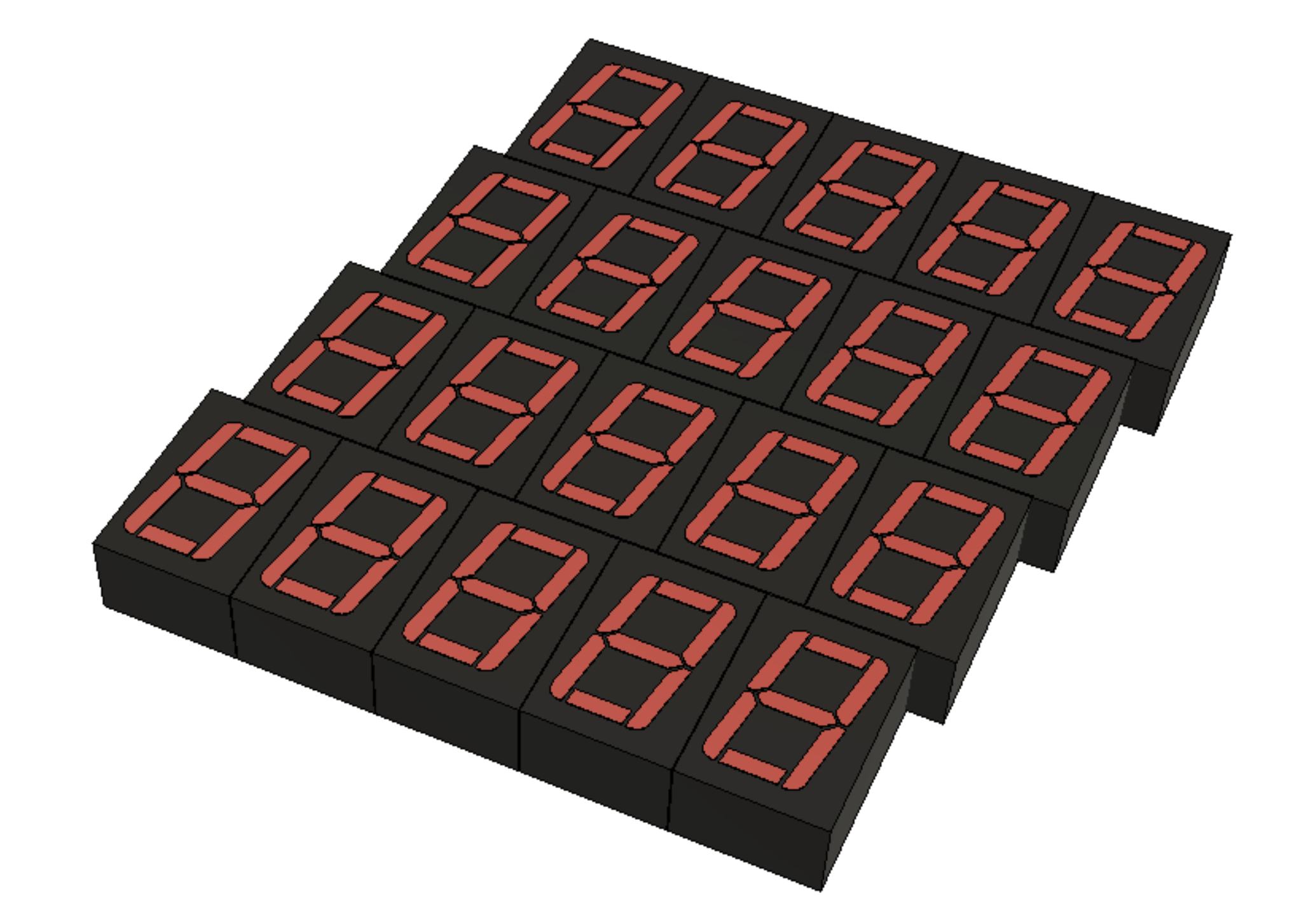
Use rectangular pattern with a direction parallel with the digit slant.
Then I used fill in Paint.NET to simulate lighting up various segments.
All this before wiring, breadboarding, PCB, or coding!
![]()
 Hari Wiguna
Hari Wiguna