So far, my pew Library has only displayed the same four black/red/green/orange colors as existing PewPew devices with red/green displays. The IS31FL3733 LED driver however supports 256 shades of brightness per color component. Let’s take advantage of that!
There is no precedent for how to handle this in the pew API, because so far no PewPews except for some of Radomir’s internal prototypes have supported more than 4 colors. The opportunity is mine to come up with a way that can hopefully be standardized in the future.
The existing pew.Pix drawing surface class supports 256 colors. With only two color components and 64 pixels, that ought to be enough for anybody. No need to extend anything there until we get to the RGB PewPew.
But how to choose the palette mapping the 256 possible values to a sensible subset of the 65536 possible colors? Some desirable properties are the following:
- Programs written for existing four-color PewPews should look the way they do on red/green devices by default or the way they do on single-color devices at the user’s choice, with the possible exception of text rendering, which may always look the single-color way (antialiased). This includes reserving at least one bit of the color value for user data that doesn’t affect the visible color, currently used in the Sokoban and Boulder games.
- Programs written for 256-color devices should degrade gracefully on 4-color devices.
- There should be enough colors to fill the screen with a smooth red-yellow-green-black gradient, i.e. the cartesian product of 8 shades of red and 8 shades of green. Preferably with the red and green components separated into different groups of bits in the color value, with contiguous ranges, to achieve a kind of true-color mode.
The second and third property contradict each other: The second requires that the most significant bit of each component is placed in bit 0 and 1, respectively, while the third requires placing them with their group. They cannot both be satisfied by the same set of colors. However, there is enough space in the 256 colors to have two sets that satisfy one each. So at least a program gets the choice of whether to degrade gracefully to 4-color devices or to use true-color mode.
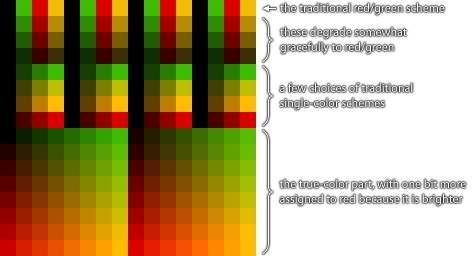
Here is a palette I have come up with according to these considerations. (The colors don’t look that crummy on the real device, but I had some trouble converting the values from the yellowish green, super-bright red, and vastly different gamma of the LED matrix to something suitable for computer monitors.)

Examined in terms of the bits of the color value, it works like this:
| 7 | 6 | 5 | 4 | 3 | 2 | 1 | 0 | |
|---|---|---|---|---|---|---|---|---|
| 0 | 0 | darkness | user data | red | green | red/green compatible | ||
| 0 | 1 | hue | user data | brightness | single-color compatible | |||
| 1 | red | green | true-color | |||||
Besides this default palette, programs should be able to set an arbitrary palette of their own. In addition, rather than setting a completely new palette, they should be able to cyclically shift the palette by a specified offset. This is useful for certain sorts of color animations, and by selecting specific offsets in the default palette it also allows the user to choose the color scheme to use for four-color programs.
This is now implemented in the library as a new API function pew.palette(), and as the next step I intend to write some demos using it to put it to the test.
 Christian Walther
Christian Walther
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.
I wonder if the repeated colors in the first palette really have to be identical. If they differed very slightly, it would still be impossible to tell them apart, but they would be useful for gradients.
Usually palettes tend to assign the extra bit to green, because our eyes are more sensitive in that spectrum and can discriminate more shades.
Are you sure? yes | no
You may be right about the identical colors, I’ll do some experiments.
I’m aware of the extra bit for green, but that is for RGB displays, where the relative intensities of the primaries are tuned such that they make white together. This is not the case on the LED matrices I have, where the red is a lot brighter than the green. Together, they make reddish orange, not yellow. For a somewhat perceptually even red-yellow-green gradient, I need to use only part of the red range. That’s why the extra bit for red is useful.
Are you sure? yes | no