-
Hue lights and lightgroups usage from the 3d webapp
01/04/2020 at 14:07 • 0 commentsdemo light and group dimming
![]() We see in this demo the user controlling the lights from both lightgroups and individual lights. Note that such functionality in some other apps would require to switch to another screen that offers the individual lights of a given group while with this webapp, it is possible to click on any individual light or light group from one single view.
We see in this demo the user controlling the lights from both lightgroups and individual lights. Note that such functionality in some other apps would require to switch to another screen that offers the individual lights of a given group while with this webapp, it is possible to click on any individual light or light group from one single view.Note : This project is not related to the hue devices supplier and is a simple user of the provided API.
Hue features
- All individual lights and lightgroups visible and usable on the same view (not possible with other hue apps)
- Correct display of light status. On off and grayed when not reachable (other apps might show out of reach lights same color as the ones switched on)
- Click/Touch light to control on-off
- Cilck/Touch lightgroup to control on / off (using any_on)
- hold and use 3d slider to adjust the light brightness (lights and groups)
- hold and control allows to dim light up gradually out of zero without a bang in case of previous dim state was high, and it is possible to jump to previous dim state by switch on with touch or click (other apps dissociate switch on and dimming functions, so that if left at high dim level, you have to switch it on on full brightness first before being able to dim it lower)
- 3d light bulbs and 3d light brightness vary in sync when controlling the 3d slider (groups slider on exit only)
- webapp lights kept in sync even when used externally. Configurable polling is used (default is 2 sec), event
hue_all_lightsonly sent on changes
Hue config in blender
configuration of hue light name in blender Light bulb object Custom properties.
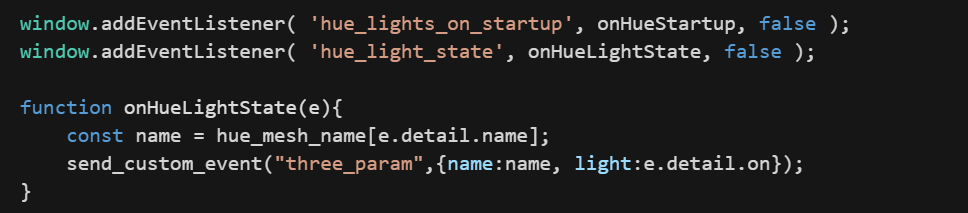
Hue events application code
lights broadcast their state on startup and as a feedback when updated from javascript
Hue light groups
- Lightgroup are optional and the individual light items configuration does not differ depending on if they are part of a light group or not.
- only the hue gateway lightgroup is being used. That means a lightgroup has to be created with the hue app before it can be used in this webapp.
Indiviual lights have to be attached to a parent mesh that have these custom properties
- a lightgroup shall also have a
huefield, the only differerence is that it has no blender light item and does have atype:lightgroupproperty. - as the hue gateway allow it, a normal light and a lightgroup can have the same name.
 Wassim
Wassim